标签:属性 inf 姓名 alt 绑定 NPU 用法 click v-for
遍历数组、数组对象、对象、数字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.min.js" ></script>
</head>
<body>
<div id="app">
<p v-for="(item,ii) in arr">数据中标号第{{ii}}个的值是{{item}}</p>
<p v-for="(item2,ii2) in list">id:{{item2.id}},name:{{item2.name}},序号是{{ii2}}</p>
<p v-for="(val,key,ii3) in user">key:{{key}},value是{{val}},序号是{{ii3}}</p>
<p v-for="count in 10">这是第{{count}}次遍历</p>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
arr : [1,2,2,4,3,5],
list :[
{id:1,name:"name1"},
{id:2,name:"name2"},
{id:3,name:"name3"},
{id:4,name:"name4"}
],
user : {
id : "10",
name : "zhang",
age : 22
}
},
methods:{}
});
</script>
</html>

数字遍历从1开始
v-for循环的时候,key属性只能使用number获取string
key在使用的时候,必须使用v-bind属性绑定的形式,指定key的值
在组件中,使用v-for循环的时候,或者在一些特殊情况中,如果v-for有问题,必须使用v-for的同时,指定唯一的字符串/数字类型:key值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.min.js" ></script>
</head>
<body>
<div id="app">
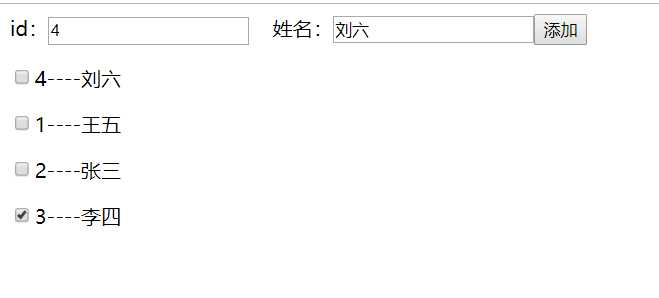
id:<input type="text" v-model="id"/> 姓名:<input type="text" v-model="name"/><input type="button" value="添加" @click="add" />
</hr>
<div>
<p v-for="item in list" :key="item.id"><input type="checkbox" name="" id="" value="" />{{item.id}}----{{item.name}}</p></br>
</div>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
id:"",
name:"",
list :[
{id:1,name:"王五"},
{id:2,name:"张三"},
{id:3,name:"李四"}
]
},
methods:{
add(){
//this.list.push({id:this.id,name:this.name});
this.list.unshift({id:this.id,name:this.name});
}
}
});
</script>
</html>

标签:属性 inf 姓名 alt 绑定 NPU 用法 click v-for
原文地址:https://www.cnblogs.com/eadela/p/11232487.html