标签:var minutes sub asc 格式化 day 比较 标准 min
PHP :比较简单
$str = ‘Wed Jul 24 11:24:33 CST 2019‘; echo date(‘Y-m-d H:i:s‘, strtotime($str)); echo date(‘Y-m-d H:i:s‘,strtotime("$date1 -14 hours"));
PHP 直接格式化的时间相差14个小时,然后我又减去了14个小时,

JavaScript:好复杂的感觉
dateFormat = function (date, format) { date = new Date(date); var o = { ‘M+‘ : date.getMonth() + 1, //month ‘d+‘ : date.getDate(), //day ‘H+‘ : date.getHours(), //hour ‘m+‘ : date.getMinutes(), //minute ‘s+‘ : date.getSeconds(), //second ‘q+‘ : Math.floor((date.getMonth() + 3) / 3), //quarter ‘S‘ : date.getMilliseconds() //millisecond }; if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (date.getFullYear() + ‘‘).substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp(‘(‘ + k + ‘)‘).test(format)) format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : (‘00‘ + o[k]).substr((‘‘ + o[k]).length)); return format; } var _xbdate = new Date(dateFormat(‘Wed Jul 24 11:24:33 CST 2019‘,‘yyyy-MM-dd HH:mm:ss‘)); //将CST时间转换为GMT格式
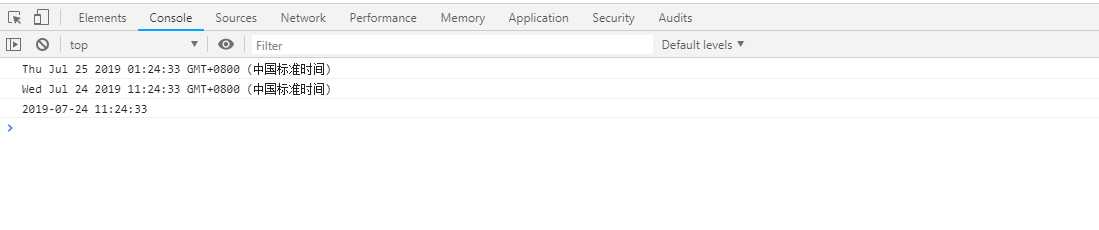
console.log(_xbdate);
nowDate = new Date(_xbdate.valueOf() - 60* 60 * 1000*14);// 当前时间减去14小时
console.log(nowDate);
var year = nowDate.getFullYear(); var month = nowDate.getMonth() + 1 < 10 ? "0" + (nowDate.getMonth() + 1): nowDate.getMonth() + 1; var day = nowDate.getDate() < 10 ? "0" + nowDate.getDate() : nowDate.getDate(); var hours = nowDate.getHours()<10?"0" + nowDate.getHours():nowDate.getHours(); var minutes = nowDate.getMinutes()<10?"0" + nowDate.getMinutes():nowDate.getMinutes(); var seconds = nowDate.getSeconds()<10?"0" + nowDate.getSeconds():nowDate.getSeconds(); var dateStr = year + "-" + month + "-" + day+ " " + hours+ ":" + minutes+ ":" + seconds; //转为YY-mm-dd H:i:s console.log(dateStr);
运行结果

真麻烦啊,PHP是世界上最好的语言!!!
但是js确实强大啊
小科普:中央标准时间(CST)
CST可视为美国、澳大利亚、古巴或中国的标准时间。
CST可以为如下4个不同的时区的缩写:
美国中部时间:Central Standard Time (USA) UT-6:00
澳大利亚中部时间:Central Standard Time (Australia) UT+9:30
中国标准时间:China Standard Time UT+8:00
古巴标准时间:Cuba Standard Time UT-4:00
标签:var minutes sub asc 格式化 day 比较 标准 min
原文地址:https://www.cnblogs.com/xbxxf/p/11238736.html