标签:img word lang png eth check htm lan orm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单操作</title>
</head>
<body>
<form name="MyForm" method="post" action="index.html">
账号:<input type="text" size="15" maxlength="7" /><br/>
密码:<input type="password" size="15" maxlength="7"/><br/>
性别:
<input type="radio" name="q1" value="boy" />男
<input type="radio" name="q1" value="gril"/>女<br/>
爱好:
<input type="checkbox" id="youyong"/>游泳
<input type="checkbox" id="yu"/>羽毛球
<input type="checkbox" id="ping"/>乒乓球<br/>
<input type="button" value="按钮" onclick="alert(‘登录成功!‘)"/>
</form>
</body>
</html>
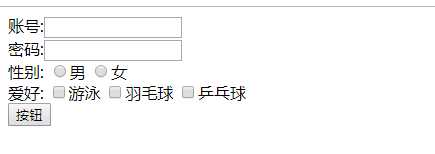
页面截图

标签:img word lang png eth check htm lan orm
原文地址:https://www.cnblogs.com/Teachertao/p/11261551.html