标签:写法 package ima js代码 pac 括号 修改 报错 img


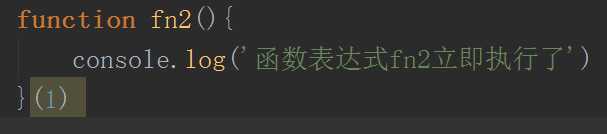
按照上面的分析,我们如果在第一个()前面加上函数名称,在第二个()里面加入表达式,那么就不会报错了,我们来看一下效果

可以看到修改了那两处的问题以后,报错消失了,但是这个时候函数并没有执行,原因上面也已经提到了,就是一旦被当作函数声明,那么到花括号处就算为止了,后面的()就只当作一个分组操作符,和函数没有任何关系了



标签:写法 package ima js代码 pac 括号 修改 报错 img
原文地址:https://www.cnblogs.com/kinblog/p/11261645.html