标签:关键字 硬件 mic 闪退 src ima 用户名 出现 用户输入
从测试角度来说,需要额外关注的场景就远不止断网、网络故障等情况了。对于弱网的数据定义,不同的应用所界定的含义是不一样且不清晰的,不仅要考虑各类型网络最低速率,还要结合业务场景和应用类型去划分。按照移动的特性来说,一般应用低于2G速率的都属于弱网,也可以将3G划分为弱网。除此之外,弱信号的Wifi通常也会被纳入到弱网测试场景中。
为何要进行弱网测试
我当前所在项目的产品是一款适配于低资源环境的医疗IT系统,目前主要是在坦桑尼亚地区使用。根据资料显示,在坦桑尼亚等东非国家,普遍使用的都是2G网络,覆盖率达到40%以上,3G网络的覆盖都非常少,并且稳定性较差。由此,对于当前的App应用交付要求即至少在弱网以及无网状态下能正常运行。
如何做弱网测试
弱网环境测试主要依赖于弱网环境的模拟。环境搭建方式一般有两种:软件方式和硬件方式。软件方式的成本低,主要就是通过模拟网络参数来配置弱网环境,通常来讲可以达到测试目的.一般可通过热点共享设置,或者第三方,例如 :Charles,Network link Conditioner. 在各类网络软件中,主要就是对带宽、丢包、延时等进行模拟弱网环境。如果要求更接近弱网环境,比如现在很多的专项测试,会更倾向于通过硬件方式来协助测试,但这种方式相对会麻烦很多,一般会由网维协助搭建,例如树莓派。当然,对于有些无法模拟的情况,只能靠人工移动到例如电梯、地铁等信号比较弱的地方。
弱网测试时碰到的问题和解决方案
1、现象:用户登录应用时下载初始化数据,下载过程中因网速太慢点击取消并重新登录,数据初始化完成后出现重复,造成数据不一致。
原因:数据下载过程中、下载失败后,未进行数据回滚,中止后重新下载,出现数据重复
解决方案 :通过事务处理数据下载逻辑,下载失败后,应用本地数据库进行数据回滚。
2、现象:用户点击数据上传,数据上传过程中网络弱且不稳定,基于联网状态自动触发数据上传,导致出现数据重复写入,形成脏数据
原因:数据上传过程中, 由于失败重传机制,会出现连续两次写操作,并且未做唯一识别处理
解决方案 :根据数据特性,对可能造成脏数据的地方,通过关键字段,例如创建时间,key-value值等生成hash键,标记记录唯一性,即数据写入时,检查hash键是否存在,如果已经存在,当前重复数据丢弃。
3、现象:在弱网环境下,用户输入用户名和密码点击登录,应用链接超时返回用户名和密码错误提示。
原因:在弱网环境下的连接超时后,按照强网业务逻辑处理,导致返回超时异常。
解决方案 : 弱网连接超时后,检查应用本地数据库是否有用户登录信息,若存在,获取应用本地用户信息进行登录。
4、现象:在弱网环境下,用户输入用户名和密码后点击登录,登录过程中应用崩溃并且闪退。
原因:弱网环境下数据下载超时,加载数据严重依赖于后来的异步加载。数据还没来得及返回,应用跳转到下个activity,导致崩溃。
解决方案 :健壮数据加载流程,通过标记后台数据下载状态加载界面,依赖数据下载完成后,再进行页面跳转。
5、现象:弱网络环境下,用户请求页面响应时间较长,等待的过程中,页面上的部分控件仍然可以操作,当用户点击控件时,出现应用闪退现象;
原因:没有对数据加载流程进行判断,直接暴露控件可控,当出现依赖数据的控件操作时,没有在数据返回前做兼容处理。
解决方案 :在数据加载过程中,设置页面对外暴露的控件为“不可操作”,当数据加载完再释放。
6、现象:在弱网环境下,用户第一次输入搜索关键字没有得到响应后,再次输入全新关键字并发送请求,等待搜索结果返回后,当前结果页被之前的关键字搜索结果刷新覆盖
原因:中间的请求返回较慢,显示最终的结果后,之前请求返回的数据应不做处理。
解决方案 :对异步请求未完成的任务进行cancel.
总结
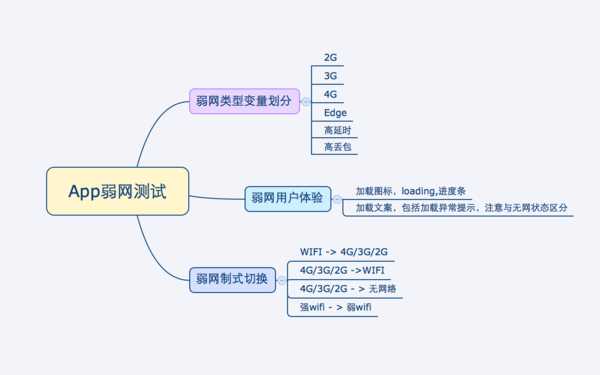
当然,出现以上问题的根本因素并不是弱网,在我们平时的PC应用中一样会遇到,但是这些问题在移动弱网环境下会表现的更突出。所以综上所述,从功能、性能、稳定、异常处理等几个维度来归纳场景特性,弱网测试主要集中在如下场景:

参考:
http://w.huanqiu.com/r/MV8wXzk3NTY5NjFfNDhfMTQ4MDU2NDI1OA==
标签:关键字 硬件 mic 闪退 src ima 用户名 出现 用户输入
原文地址:https://www.cnblogs.com/sea-stream/p/11267299.html