标签:效果 one 文档流 显示 完成 float 文档 box lock
CSS定位机制Ⅱ——浮动定位
float属性:进行浮动定位 left,right
clear属性:清除浮动 left,right,both
㈠ float属性
1.概述
⑴div实现横向多列布局
⑵float属性
left——左浮动 right——右浮动 none——不浮动
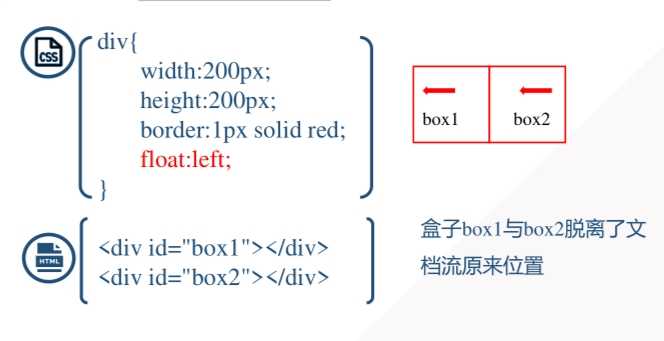
下图为代码的实现:

㈡ float属性用途
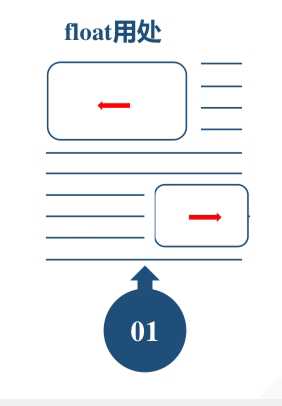
⑴在图文混排的时候
如果你希望图片位于文字的左侧或者右侧,那我们就把这个图片设置成float的属性是left或right。
如下图所示:

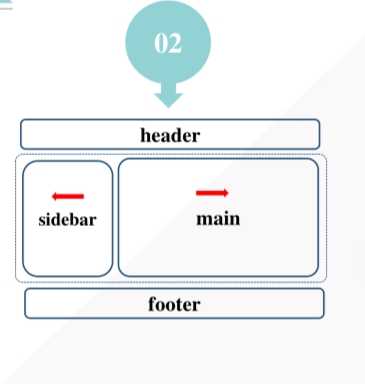
⑵在做多列布局的时候
比如说我们要分成两列,左侧盒子用div标签表示出来,向左浮动,右侧盒子用div标签表示出来,向右浮动,这样就可以完成两列的一个布局。不仅这一种方法,也可以让两个都向左浮动或两个都向右浮动。
如下图所示:

⑶三列布局:三个都向右浮动,如下图所示:

㈢float属性特点
用三个用div标签做出来的盒子为例
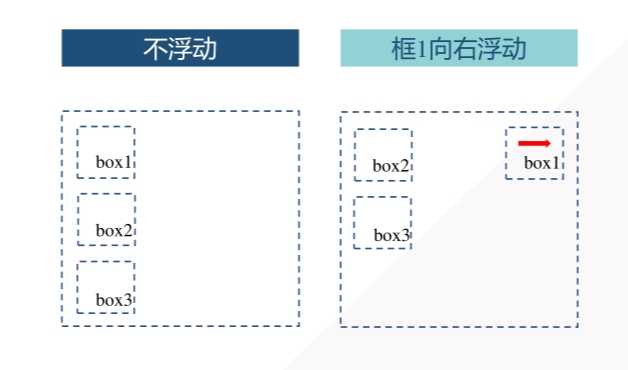
⑴默认情况下不浮动,它们体现出了block类型元素的特点,每个独占一行
⑵设置浮动:第一个盒子box1向右浮动,它已经脱离了文档流,它原来的位置就被box2占据,box3向上移动。
特征:设置浮动之后,原有的位置已经失去了,其他的元素会占据这个空白的位置
第一个和第二个效果如下图所示:

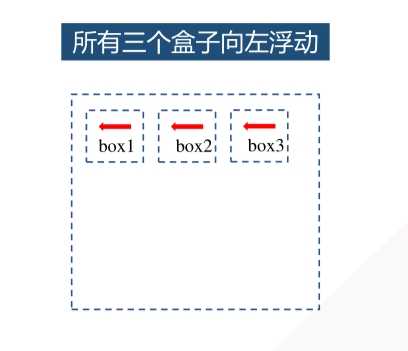
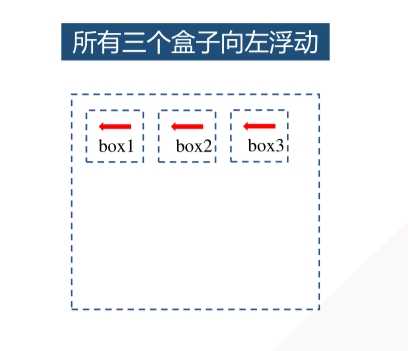
⑶三个盒子都向左浮动宽度又够用的情况
div标签形成的盒子就可以水平的排列,如下图所示:

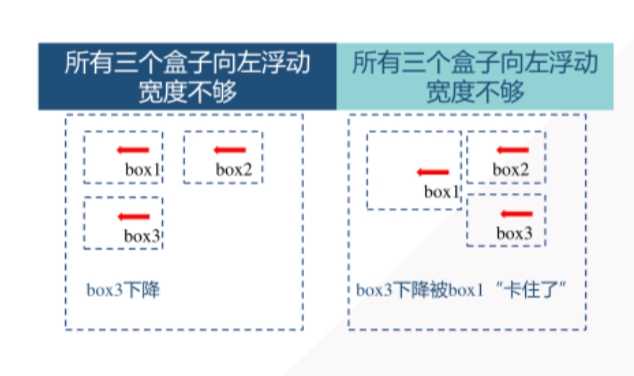
⑷所有的三个盒子向左浮动宽度又不够用的情况
①box3下降
box1,box2占据了第一行,box3会跳转到第二行来进行显示,即宽度不够,box3会出现下降。
②box3下降被box1卡住了
box1比较高,box2比较矮,此时box3卡在这个空位的位置,box1又占据了这个位置,box3就卡在这了,如下图所示:

㈣clear属性
⑴both,清除左右两侧的浮动
⑵left和right只能清除一个方向的浮动
⑶none是默认值,只在需要移除已指定的清除值时用到
㈤clear属性的用法
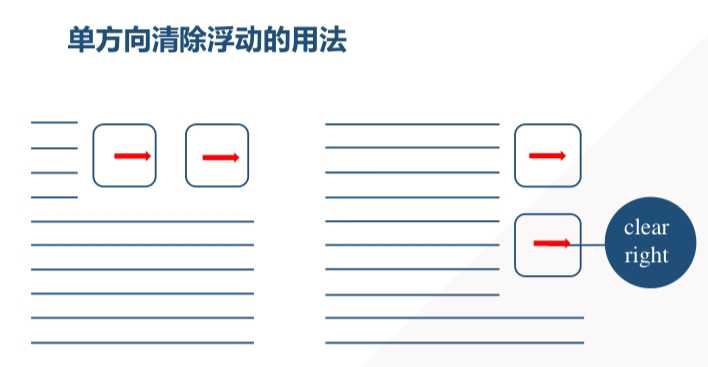
⑴单方向清除浮动的用法
当前做图文混排,两个图片出现在文字的右侧,可以做两个图片的右侧浮动,水平排列没有问题,垂直排列如何做?
第一个浮动元素位置不变,第二个浮动元素为了换一行来显示设置clear属性为right,这样就可以清除右侧的浮动。
清除的含义并不是把第一个浮动元素给去除掉,而是它的右侧不会有浮动元素,意味着第二个浮动元素要另起一行来显示了。
具体实现效果如下图所示:

⑵双侧清除浮动
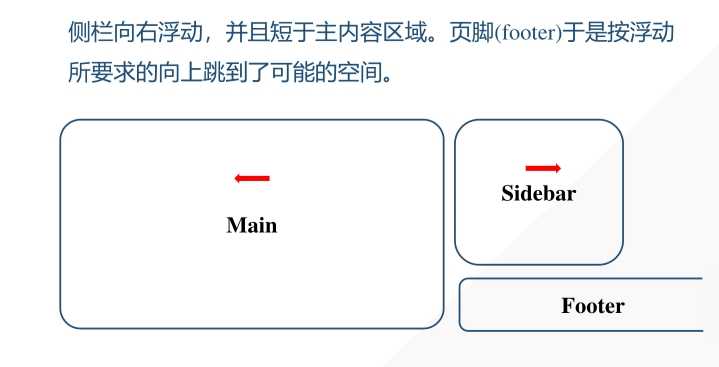
侧栏向右浮动,并且短于主内容区域。页脚(footer)于是按浮动所要求的向上跳到了可能的空间。

如果想让footer单独占据一行,应该如何实现?
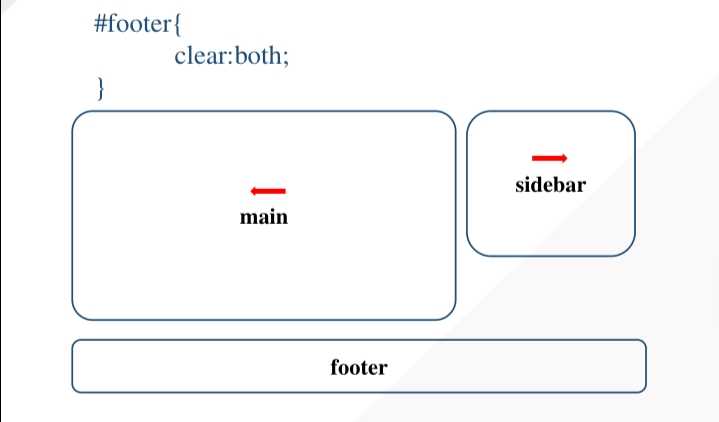
将footer这一部分设置为clear属性,清除两侧浮动,这样就可以做到footer的两侧不允许出现向左浮动或者向右浮动的元素,所以footer会单独占据一行,不跟前两个元素排列在一起
具体实现效果如下图所示:

希望有所帮助。
标签:效果 one 文档流 显示 完成 float 文档 box lock
原文地址:https://www.cnblogs.com/shihaiying/p/11253519.html