标签:win down 点击 复制 主题 变量 src png ges
[scode type="lblue"]如果图片挂了请评论提醒我qvq[/scode]
由于Linux里的emacs实在是不好用(不会用),于是入了vscode这个坑.
以下是安装vscode并配置G++编译器的方法:
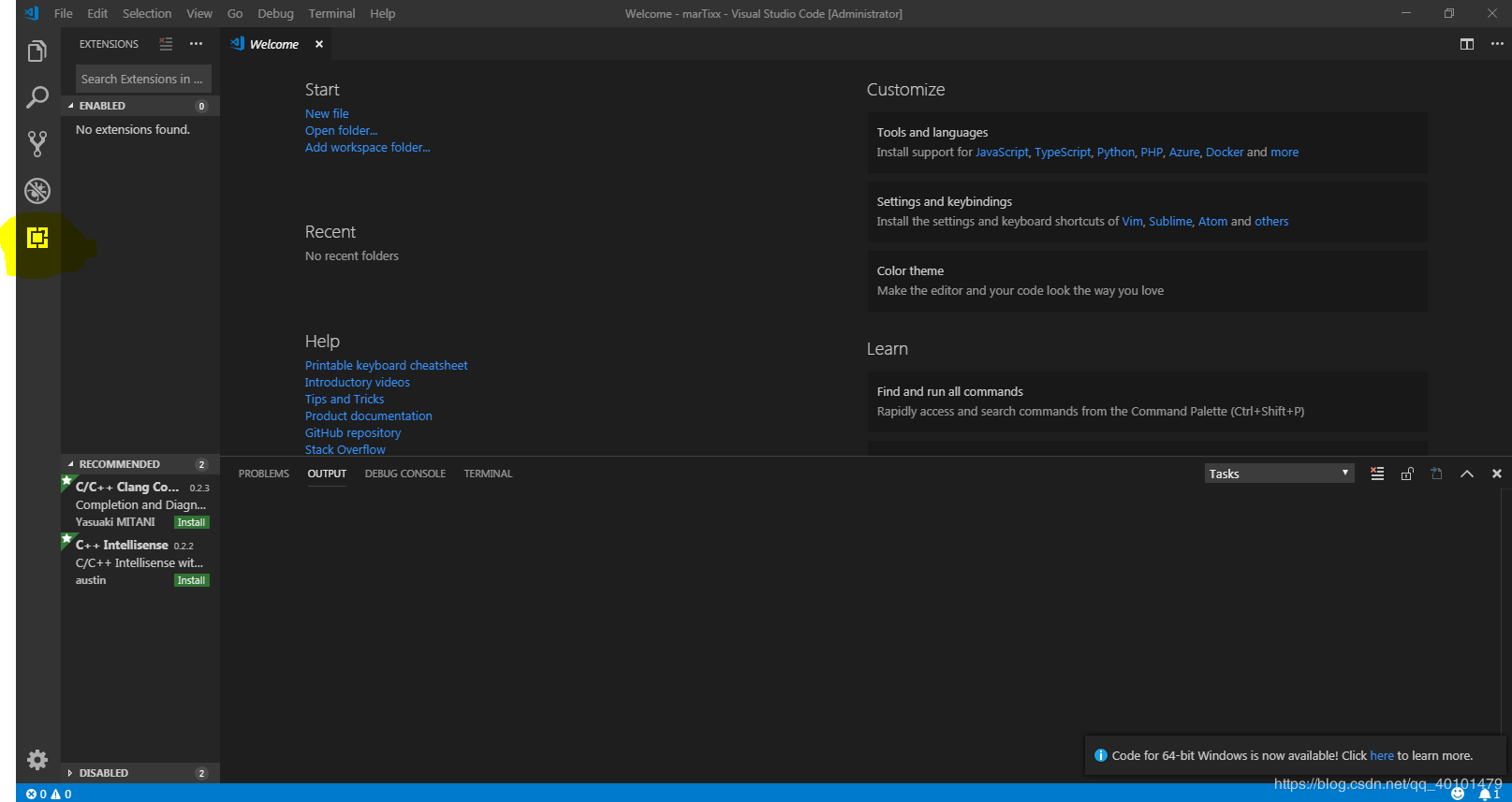
点击黄色部分转到插件商店:

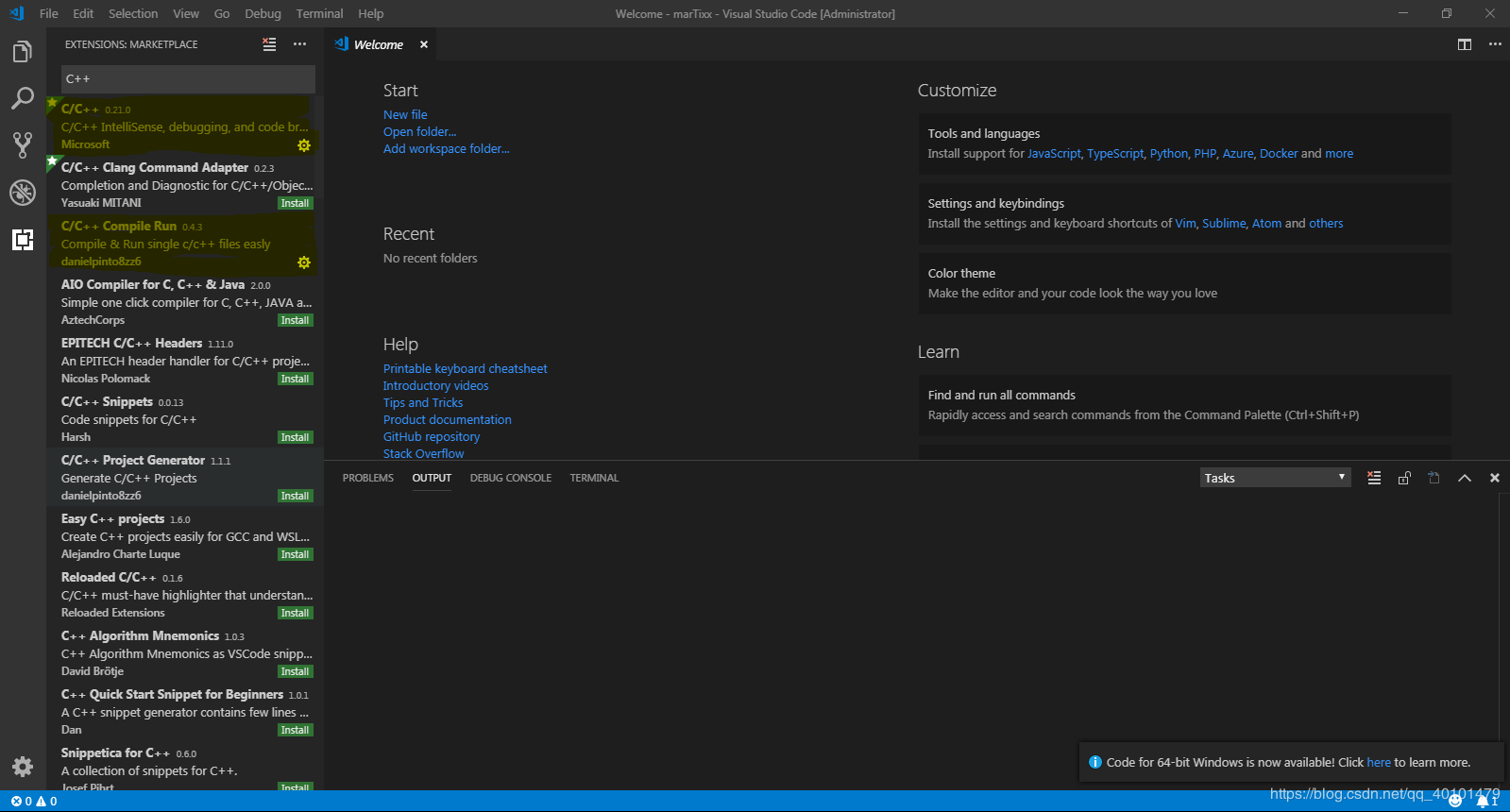
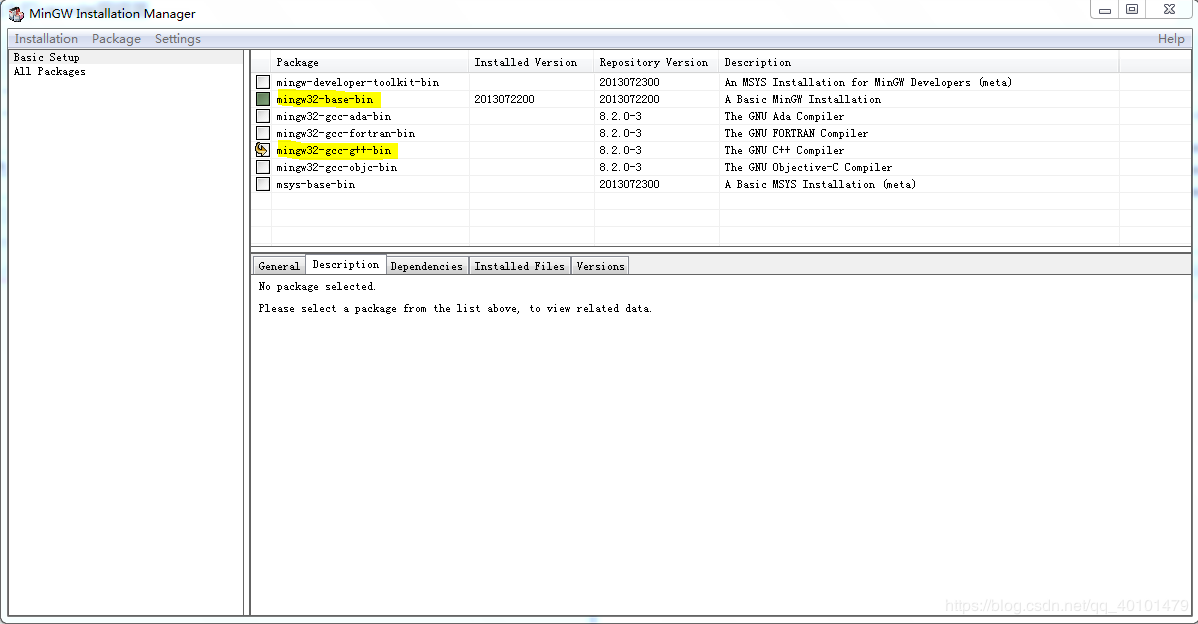
在窗口中输入“C++”,下载第一个和第三个插件:





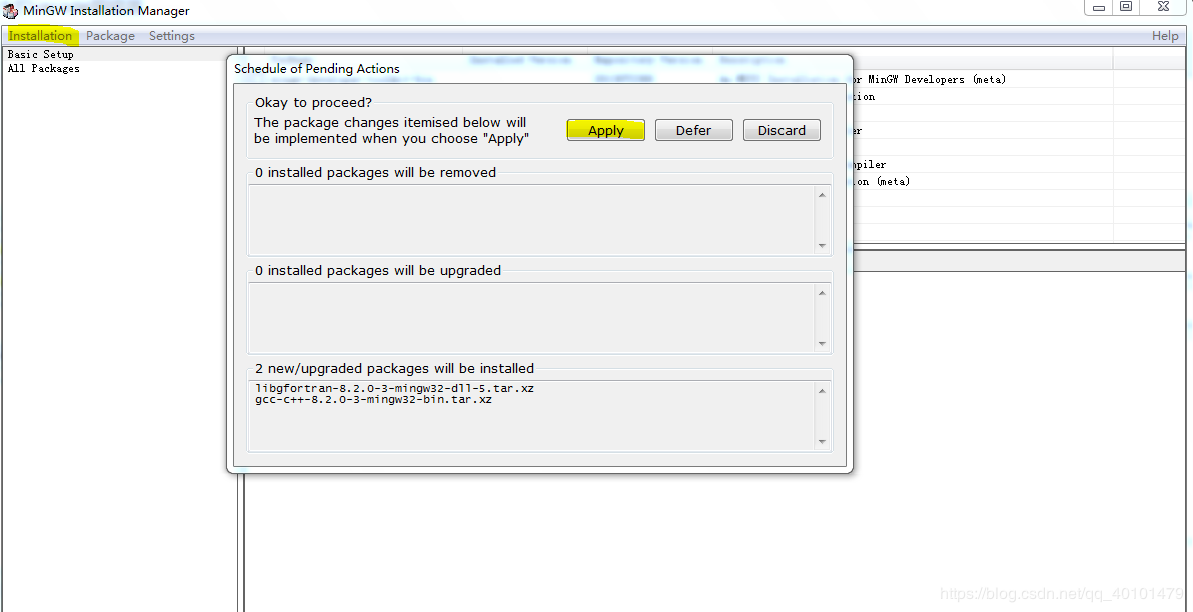
点击:Installation -- Apply Changes -- Apply

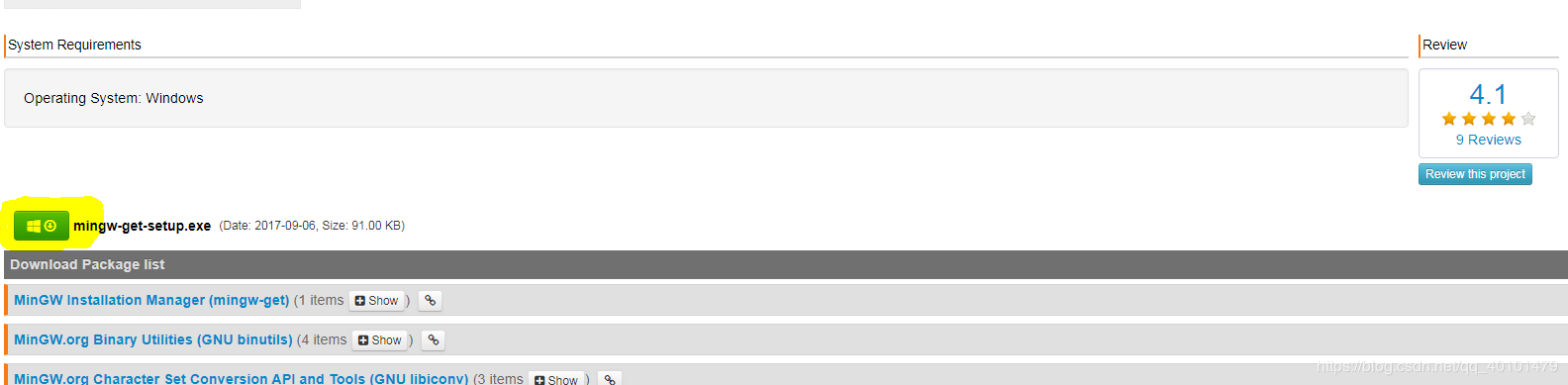
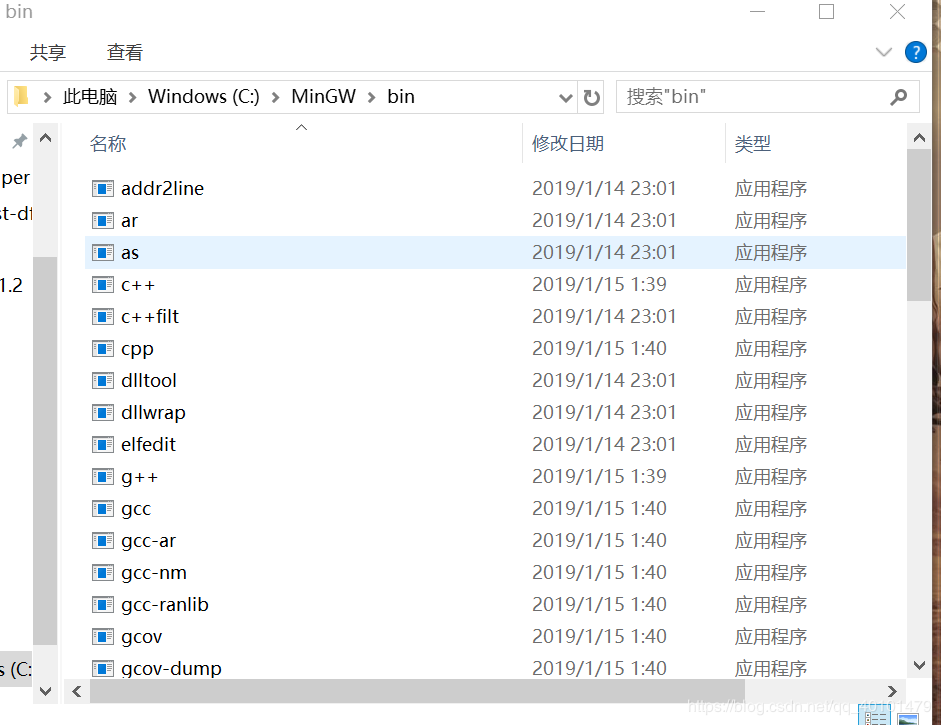
找到"MinGW" --> "bin":

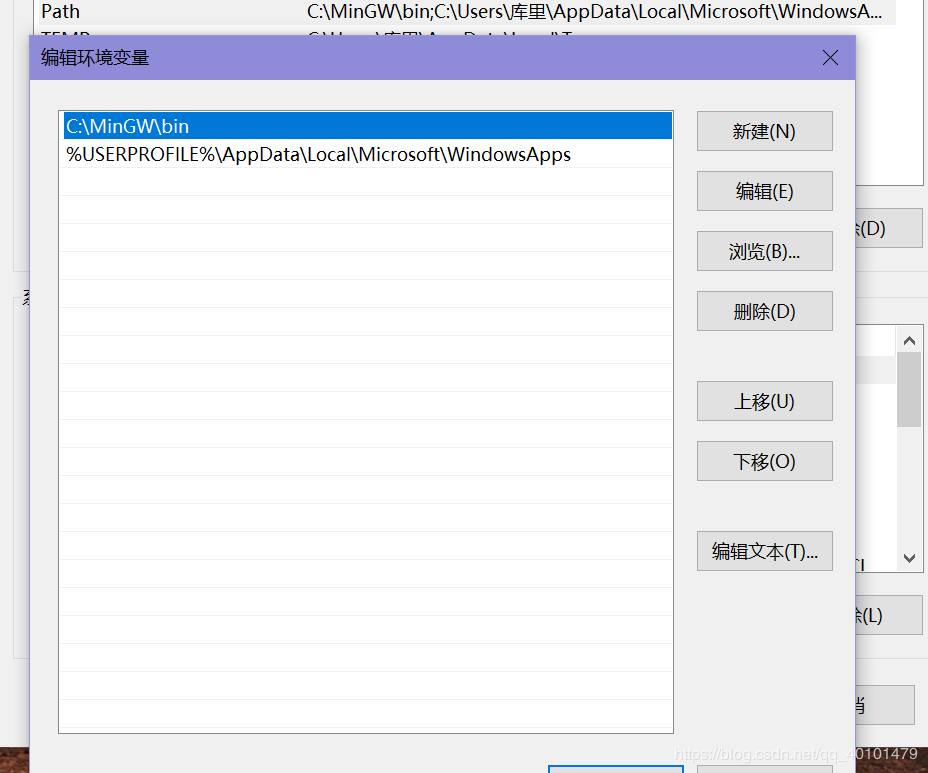
复制这条路径,我的是:"C:\MinGW\bin"

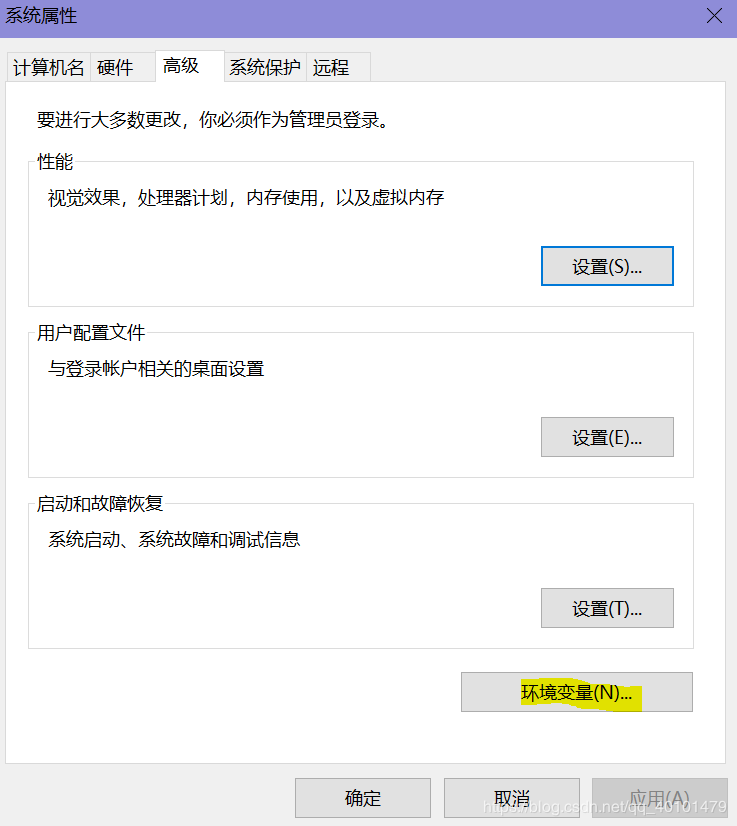
点击"环境变量", 设置path为复制的路径:

2019-04-02 19:07:48 星期二 更新
上次安装了个PANDA THEME我觉得挺好看的,下面贴出几个好看的主题:(图片来自网络)
Panda Theme:

One Dark:

Monokai Pro:

标签:win down 点击 复制 主题 变量 src png ges
原文地址:https://www.cnblogs.com/martixx/p/11232440.html