标签:会话 jquery UNC mon 没有 att 下一步 现在 ajax
对于调用,html中只需要:
<div class="box">
<div class="clearfix"></div>
</div>
现在,重点放在Jquery代码中,当然一切的起点都是基于上面的容器的。以下代码可自行针对项目进行修改字段即可使用。【前后台交互使用ajax+json数据】
var sign="cisco";
$(function(){ $.ajax({ type : "post", async : false, //true异步请求(false实现同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行) url : "../GetJson", //请求发送到GetJson data : {"status":"log","uname":uname}, dataType : "json", //返回数据形式为json success : function(result) { addTimeAndContent(result); }, error : function(errorMsg) { //请求失败时执行该函数 alert("请求数据失败!"); } }) $(‘label‘).click(function(){ $(‘.event_year>li‘).removeClass(‘current‘); $(this).parent(‘li‘).addClass(‘current‘); var year = $(this).attr(‘for‘); $(‘#‘+year).parent().prevAll(‘div‘).slideUp(800); $(‘#‘+year).parent().slideDown(800).nextAll(‘div‘).slideDown(800); }); }); /** 年、月、日,重点是以年来区分,js应该事先将年切分出来下面使用中文描述过程**/ /** * 首先,从数据库取出时间,然后剪切年份,将其给予for和id,但是不能重复,即做是否重复判断 然后,将对应的时间的记录取出来放进去。 */ //先做一个json,来存放。,在后台可以直接做一个类来存放 // var t_json=[{"year":"2017","month":"10月","day":"1日","content":"今天国庆"},{"year":"2017","month":"10月","day":"1日","content":"今天国庆"},{"year":"2018","month":"10月","day":"1日","content":"今天国庆"},{"year":"2019","month":"10月","day":"1日","content":"今天国庆"},{"year":"2019","month":"6月","day":"3日","content":"我很好"}]; function addTimeAndContent(result){ //首先,第一个event_year的子元素li需要添加current //获取event_year中label标签,for属性的值,作为h3的值,为了满足请求完成之后,点击事件正常进行操作,上述采用同步请求 //也就是说加入的值由于是动态的,所以需遵循可控原则 //在请求之前,先移除已经存在的ul等元素 $("ul").remove(); //在box内添加子元素ul,把clearfix改为box,before改为append即可,下面是在clearfix之前添加,并第一个元素命名class为event_year,由于包裹li和label,所以放在for外面 $(‘.clearfix‘).before("<ul class=‘event_year‘></ul>"); //在event_year之后,添加元素ul,作为右侧显示,并命名为event_list $(‘.event_year‘).after("<ul class=‘event_list‘></ul>") //这里循环的是左侧的属性 var sign=0; for(var key in result){ //现在,最后考虑,相同的年份不能增加子节点 if(sign==0){//给event_year添加第一个子节点li并命名current,以及label //都是增加ul的子节点 $(‘.event_year‘).append("<li class=‘current‘><label for=‘"+result[key].year+"‘>"+result[key].year+"</label></li>"); sign=1; }else{ //在current节点之后,添加没有命名current的子节点,label标签中禁止重复增加年 if(($("label").text())!=result[key].year) $(‘.current‘).append("<li><label for=‘"+result[key].year+"‘>"+result[key].year+"</label></li>"); } //if($("label").next()!=result[key].year) //$(‘.current‘).append("<li><label for=‘"+result[key].year+"‘>"+result[key].year+"</label></li>"); //在event_list内加入内容,h3中禁止重复增加年 if($("h3").text()!=result[key].year) $(‘.event_list‘).append("<div><h3 id=‘"+result[key].year+"‘>"+result[key].year+"</h3>"); //由于div中可能有多个同时间段的内容,即同一年的下面会有多个月份等等,所以在相同的result[key].year之下增加内容 $(‘#‘+result[key].year).after("<li><span>"+result[key].date+"</span><p><span>"+result[key].content+"</span></p></li>"); } }
使用到的css:
@CHARSET "UTF-8"; /*= Reset =*/ body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,p,blockquote,th,td,figure{margin:0;padding:0;} article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;} table{border-collapse:collapse;border-spacing:0;} caption,th{font-weight:normal;text-align:left;} fieldset,img{border:0;} ul li{list-style:none;} h1,h2,h3,h4,h5,h6{font-size:100%;} h5{font-size:18px;margin-bottom:20px;color:#666;} h5 span{font-size:12px;color:#ccc;font-weight:normal;} blockquote:before,blockquote:after,q:before,q:after{content:"";} html{-webkit-text-size-adjust:none;-ms-text-size-adjust:none;} body{font:normal 14px/24px "Helvetica Neue",Helvetica,STheiti,"Microsoft Yahei","冬青黑体简体中文 w3",宋体,Arial,Tahoma,sans-serif,serif;word-wrap:break-word;background: #F0F0F0;} input,button,textarea,select,option,optiongroup{font-family:inherit;font-size:inherit;} code,pre{font-family:"Microsoft YaHei",Consolas,"Courier New",monospace;} .bw0{border: none !important;} *:focus{outline:0;} legend{color:#000;} input,select{vertical-align:middle;} button{overflow:visible;} input.button,button{cursor:pointer;} button,input,select,textarea{margin:0;} textarea{overflow:auto;resize:none;} label[for],input[type="button"],input[type="submit"],input[type="reset"]{cursor:pointer;} input[type="button"]::-moz-focus-inner,input[type="submit"]::-moz-focus-inner,input[type="reset"]::-moz-focus-inner,button::-moz-focus-inner{border:0;padding:0;} a { text-decoration:none;color:#1C3D72 } img{-ms-interpolation-mode:bicubic;} /* new clearfix */ .clearfix:after { visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0; } * html .clearfix { zoom: 1; } /* IE6 */ *:first-child+html .clearfix { zoom: 1; } /* IE7 */ .hidden{display:none;} .last{border-bottom:none !important;} blockquote{background:#f9f9f9;padding:8px 20px;border:1px solid #ccc;} .page { display:table;margin:0 auto;background:#fff;-moz-box-shadow: 0 5px 20px #CCCCCC;-webkit-box-shadow: 0 5px 20px #CCCCCC;box-shadow: 0 5px 20px #CCCCCC;} .about { box-shadow:0;-webkit-box-shadow:0;-moz-box-shadow:0; } .header { width:940px;height:90px;margin:0 auto;z-index:8; } .logo { margin:22px 0 0 0;float:left;display:inline; } .link { margin-top:30px;float:right;text-align:right; _width:718px; } .link li { float:left;display:inline;margin-left:60px; } .link li a{color:#4F4E4E;font-size:16px;font-weight:500;padding-bottom:6px;display:block;} .link li.active{border-bottom:2px solid #0066ff;} .link li.active a{color:#0066FF } .link li:hover { border-bottom:2px solid #0066ff;color:#0066FF } .link li a:hover{color:#0066FF } .adlist{padding:20px;} .adlist li{float:left;diaplay:inline;margin-left:30px;margin-bottom:20px;width:110px;} .main { width:940px;margin:40px auto 10px auto;font-size:14px;display:table;padding-bottom:10px; border-bottom:1px solid #EEEEEE} .info { width:300px;float:left;margin-right:20px; } .info h3 { width:300px;height:26px;background:url(‘../img/ictb.png‘) no-repeat;font-size:0;margin-bottom:8px; } .info ul{margin-left:-10px;} .info ul li{list-style:none;float:left;width:140px;padding-left:0;background:none;margin-left:10px;} .info ul{margin-left:-10px;} .b2 h3 { background-position:0 -26px; } .b3 { margin:0;position:relative; } .b3 span{position:absolute;right:10px;top:0;background:url(‘../img/morelink.gif‘) no-repeat left center;padding-left:12px;} .b3 span a{color:#8C8C8C;font-weight:600} .b3 h3 { background-position:0 -52px; } .info li { padding:3px 0 3px 12px;background:url(‘../img/dian.png‘) 2px center no-repeat; } .info li a { color:#8c8c8c; } .info p { color:#8c8c8c; } .info p img { display:table;margin:10px 0; } .morelink{padding-top:20px;} .morelink li{float:left;width:180px;} .box { width:940px;margin:18px auto 0 auto; } .left { width:140px;border-bottom:2px solid #DDD;background:#FFF;float:left; } .left li:hover { border-left:3px solid #0066ff; } .left li a { height:40px;line-height:40px;display:block;color:#333 } .left li a:hover,.left li.active a{color:#0066FF} .left li.active{border-left:3px solid #0066ff;} .left li { border-left:3px solid #fff; border-bottom: 1px solid #EEEEEE; font-size: 14px; height: 40px; margin-bottom: 1px; overflow: hidden; padding-left: 25px; } .event_year { width:60px;border-bottom:2px solid #DDD;text-align:center;float:left;margin-top:10px; } .event_year li { height:40px;line-height:40px;background:#FFF;margin-bottom:1px;font-size:18px;color:#828282;cursor:pointer; } .event_year li.current { width:61px;background:#0066ff url(‘../img/jian.png‘) 60px 0 no-repeat;color:#FFF;text-align:left;padding-left:9px; } .event_list { width:850px;float:right;background:url(‘../img/dian3.png‘) 139px 0 repeat-y;margin:10px 0 20px 0; } .event_list h3 { margin:0 0 10px 132px;font-size:24px;font-family:Georgia;color:#0066ff;padding-left:25px;background:url(‘../img/jian.png‘) 0 -45px no-repeat;height:38px;line-height:30px;font-style:italic; } .event_list li { background:url(‘../img/jian.png‘) 136px -80px no-repeat; } .event_list li span { width:127px;text-align:right;display:block;float:left;margin-top:10px; } .event_list li p { width:680px;margin-left:24px;display:inline-block;padding-left:10px;background:url(‘../img/jian.png‘) -21px 0 no-repeat;line-height:25px;_float:left; } .event_list li p span { width:650px;text-align:left;border-bottom:2px solid #DDD;padding:10px 15px;background:#FFF;margin:0; } .titlelist{line-height:24px;color: #8C8C8C;padding-bottom:20px;} .titlelist dt { font-weight: bold;color:#666;white-space: nowrap;margin:10px;} .titlelist dd {padding-left: 13px;} h1 { font-family: Tahoma,Arial,sans-serif; font-size: 14px; margin-bottom: 15px; padding-bottom: 12px; } .hr { border-top: 1px solid #CCD5DE; font-size: 0; height: 0; line-height: 0; margin: 15px 0; } .red { color: #0065CB; font-size:15px; }
上面css打包成外部css,然后要使用的页面在head中加入css:
.page { width: 100%; background: #F0F0F0 url(‘img/dian2.png‘) repeat-x; }
外加JQuery引入。
重点还是js与前后交互的逻辑,对于语法的深入理解和实际运用,还要进一步提高。css烂的一比,索性网上有一些大神的例子,借来用用,顺便学习,攻破了数据的交互,把js运用起来,下一步就是纯js的运用和JQuery的对比理解。不过实际开发中还是应该使用这些工具提高开发速度,否则的话。会使人丢掉信心。有的技术,底层一步一步能搞定,有的技术,还是得从工具入手。因为底层有的写得实在太多了。而从工具开始,从大到小,是从易到难的过程,自然而然就不会觉得难了。【会话太多,先上传保存了】
-----------------------------------------------------------------------------------------------------------------------
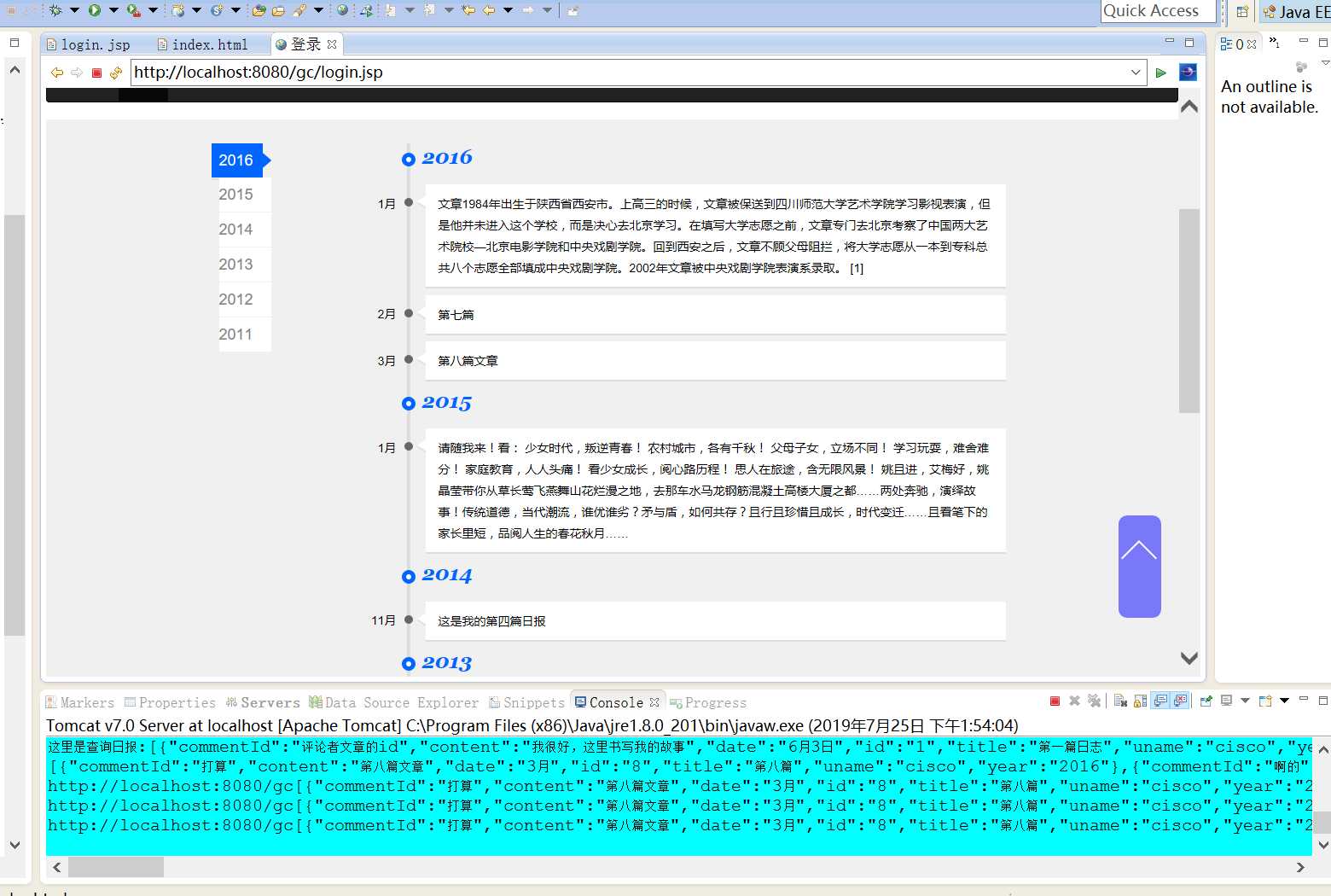
后台代码没写,现在直接看效果。【话说后台代码也就是将数据转化为json对象,print,先声明其响应给客户端的是json数据】

标签:会话 jquery UNC mon 没有 att 下一步 现在 ajax
原文地址:https://www.cnblogs.com/ciscolee/p/11244026.html