标签:template 完全 stat code info inf 方式 问题 构造函数
vue 的template 和react jsx 有什么区别呢,来整理下。1:追求理念不一样
react 认为现在浏览器追求的js css html 这三种文件分工协作的方式效率低下,他认为js css html 应该是一个整体,而不是像现在这样分的这么清楚,协作的时候造成了很多麻烦,所以他们推荐一个组件的所有代码都写在一个jsx当中,这样更有利于组件化开发。
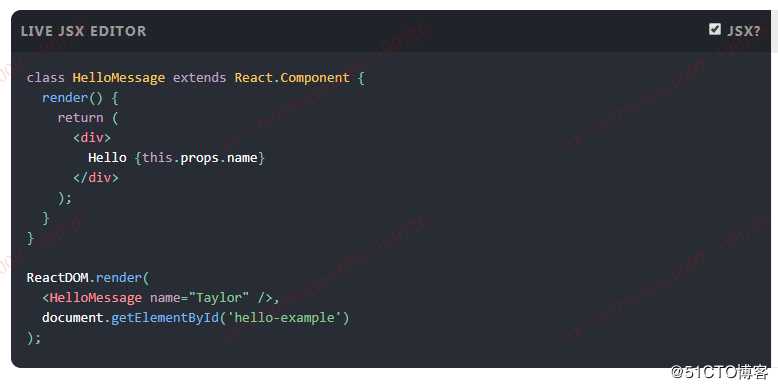
jsx 本身也是js的一种扩展,可以完全写js 没问题,基本上一个有状态的组件就是一个类。在一个固定的render方法里返回标签,标签和数据逻辑全都耦合在一个类里面。
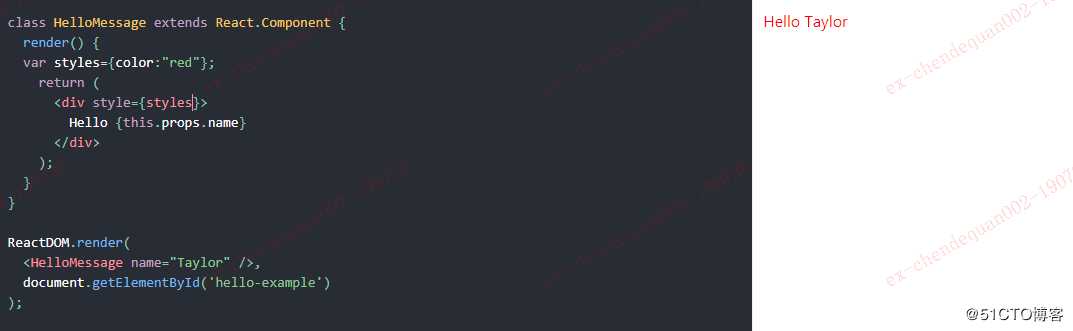
甚至样式也写在里面

而 vue 渐进性框架 就分的比较清楚了

模板是template js 呢还是用script包裹起来,和传统的用法没有太大区别,利于新手接收一些。
2 :修改数据方式
vue 修改data数据 可以直接 this.data="xxx";而react 还需要setState({data:"xxx"})方法
3 绑定方法
react 由于this 不能绑定到实例对象,所以绑定的时候还需要在标签里或者构造函数里面绑定 this.event=this.evnet.bind(this); 或者 onClick={()=>{this.event()}}
而vue 可以直接写方法名,要简单不少,但利用箭头函数也可以直接绑定this也算差不多了吧
react jsx 语法 和vue template 语法区别
标签:template 完全 stat code info inf 方式 问题 构造函数
原文地址:https://blog.51cto.com/13496570/2423815