标签:rem 12px net import 工程 npm 依赖库 使用 open
背景:
07-26 周五的时候 想到 看看网上有没有什么开源的项目,能将自己目前学到的知识,做个整合。
搜索下 经过对比筛选,选择了api_automatic_test
https://blog.csdn.net/zouhui1003it/article/details/90342520
https://blog.csdn.net/smooth00/article/details/84317512
开源项目地址:
开源自动化测试平台:https://testerhome.com/opensource_projects/37
github地址:https://github.com/githublitao/api_automation_test
1.suit 项目下载到本地时,打开,报找不到suit ,开始以为suit是一个单独的第三方包,后来发现不是,解决办法见步骤5
2.home路径
#当前登录用户的目录
import os
print(os.environ.keys())#查看有哪些key
print(os.environ[‘USERNAME‘])
print(os.environ[‘USERPROFILE‘])
# print (os.environ[‘HOMEPATH‘])
3.查看下载了哪些包-第三方库列表。
pip list 或 pip freeze
pip freeze > package_list.txt 将输出的文件存到文件中
4.生成迁移文件、生成迁移表
python manage.py makemigrations
python manage.py migrate
5. File "F:\Download\GoogleChrome\api_automation_test-master\api_test\apps.py", line 2, in <module>
from suit.apps import DjangoSuitConfig
ModuleNotFoundError: No module named ‘suit‘
原因可能 是django-suit与django 版本要匹配
django-suit==2.0a1 要与Django==1.10.6 这个版本一起用才可以
解决办法: pip install https://github.com/darklow/django-suit/tarball/v2
下载后的 django-suit版本为:django-suit==2.0a1 此时django版本2.0.2
6.生成迁移文件可能会报错:
问题:python manage.py makemigrations 执行这个报错
django.core.exceptions.ImproperlyConfigured: mysqlclient 1.3.3 or newer is required; you have 0.7.11.None
解决办法:解决办法:
找到Python安装路劲下的Python36-32\Lib\site-packages\django\db\backends\mysql\base.py文件
将文件中的如下代码注释
7.创建超级用户
python manage.py createsuperuser
username api
passwoed DDWang123456
8.安装vue环境,下载的Node.js的并配置环境,下载NPM包管理器,安装VUE脚手架用于生成VUE工程模板
npm install --global vue-cli
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
9安装vue环境:
先查看本地windows 下是否安装node ,cmd 命令行下 输入 node
查看node 版本 node -v
安装完node.js 之后,npm 也就自动安装了
检查版本 node -v 和 npm -v
npm install --global vue-cli
10.cmd进入前端目录下,运行npm install安装相关依赖包 (进入到项目的frontend 目录下,执行 npm install )
执行过程报错了 然后我又继续执行npm run build(打包) 还是报错了
解决办法:
编译失败,打包失败的,执行下下面这个命令:
npm rebuild node-sass
11启动项目:
python manage.py runserver 0.0.0.0:8000
12.现在就可以访问http://127.0.0.1:8000进行登录,
http://127.0.0.1:8000/admin为后台管理平台
(注:如果登录不了的话,可能是接口请求地址错误,修改api_automation_test /frontend/src/api/api.js注释其他IP,保留127.0.0.1)
13.请问创建好用户后,站点登录为什么一直提示账号或密码错误???
原因 : (1)npm run build 执行的时候报错 被忽略了
(2)npm install 安装依赖包的时候报错,请求登录,打开f12,看console,是不是提示缺少依赖包之类的。
解决办法:
依次执行以下语句
npm cache clean --force
npm install -g npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm audit fix --force
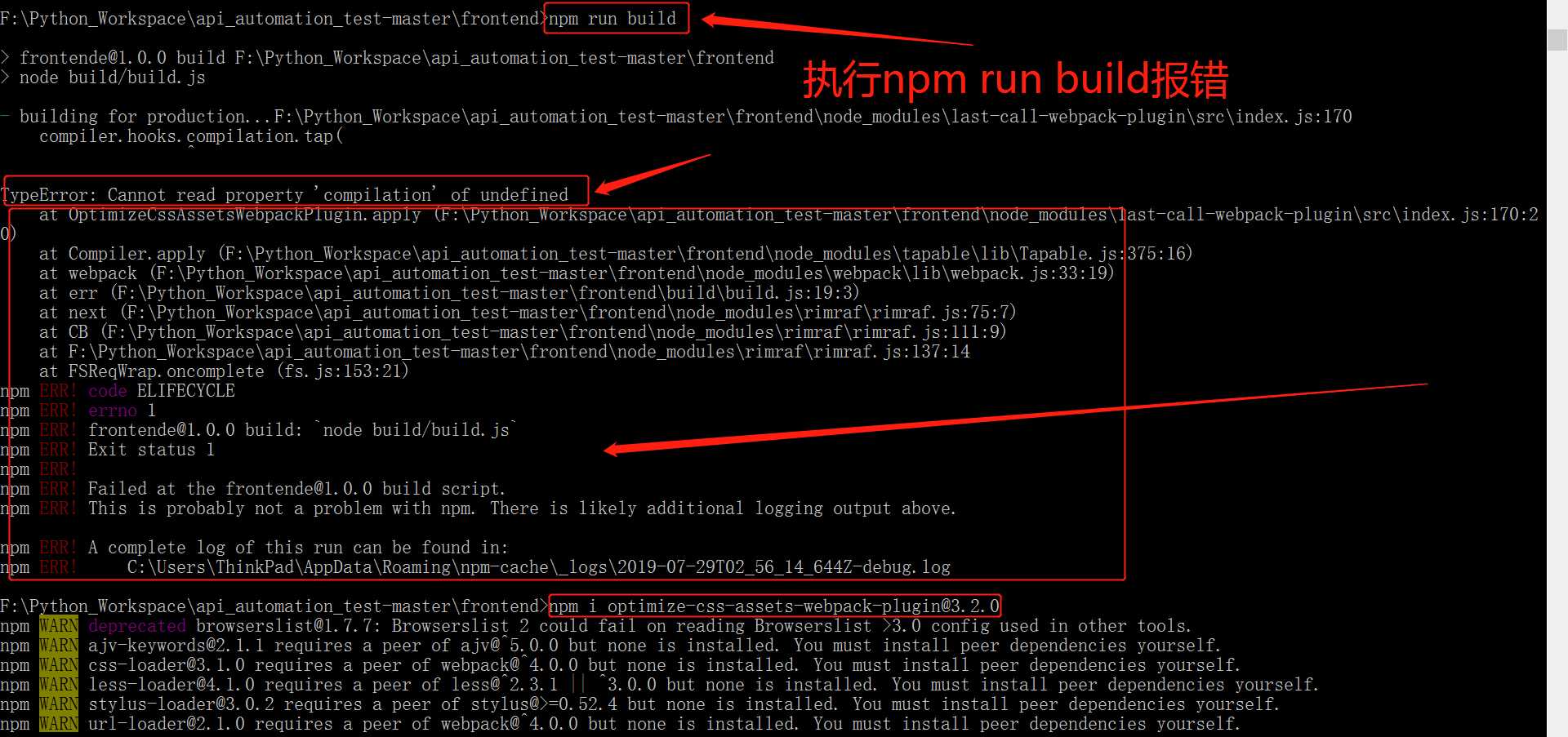
npm run build -----报错了

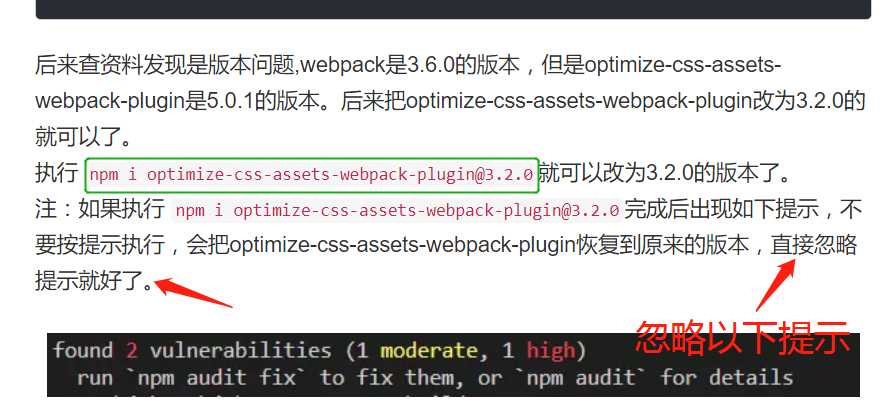
解决办法:https://www.jianshu.com/p/3f8f60e01797

缕缕命令,按照顺序执行
pip install -r requirements.txt pip install https://github.com/darklow/django-suit/tarball/v2
修改settings下数据库连接的用户名和密码 python manage.py makemigrations #生成迁移文件 python manage.py migrate #生成表 python manage.py createsuperuser #创建超级用户
安装node.js环境(类似于JVM,windows下下载安装包,安装完node之后,npm就自动安装了,注意检查对应版本) npm install --global vue-cli #安装脚手架用于生成VUE工程模板 npm install #安装依赖包 ,先进入到frontend目录下 npm run build #打包 python manage.py runserver 0.0.0.0:8000 #运行django项目
----以上命令基于在每一个步骤不报错的情况下,顺序执行后可打开项目
如果在安装依赖包的过程中报错,执行以下命令
npm cache clean --force #npm install 报错后执行该命令 npm install -g npm #npm i module_name -g 全局安装
npm install -g cnpm --registry=https://registry.npm.taobao.org #使用淘宝镜像
npm audit fix --force
npm run build
执行npm run build报错,见步骤14,可正常解决。
重新执行npm run build ,并执行python manage.py runserver 0.0.0.0:8000 #运行django项目
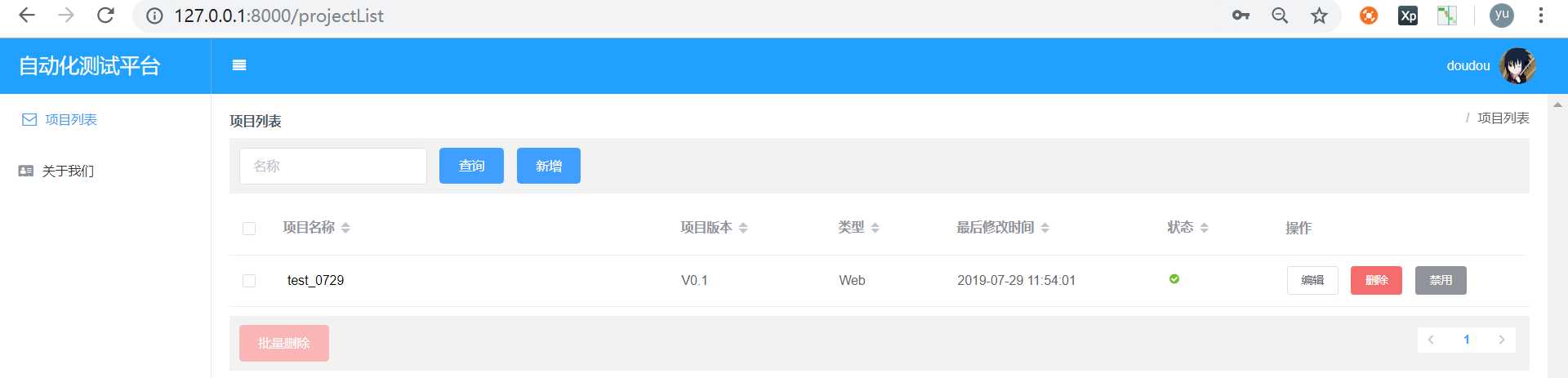
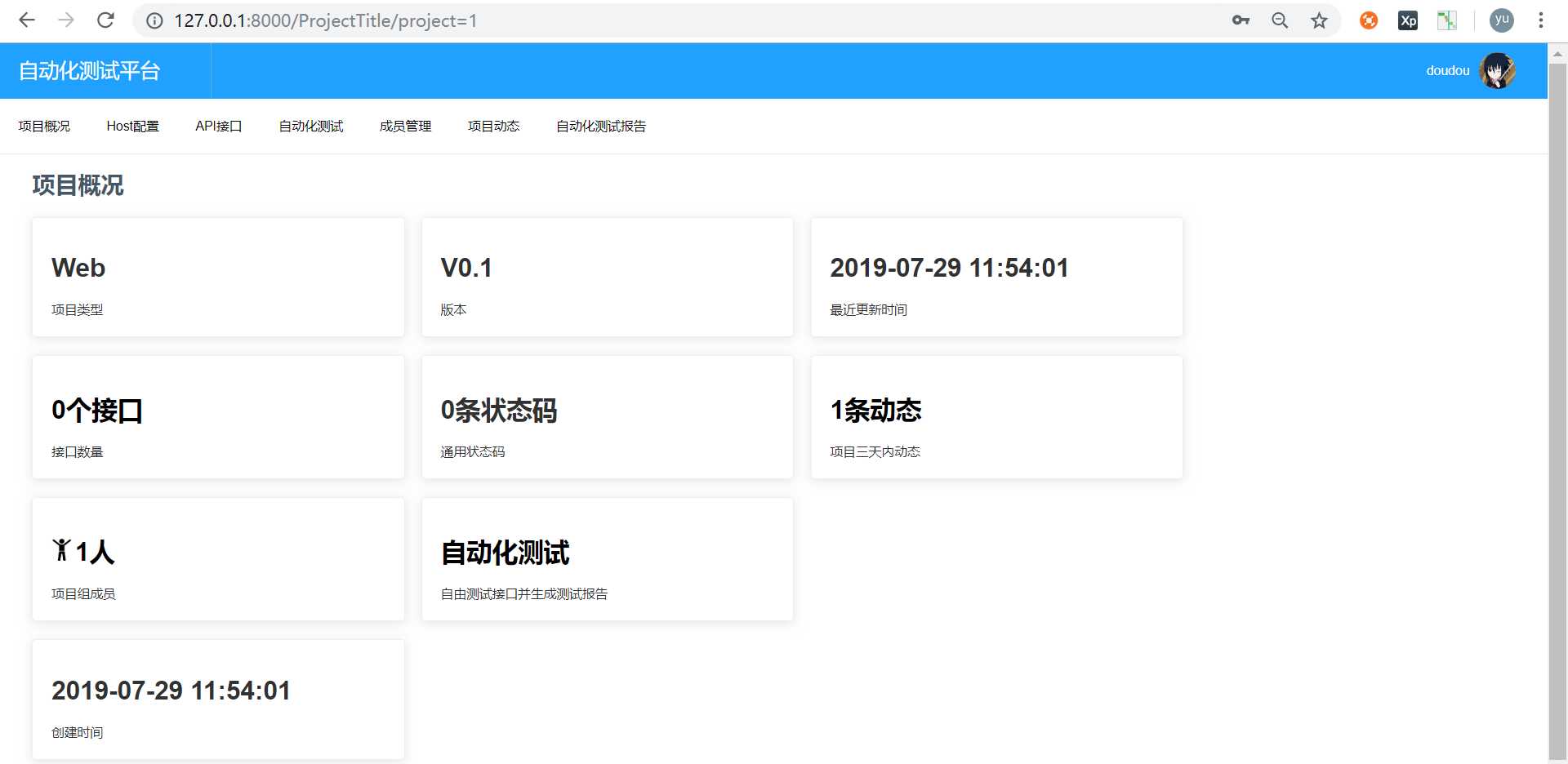
附上几张项目成功访问的图片:



标签:rem 12px net import 工程 npm 依赖库 使用 open
原文地址:https://www.cnblogs.com/eosclover/p/11263359.html