标签:技术 red str -o 选择器 cto 努力 jpg class
对css的伪类选择器真的是又爱又恨,每次都很完美的被搞混了,还是得做一下总结。
1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
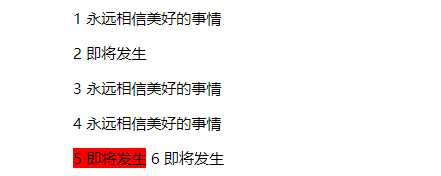
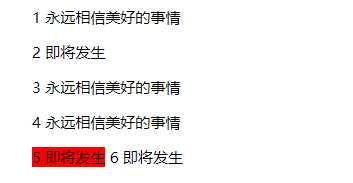
选择第2个a元素,实用 a:nth-of-type(2){ background: red; }

<div class="box"> <p>1 永远相信美好的事情</p> <a>2 即将发生</a> <p>3 永远相信美好的事情</p> <p>4 永远相信美好的事情</p> <a>5 即将发生</a> <a>6 即将发生</a> </div>
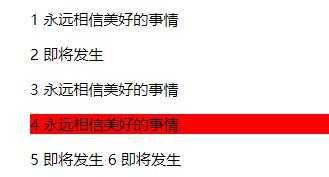
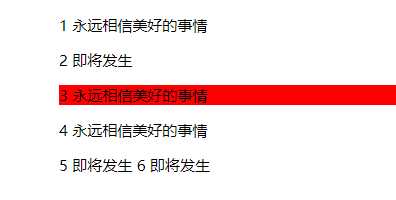
p:last-of-type{ background: red; }

<div class="box"> <p>1 永远相信美好的事情</p> <a>2 即将发生</a> <p>3 永远相信美好的事情</p> <p>4 永远相信美好的事情</p> <a>5 即将发生</a> <a>6 即将发生</a> </div>
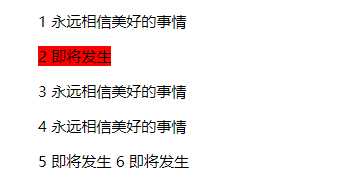
a:first-of-type{ background: red; }

1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
第二个子元素必须为 a ,否则无效
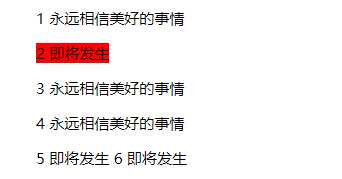
a:nth-child(2){ background: red; }

1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
倒数第二个必须为 a ,否则无效
a:nth-last-child(2){ background: red; }

1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
选择倒数的第2个p元素,更实用
p:nth-last-of-type(2){ background: red; }

1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好</p> 5 </div> 6 <div class="box"> 7 <a>1 永远相信美好的事情</a> 8 <p>2 即将发生</p> 9 <a>3 永远相信美好</a> 10 </div> 11 <div class="box"> 12 <p>1 永远相信美好的事情</p> 13 <p>2 即将发生</p> 14 <p>3 永远相信美好</p> 15 </div>
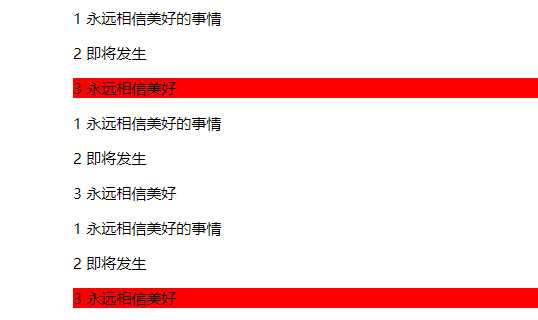
选择 p 元素的 父元素的 最后一个子元素,如果最后一个子元素不为 p ,则无效 p:last-child{ background: red; }

1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好</p> 5 </div> 6 <div class="box"> 7 <a>1 永远相信美好的事情</a> 8 <p>2 即将发生</p> 9 <p>3 永远相信美好</p> 10 </div> 11 <div class="box"> 12 <p>1 永远相信美好的事情</p> 13 <p>2 即将发生</p> 14 <p>3 永远相信美好</p> 15 </div>
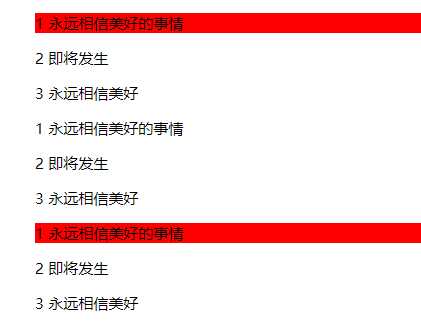
选择 p 元素的 父元素的 第一个子元素,如果第一个子元素不为 p ,则无效
p:first-child{ background: red; }

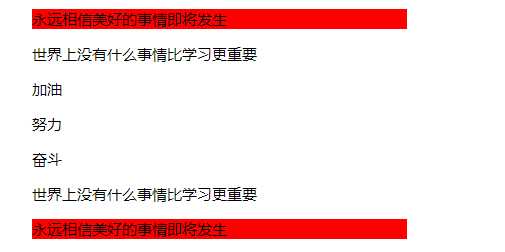
1 <div> 2 <p>永远相信美好的事情即将发生</p> 3 <span>世界上没有什么事情比学习更重要</span> 4 </div> 5 <div> 6 <p>加油</p> 7 <p>努力</p> 8 <p>奋斗</p> 9 </div> 10 <div> 11 <span>世界上没有什么事情比学习更重要</span> 12 <p>永远相信美好的事情即将发生</p> 13 </div>
选择 p 的父元素的子元素中仅有一个为 p 的元素
p:only-of-type{ background: red; }

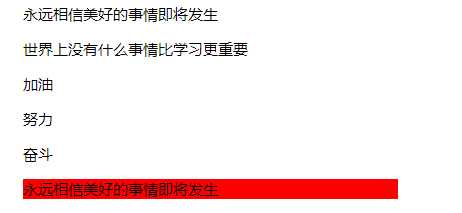
1 <div> 2 <p>永远相信美好的事情即将发生</p> 3 <span>世界上没有什么事情比学习更重要</span> 4 </div> 5 <div> 6 <p>加油</p> 7 <p>努力</p> 8 <p>奋斗</p> 9 </div> 10 <div> 11 <p>永远相信美好的事情即将发生</p> 12 </div>
选择 p 的父元素的唯一一个子元素并且为 p 的元素
p:only-child{ background: red; }

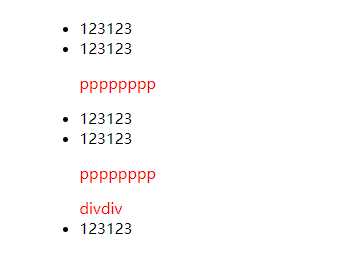
1 <ul> 2 <li>123123</li> 3 <li>123123</li> 4 <p>pppppppp</p> 5 <li>123123</li> 6 <li>123123</li> 7 <p>pppppppp</p> 8 <div>divdiv</div> 9 <li>123123</li> 10 </ul>
选择li以外的元素
ul :not(li){ color: red; }

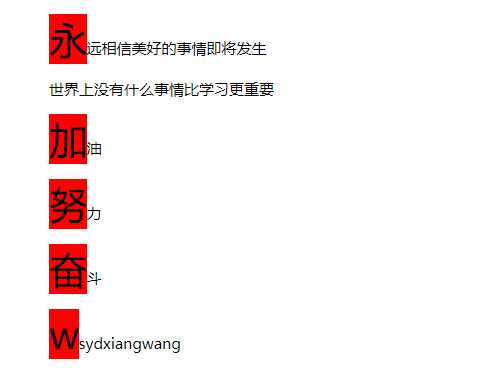
1 <p>永远相信美好的事情即将发生</p> 2 <span>世界上没有什么事情比学习更重要</span> 3 <p>加油</p> 4 <p>努力</p> 5 <p>奋斗</p> 6 <p>wsydxiangwang</p>
选 p 元素的第一个字符,只对块级元素生效
p:first-letter{ font-size: 40px; background: red; }

1 <p>永远相信美好的事情即将发生,永远相信美好的事情即将发生,永远相信</p> 2 <span>世界上没有什么事情比学习更重要</span> 3 <p>wsydxiangwang</p>
选择第一行的元素,只对块级元素生效
p:first-line{ background: red; }

https://www.cnblogs.com/xiaobaiv/p/9086235.html
标签:技术 red str -o 选择器 cto 努力 jpg class
原文地址:https://www.cnblogs.com/7qin/p/11267308.html