标签:delay com 超过 span alt near 开始 ext blog
animation
给元素设置动画。
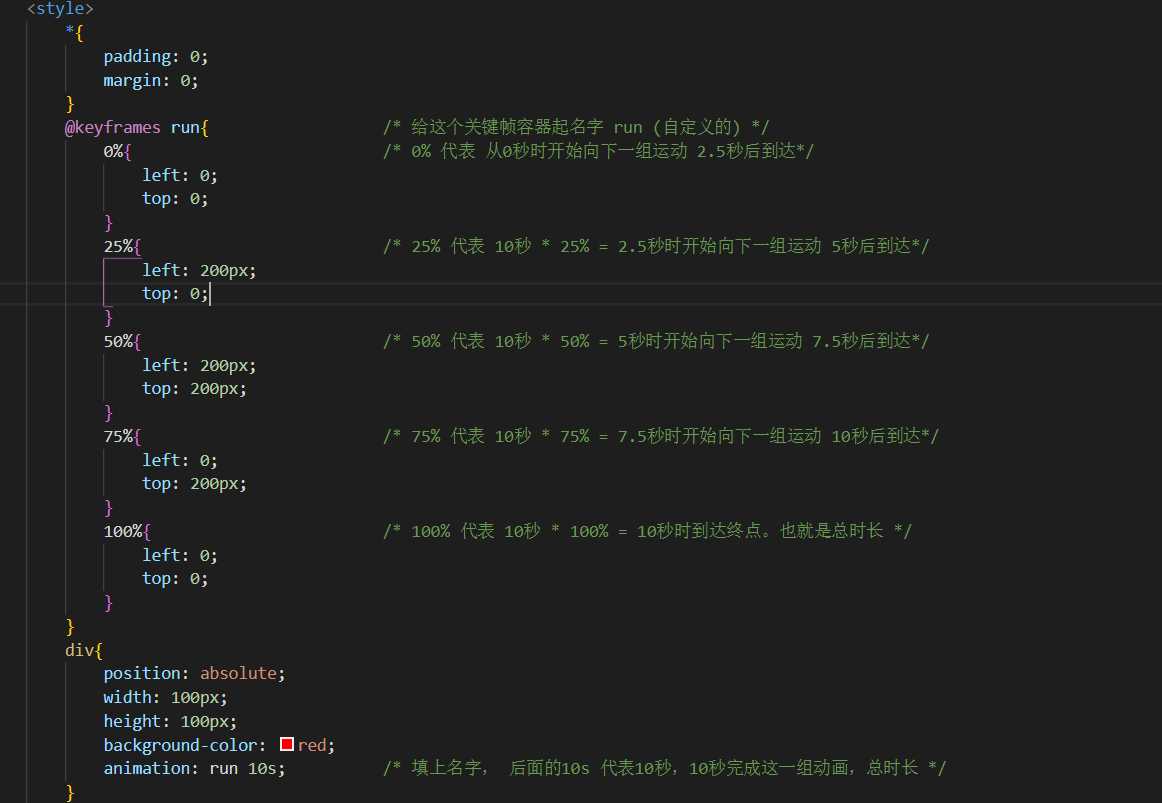
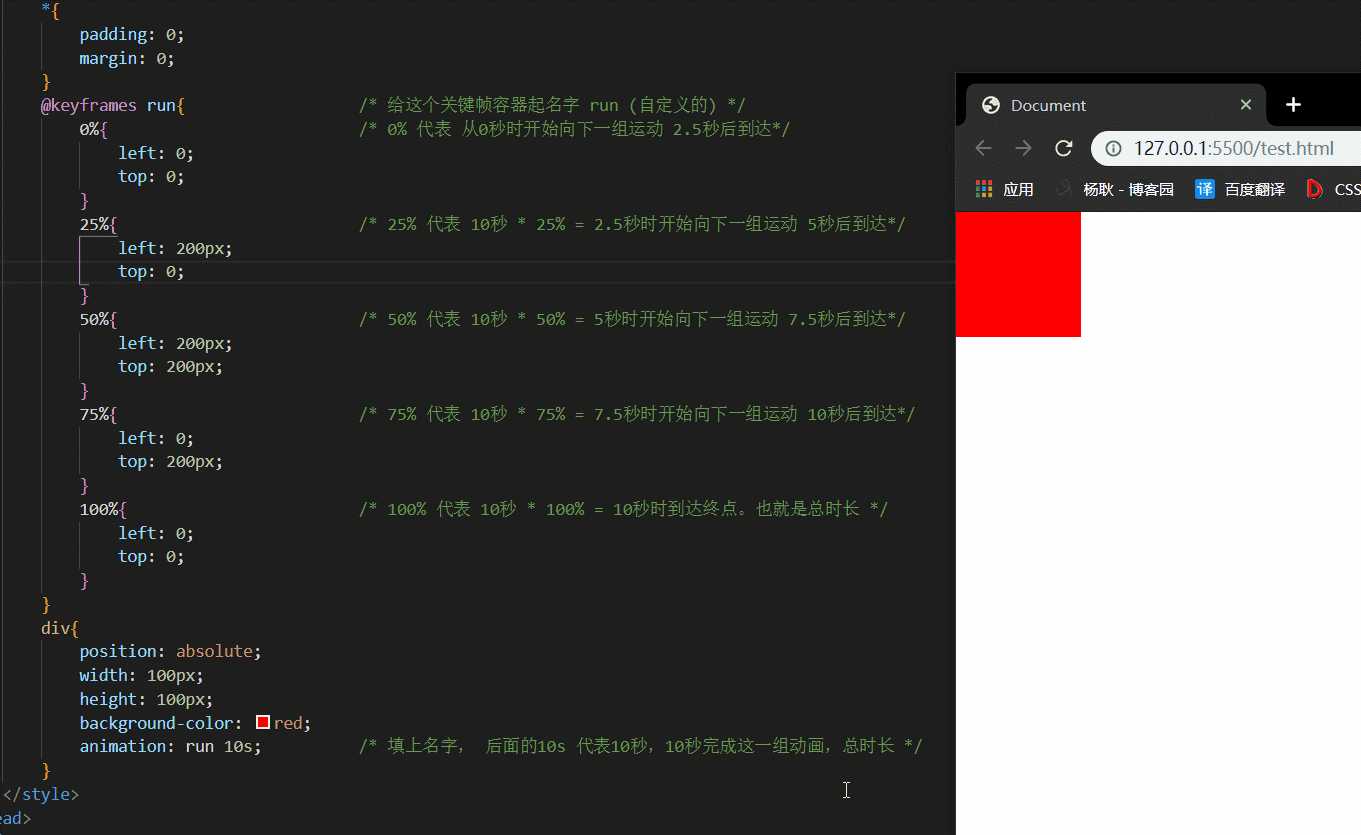
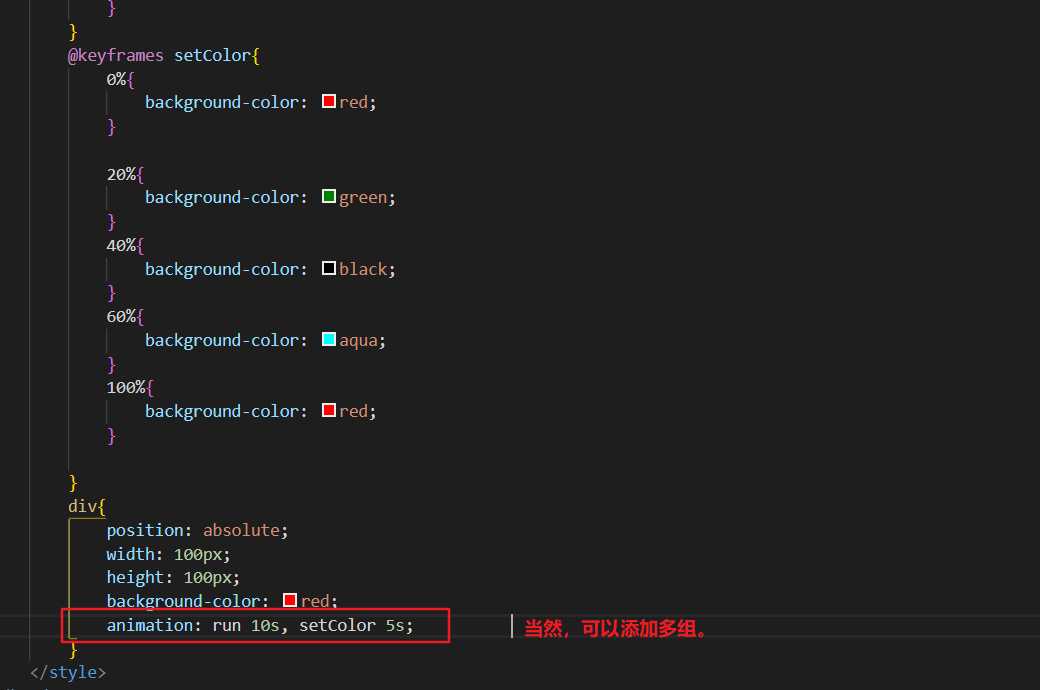
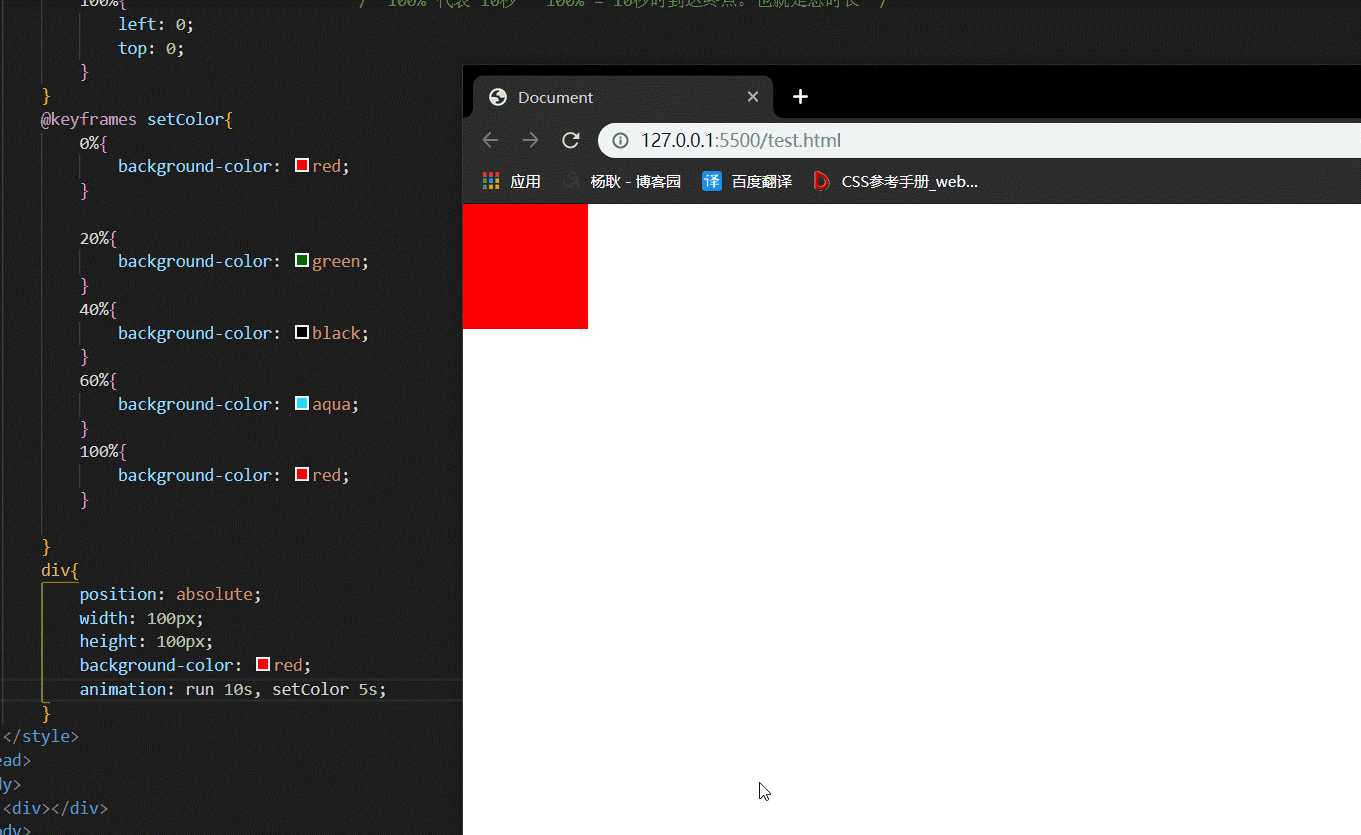
animation呢,得配合@keyframes 使用,具体怎么用呢,先看下面的例子,然后再看参数的设置。
参数:




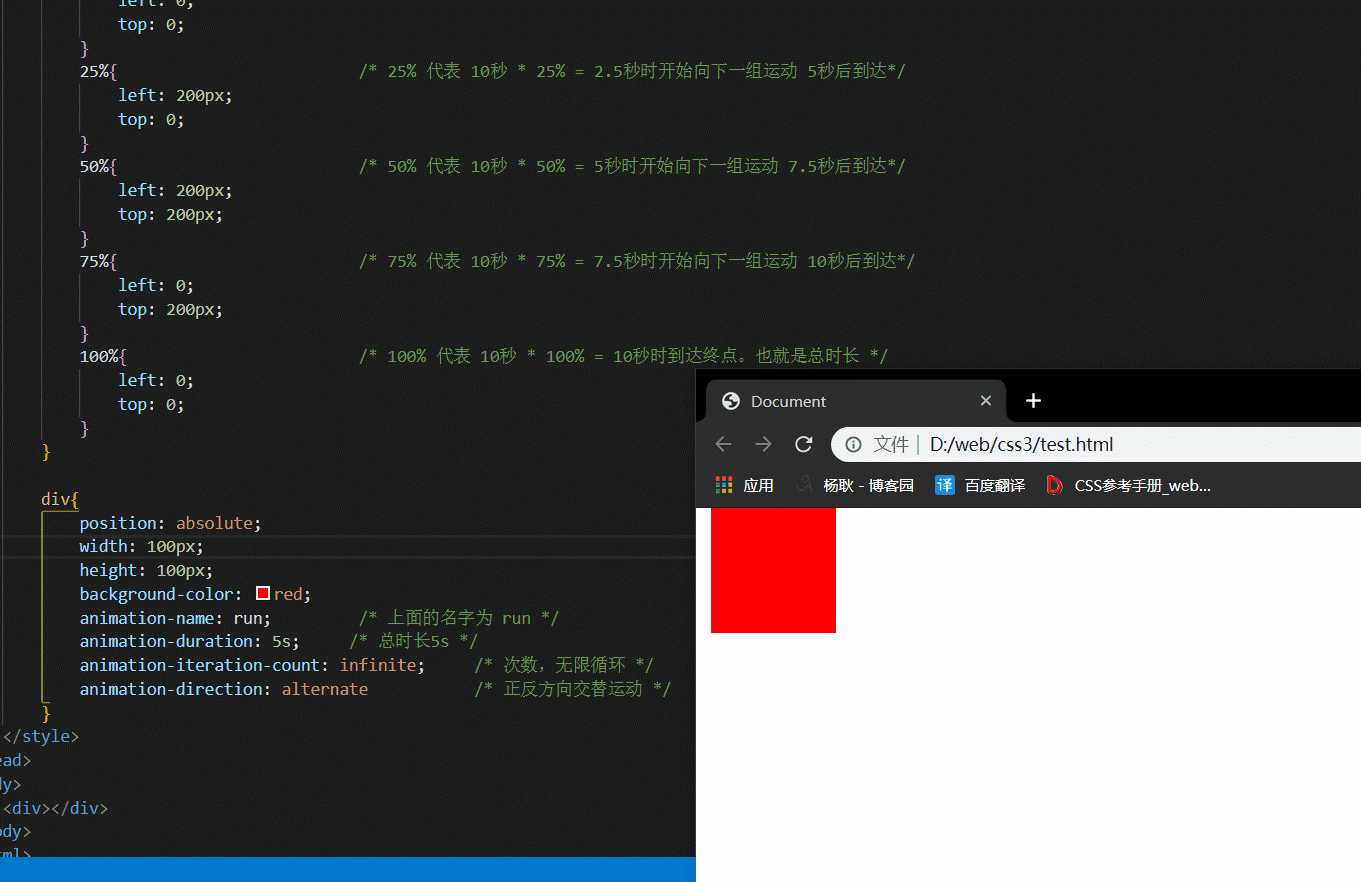
设置要添加上的 哪组动画 名称
其实它也没什么好说,看了上面的例子,就知道怎么用了。
animation-duration:点它→transition-duration
设置完成该动画需要多长的时间,详细说明,请点上面
animation-timing-function:点它→transition-timing-function
设置该动画的运动效果
animation-delay:点它→transition-delay
设置延迟时间,延迟多久才执行这个动画
设置该动画要循环多少次播放(如果设置多个属性值,用逗号隔开)
参数:
1 :默认值。 默认只会执行一次。
infinite:无限循环。
设置关键帧容器的播放顺序,也就是,我们一般的关键帧容器,是从0% 开始 到 100%,正常方向播放,使用该属性,可以改变他的方向,例如从 100% 往 0% 播放。
参数:
normal:默认值,正常方向
reverse:反方向运动。
alternate:先从正常的方向运动,然后在从反方向运动,并持续交替运动,(也就是,我们设置的次数,必须超过2)
alternate-reverse:跟上面的相反, 先从 反反向运动,然后再从正常方向运动,并持续交替运动
正方向和反方向就不看了,没什么,下面是alternate

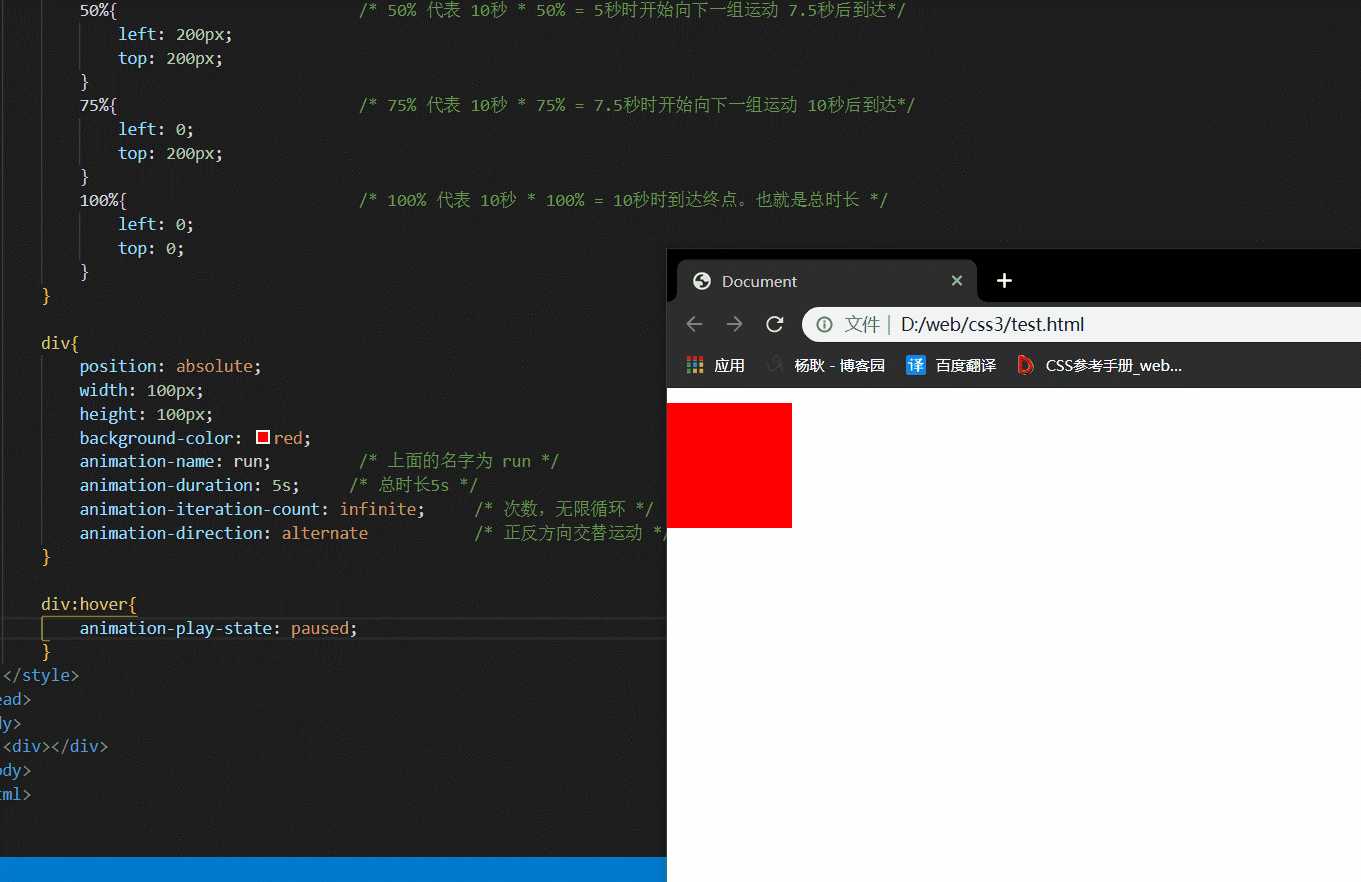
设置可以暂停,和运动的属性(兼容性还不是很好,在一些场景中会有错误行为 。部分浏览器不支持伪元素动画,或者支持得不够好,尽可能不要利用伪元素来做动画)
参数:
running:默认值,运动
paused:暂停
下面的例子,设置了hover,一hover,就暂停,

设置,动画的状态吧
参数:
none:默认值。没啥效果
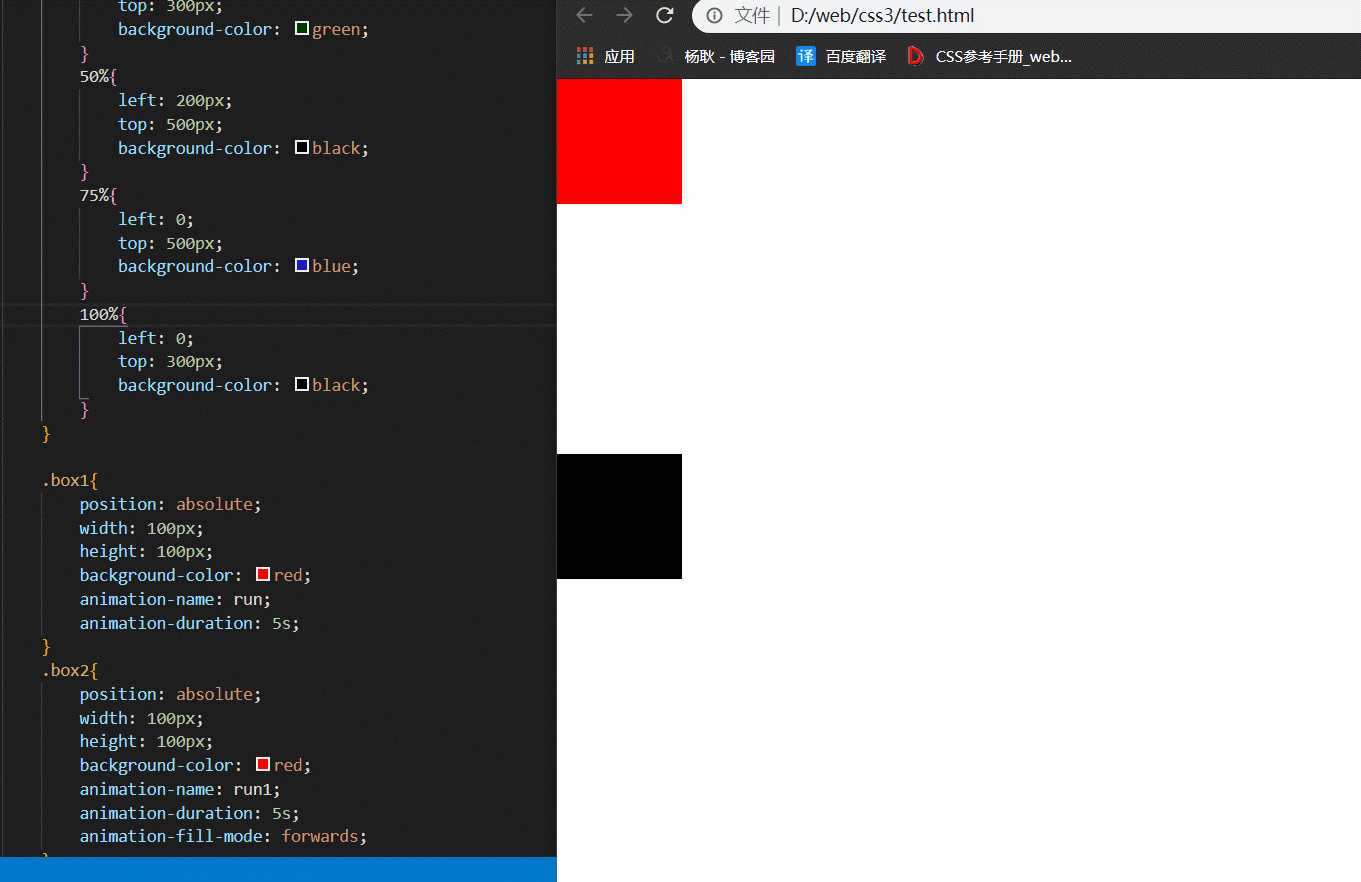
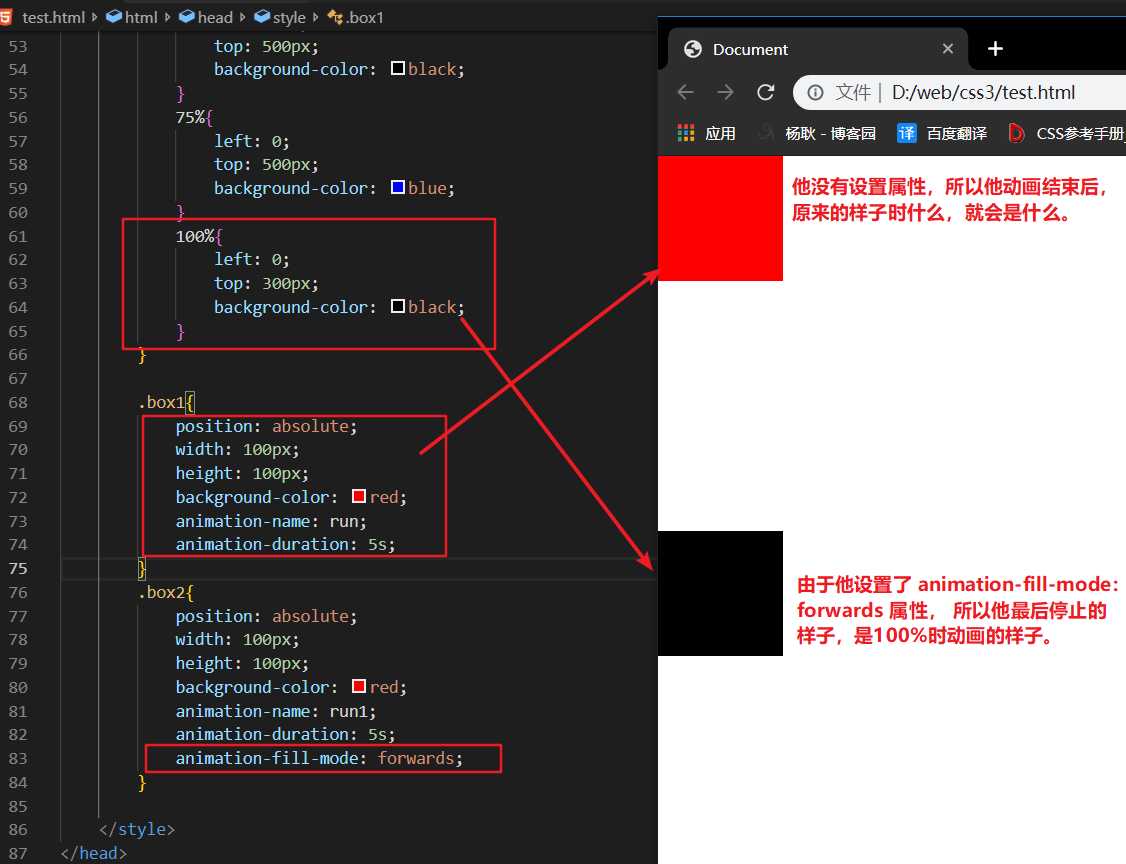
forwards:关键帧容器的 100% 的状态, 就是该动画结束时的样子。
backwards:关键帧容器的 0% 的状态, 就是该动画开始时的样子。
both:也就是上面两个的结合体。 开始和结束都有。
下面的例子,关键帧容器的 动画都是都一样的设置,唯独不一样的地方,就是第二个box2 加上了 animation-fill-mode:forwards 属性
所以,他动画结束后会保留,100%时的 样子。


上面各属性的简写
animation:run 5s linear (5s设置延迟时间,可以不填) infinite reverse forwards
从第三个参数开始,后面的参数的位置,都是可以随意调位置的,因为他们并没有相同的属性值,所以可以 随便填,不分位置。
标签:delay com 超过 span alt near 开始 ext blog
原文地址:https://www.cnblogs.com/yanggeng/p/11253620.html