标签:自己的 机制 严格 via strong 简单的 logs store 简单
缓存为王
缓存有以下优点:
cache hit),其他一些请求可能因为没有副本可用,而被转发给原始服务器,这被称为缓存未命中(cache miss)。
缓存性能评估:
文档命中率 (说明了阻止了多个通往外部网络的Web事务,有效降低整体时延)
字节命中率 (说明了阻止了多少字节传向因特网,有利于节省带宽)
在实际中,缓存实现了层次化。在较小缓存中未命中的请求会被导向较大的父缓存。有些网络会构建复杂的网状缓存,这种代理缓存会决定选择何种路由对内容进行访问、管理和传送,因此可将其称为内容路由器。
对一条HTTP GET报文的基本缓存处理过程包括7个步骤:
①接收:缓存从网络中读取抵达的请求报文。
②解析:缓存对报文进行解析,提取URL和各种首部。
③查询:缓存查看本地是否有副本可用,没有的话就去获取并且存在本地。
④新鲜度检测:缓存查看已缓存的副本是否足够新鲜,如果不是就询问服务器是否有任何更新。
HTTP通过缓存将服务器文档的副本保留一段时间,这段时间里认为文档是“新鲜的”。但一旦时间过长,就认为过时了,需要向服务器再次确认。
⑤创建响应:缓存会用新的首部和已缓存的主体来构建一条响应报文。
为了让响应看起来就是原始服务器一样,缓存将已缓存的服务器响应首部作为响应首部起点,然后对这些基础首部进行修改和扩充。
⑥发送:缓存通过网络将响应发回给客户端。
⑦日志:缓存可选地创建一个日志文件条目来描述这个事务。
注意:1、HTTP响应报文的首部字段中,用Cache-Control、Age、Expires等首部表示新鲜度信息相关内容,通过via首部表示实体内容由该代理缓存提供。
2、缓存不应该调整Date首部,Date首部表示的是原始服务器最初产生这个对象的日期,这样可以在客户端中看出资源产生的最初日期。
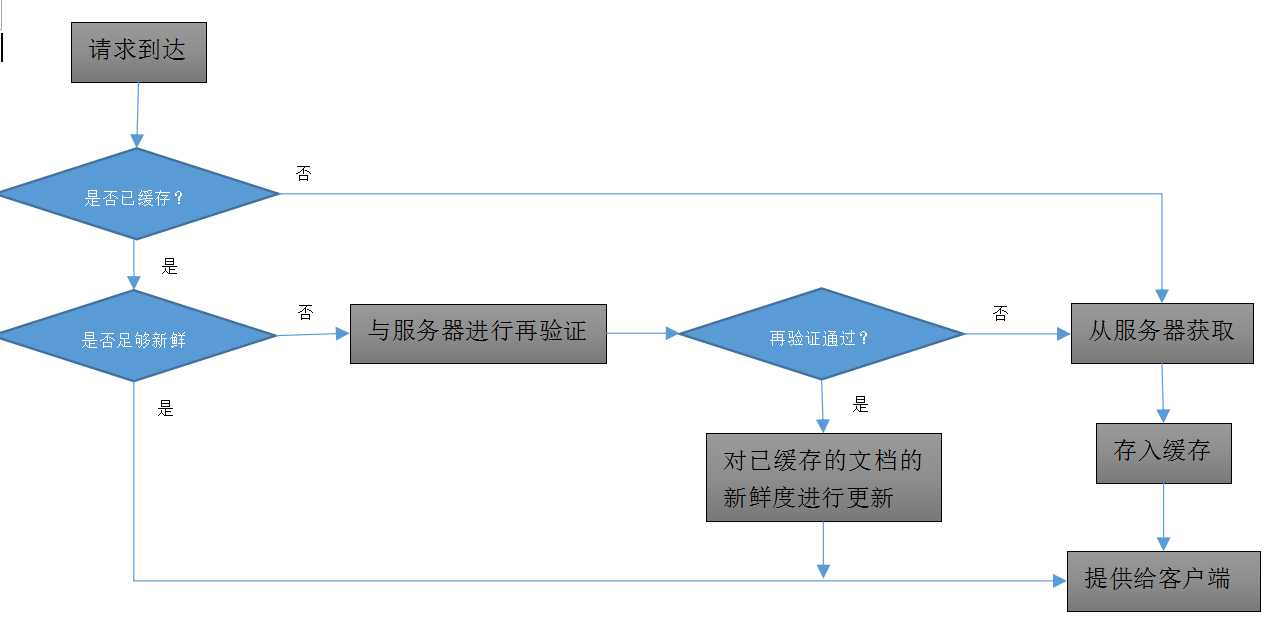
下面是一个容易记住的大致的缓存GET请求流程图:

HTTP有一些机制让服务器在不记住那些缓存有它的副本的情况下,去保持已缓存数据与服务器数据之间的一致。这些简单的机制是文档过期和服务器再验证。
①文档过期:原始服务器向每个文档添加一个“过期日期”。过期之前,可以随意使用这些副本,无需找服务器。
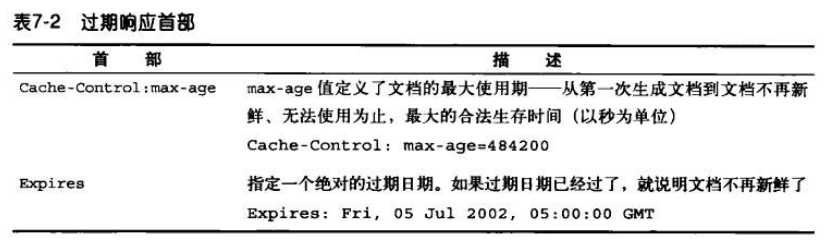
通过http/1.0+的Expires首部和http/1.1的Cache-Control:max-age首部,http让原始服务器向每个文档加了一个过期时间。
Cache-Control首部使用的是相对时间而不是绝对日期
Expires :指定的是实际的过期日期而不是秒数(不推荐使用)

②服务器再验证:过期的文档,说不定还是没有变化,缓存需询问服务器。如果发生了变化,会获取一份新的文档副本;如果没有变化,则获取新的首部,包括一个新的过期日期。

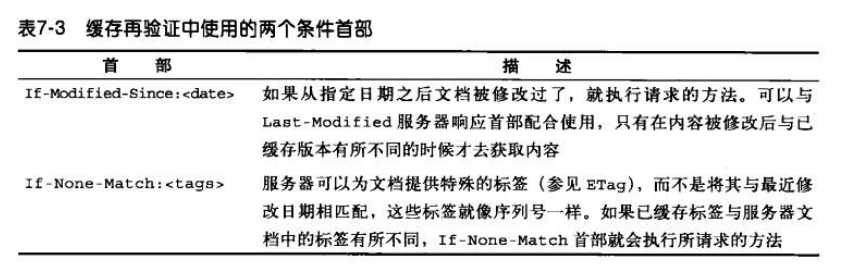
所有以“If-”开头的条件首部,都是缓存再验证条件首部。其中最重要的是If-Modified-Since和If-None-Match。
比如:ETAG:W/"v2.6"或者If-None-Match: W/"v2.6"
注:原始服务器一定不能为两个不同的实体重用一个特定的强实体标签值,或者为两个语义不同的实体重用一个特定的弱实体标签值。
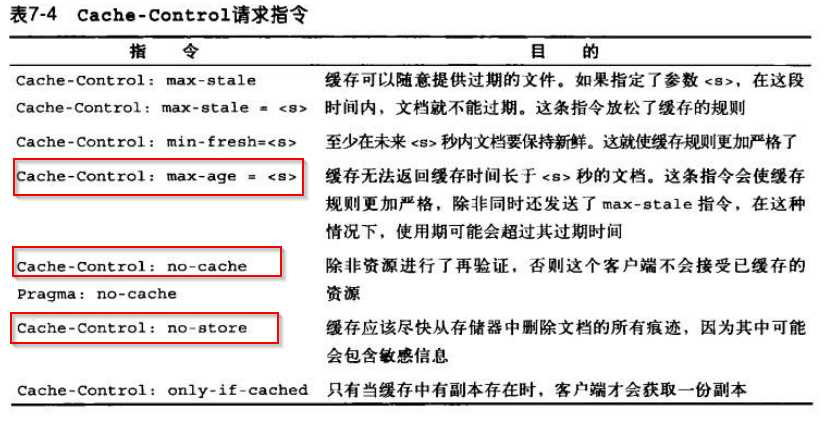
缓存控制的能力
Cache-Conrol:max-age=3600 Cache-Conrol:s-maxage=3600 仅适用于共享(公有)缓存
服务器可以请求缓存不需要缓存文档,或者将最大使用期设置为零,从而在每次访问的时候都进行刷新。
Cache-Conrol:max-age=0 Cache-Conrol:s-maxage=0
使用LM-Factor算法:会计算缓存与服务器对话的时间跟服务器声明文档最后被修改的时间之间的产值,取这个间隔时间的一部分,将其作为缓存中的新鲜度持续时间
web浏览器都有Refresh(刷新)或者Reload(重载)暗流,来强制对亮浏览器或代理缓存中可能过期的内容进行刷新
Refresh按钮会发布一个附加了Cache-Control请求首部的GET请求,这个请求会强制进行再验证,或者无条件从服务器获取文档。

控制缓存的优先级递减顺序:
Cache-Control:no-store ---> no-cache ---> must-revalidate ---> max-age ---> expires:<date> ----> 不附加缓存过期信息,让缓存确定自己的过期日期。
参考:
https://www.cnblogs.com/yangzhou33/p/9245814.html
https://www.cnblogs.com/webber1992/p/5925056.html
https://blog.csdn.net/weixin_39731083/article/details/82882929
标签:自己的 机制 严格 via strong 简单的 logs store 简单
原文地址:https://www.cnblogs.com/liuzhiyun/p/11257675.html