标签:please validate jquer BMI sub style mil alpha remove
使用bootstrap遇到表单校验,最常用的一款表单校验插件
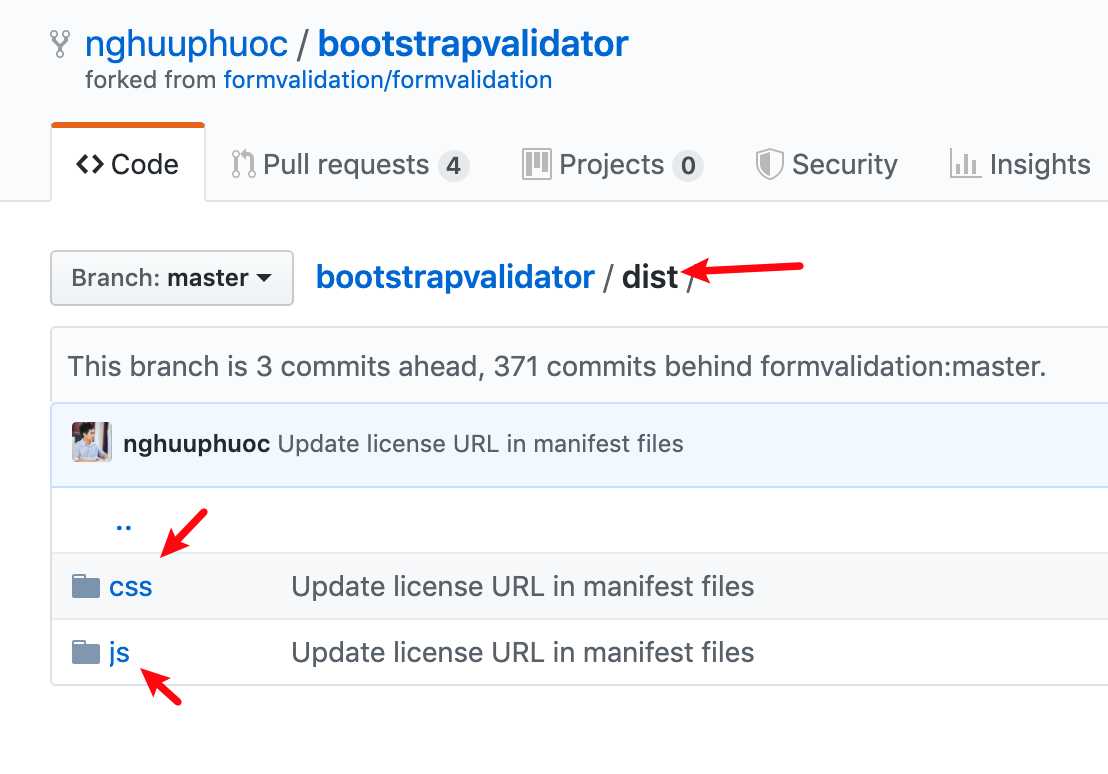
github地址:https://github.com/nghuuphuoc/bootstrapvalidator
使用:
将文件下载 或者用 git clone下来

1.引入css到head中,引入js到body结束标签的前面即可
提示:
默认是英语的,需要变成中文:
将github中dist中的\js\language\zh_CN.js 引入文件中即可
官方完整实例版:
<!DOCTYPE html> <html> <head> <title>BootstrapValidator demo</title> <link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.css"/> <link rel="stylesheet" href="dist/css/bootstrapValidator.css"/> <!-- Include the FontAwesome CSS if you want to use feedback icons provided by FontAwesome --> <!--<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/../css/font-awesome.css" />--> <script type="text/javascript" src="vendor/jquery/jquery-...min.js"></script> <script type="text/javascript" src="vendor/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="dist/js/bootstrapValidator.js"></script> </head> <body> <div class="container"> <div class="row"> <!-- form: --> <section> <div class="col-lg- col-lg-offset-"> <div class="page-header"> <h>Sign up</h> </div> <form id="defaultForm" method="post" class="form-horizontal" action="target.php"> <div class="form-group"> <label class="col-lg- control-label">Full name</label> <div class="col-lg-"> <input type="text" class="form-control" name="firstName" placeholder="First name" /> </div> <div class="col-lg-"> <input type="text" class="form-control" name="lastName" placeholder="Last name" /> </div> </div> <div class="form-group"> <label class="col-lg- control-label">Username</label> <div class="col-lg-"> <input type="text" class="form-control" name="username" /> </div> </div> <div class="form-group"> <label class="col-lg- control-label">Email address</label> <div class="col-lg-"> <input type="text" class="form-control" name="email" /> </div> </div> <div class="form-group"> <label class="col-lg- control-label">Password</label> <div class="col-lg-"> <input type="password" class="form-control" name="password" /> </div> </div> <div class="form-group"> <label class="col-lg- control-label">Retype password</label> <div class="col-lg-"> <input type="password" class="form-control" name="confirmPassword" /> </div> </div> <div class="form-group"> <label class="col-lg- control-label">Gender</label> <div class="col-lg-"> <div class="radio"> <label> <input type="radio" name="gender" value="male" /> Male </label> </div> <div class="radio"> <label> <input type="radio" name="gender" value="female" /> Female </label> </div> <div class="radio"> <label> <input type="radio" name="gender" value="other" /> Other </label> </div> </div> </div> <div class="form-group"> <label class="col-lg- control-label">Birthday</label> <div class="col-lg-"> <input type="text" class="form-control" name="birthday" /> (YYYY/MM/DD) </div> </div> <div class="form-group"> <label class="col-lg- control-label">Languages</label> <div class="col-lg-"> <div class="checkbox"> <label> <input type="checkbox" name="languages[]" value="english" /> English </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="languages[]" value="french" /> French </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="languages[]" value="german" /> German </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="languages[]" value="russian" /> Russian </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="languages[]" value="other" /> Other </label> </div> </div> </div> <div class="form-group"> <label class="col-lg- control-label">Programming Languages</label> <div class="col-lg-"> <div class="checkbox"> <label> <input type="checkbox" name="programs[]" value="net" /> .Net </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="programs[]" value="java" /> Java </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="programs[]" value="c" /> C/C++ </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="programs[]" value="php" /> PHP </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="programs[]" value="perl" /> Perl </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="programs[]" value="ruby" /> Ruby </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="programs[]" value="python" /> Python </label> </div> <div class="checkbox"> <label> <input type="checkbox" name="programs[]" value="javascript" /> Javascript </label> </div> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label" id="captchaOperation"></label> <div class="col-lg-2"> <input type="text" class="form-control" name="captcha" /> </div> </div> <div class="form-group"> <div class="col-lg-9 col-lg-offset-3"> <button type="submit" class="btn btn-primary" name="signup" value="Sign up">Sign up</button> <button type="submit" class="btn btn-primary" name="signup2" value="Sign up 2">Sign up 2</button> <button type="button" class="btn btn-info" id="validateBtn">Manual validate</button> <button type="button" class="btn btn-info" id="resetBtn">Reset form</button> </div> </div> </form> </div> </section> <!-- :form --> </div> </div> <script type="text/javascript"> $(document).ready(function() { // Generate a simple captcha function randomNumber(min, max) { return Math.floor(Math.random() * (max - min + 1) + min); }; $(‘#captchaOperation‘).html([randomNumber(1, 100), ‘+‘, randomNumber(1, 200), ‘=‘].join(‘ ‘)); $(‘#defaultForm‘).bootstrapValidator({ // live: ‘disabled‘, message: ‘This value is not valid‘, feedbackIcons: { valid: ‘glyphicon glyphicon-ok‘, invalid: ‘glyphicon glyphicon-remove‘, validating: ‘glyphicon glyphicon-refresh‘ }, fields: { firstName: { validators: { notEmpty: { message: ‘The first name is required and cannot be empty‘ } } }, lastName: { validators: { notEmpty: { message: ‘The last name is required and cannot be empty‘ } } }, username: { message: ‘The username is not valid‘, validators: { notEmpty: { message: ‘The username is required and cannot be empty‘ }, stringLength: { min: 6, max: 30, message: ‘The username must be more than 6 and less than 30 characters long‘ }, regexp: { regexp: /^[a-zA-Z0-9_\.]+$/, message: ‘The username can only consist of alphabetical, number, dot and underscore‘ }, remote: { url: ‘remote.php‘, message: ‘The username is not available‘ }, different: { field: ‘password‘, message: ‘The username and password cannot be the same as each other‘ } } }, email: { validators: { emailAddress: { message: ‘The input is not a valid email address‘ } } }, password: { validators: { notEmpty: { message: ‘The password is required and cannot be empty‘ }, identical: { field: ‘confirmPassword‘, message: ‘The password and its confirm are not the same‘ }, different: { field: ‘username‘, message: ‘The password cannot be the same as username‘ } } }, confirmPassword: { validators: { notEmpty: { message: ‘The confirm password is required and cannot be empty‘ }, identical: { field: ‘password‘, message: ‘The password and its confirm are not the same‘ }, different: { field: ‘username‘, message: ‘The password cannot be the same as username‘ } } }, birthday: { validators: { date: { format: ‘YYYY/MM/DD‘, message: ‘The birthday is not valid‘ } } }, gender: { validators: { notEmpty: { message: ‘The gender is required‘ } } }, ‘languages[]‘: { validators: { notEmpty: { message: ‘Please specify at least one language you can speak‘ } } }, ‘programs[]‘: { validators: { choice: { min: 2, max: 4, message: ‘Please choose 2 - 4 programming languages you are good at‘ } } }, captcha: { validators: { callback: { message: ‘Wrong answer‘, callback: function(value, validator) { var items = $(‘#captchaOperation‘).html().split(‘ ‘), sum = parseInt(items[]) + parseInt(items[]); return value == sum; } } } } } }); // Validate the form manually $(‘#validateBtn‘).click(function() { $(‘#defaultForm‘).bootstrapValidator(‘validate‘); }); $(‘#resetBtn‘).click(function() { $(‘#defaultForm‘).data(‘bootstrapValidator‘).resetForm(true); }); }); </script> </body> </html>
触发校验用:
$(‘表单元素form‘).bootstrapValidator(‘validate‘);
常见问题:
1.插件自带的一个功能,点击校验按钮,校验失败按钮被禁止,校验成功才解开禁止
2.提交按钮不在form表单中,通过事件绑定进行ajax数据提交,当表单验证失败时不执行所绑定的后续事件,怎么解决?
解决方案如下:
$("表单").submit(function(ev){ev.preventDefault();});
$("表单外的按钮元素").on("click", function(){
// 触发校验获取校验结果
var bootstrapValidator = $("表单").data(‘bootstrapValidator‘);
bootstrapValidator.validate();
// 判断是否校验成功
if(bootstrapValidator.isValid())
// 校验成功调用submit触发表单提交
$("你的表单元素").submit();
//如果校验不成功就直接返回,不触发按钮
else return;
});
jquery配合Bootstrap中的表单验证插件bootstrapValidator使用方法
标签:please validate jquer BMI sub style mil alpha remove
原文地址:https://www.cnblogs.com/xiaolantian/p/11258313.html