标签:mic 一个 style width margin out size radius nsf
使用 CSS3 和 HTML5 制作一个小黄人。
结构代码:
1 <div class="wrap"> 2 <!-- 头发 --> 3 <div class="hair"> 4 <div class="hair_1"></div> 5 <div class="hair_2"></div> 6 </div> 7 <!-- 身体 --> 8 <div class="body"> 9 <!-- 眼睛 --> 10 <div class="eyes"> 11 <!-- 左眼 --> 12 <div class="eyes_l"> 13 <div class="l_black"></div> 14 <div class="l_white"></div> 15 </div> 16 <!-- 右眼 --> 17 <div class="eyes_r"> 18 <div class="r_black"></div> 19 <div class="r_white"></div> 20 </div> 21 </div> 22 <!-- 嘴巴 --> 23 <div class="mouth"></div> 24 <!-- 裤子 --> 25 <div class="trousers"> 26 <!-- 裤子上 --> 27 <div class="trousers_t"> 28 <div class="t_l_belt"></div> 29 <div class="t_r_belt"></div> 30 </div> 31 <!-- 裤子下 --> 32 <div class="trousers_b"></div> 33 </div> 34 </div> 35 36 <!-- 手臂 --> 37 <div class="hand"> 38 <div class="hand_l"></div> 39 <div class="hand_r"></div> 40 </div> 41 42 <!-- 腿脚 --> 43 <div class="foot"> 44 <div class="foot_l"></div> 45 <div class="foot_r"></div> 46 </div> 47 48 </div>
CSS 样式:
1 .wrap { 2 width: 400px; 3 height: 600px; 4 margin: 0 auto; 5 border: 1px solid red; 6 position: relative; 7 } 8 9 /*身体*/ 10 .body { 11 width: 250px; 12 height: 400px; 13 border: 5px solid #000; 14 border-radius: 125px; 15 position: absolute; 16 top: 50%; 17 left: 50%; 18 transform: translate(-50%,-50%); 19 background-color: yellow; 20 overflow: hidden; 21 22 } 23 /*头发*/ 24 .hair_1, 25 .hair_2 { 26 width: 130px; 27 height: 100px; 28 border-top: 10px solid #000; 29 border-radius:50%; 30 position: absolute; 31 } 32 .hair_1 { 33 left: 100px; 34 top: 80px; 35 transform: rotate(45deg); 36 } 37 .hair_2 { 38 left: 102px; 39 top: 70px; 40 transform: rotate(50deg); 41 } 42 43 /*手臂*/ 44 .hand_l, 45 .hand_r { 46 width: 100px; 47 height: 100px; 48 border: 5px solid #000; 49 position: absolute; 50 border-radius: 30px; 51 background-color: yellow; 52 z-index: -1 53 } 54 .hand_l { 55 left:50px; 56 top:300px; 57 transform: rotate(30deg); 58 } 59 .hand_r { 60 right:50px; 61 top:300px; 62 transform: rotate(-30deg); 63 } 64 .hand_l::after, 65 .hand_r::after { 66 content: ""; 67 width: 30px; 68 height: 10px; 69 position: absolute; 70 background: #000; 71 border-radius:5px; 72 73 } 74 .hand_l::after { 75 left: 6px; 76 top: 60px; 77 transform: rotate(-90deg); 78 } 79 .hand_r::after { 80 right: 6px; 81 top:60px; 82 transform: rotate(-90deg); 83 } 84 85 /*腿*/ 86 87 .foot_l, 88 .foot_r { 89 width: 40px; 90 height: 70px; 91 background-color: #000; 92 position: absolute; 93 top:490px; 94 z-index: -1; 95 } 96 97 .foot_l { 98 left:155px; 99 100 } 101 102 .foot_r { 103 right:155px; 104 105 } 106 107 /*脚*/ 108 .foot_l::after, 109 .foot_r::after { 110 content: ""; 111 width: 60px; 112 height: 40px; 113 background-color: #000; 114 border-radius: 20px; 115 position: absolute; 116 top: 30px; 117 } 118 119 .foot_l::after { 120 left: -40px; 121 } 122 .foot_r::after { 123 right: -40px; 124 } 125 126 /*眼睛*/ 127 .eyes{ 128 /*width: 100%; 129 height: 100px;*/ 130 /*border: 1px solid red;*/ 131 position: absolute; 132 top: 60px; 133 left: 25px; 134 } 135 .eyes_l, 136 .eyes_r { 137 width: 90px; 138 height: 90px; 139 border: 5px solid #000; 140 border-radius: 50%; 141 background-color: #fff; 142 float: left; 143 144 } 145 .eyes_l::after, 146 .eyes_r::after { 147 content: ""; 148 width: 31px; 149 height: 20px; 150 position: absolute; 151 background-color: #000; 152 top: 35px; 153 154 } 155 156 .eyes_l::after { 157 left: -26px; 158 transform: rotate(20deg); 159 border-radius: 2px 7px 0px 2px; 160 } 161 .eyes_r::after { 162 right: -26px; 163 transform: rotate(-20deg); 164 border-radius: 8px 2px 0px 2px; 165 } 166 167 /*黑色眼珠*/ 168 .l_black, 169 .r_black { 170 width: 50px; 171 height: 50px; 172 background-color: #000; 173 border-radius: 50%; 174 position: absolute; 175 top: 23px; 176 177 } 178 .l_black { 179 left: 25px; 180 } 181 .r_black { 182 left: 125px; 183 } 184 /*白眼珠*/ 185 186 .l_white, 187 .r_white { 188 width: 20px; 189 height: 20px; 190 background-color: #fff; 191 border-radius: 50%; 192 position: absolute; 193 top: 40px; 194 } 195 .l_white { 196 left: 50px; 197 } 198 .r_white { 199 left: 130px; 200 } 201 202 /*嘴巴*/ 203 .mouth { 204 width: 60px; 205 height: 35px; 206 border: 5px solid #000; 207 border-radius: 0 0 0 30px; 208 position: absolute; 209 background-color: #fff; 210 left: 90px; 211 top: 180px; 212 transform: rotate(-30deg); 213 } 214 .mouth::after { 215 content: ""; 216 width: 80px; 217 height: 40px; 218 background-color: yellow; 219 position: absolute; 220 border-bottom: 5px solid #000; 221 left: 1px; 222 top: -22px; 223 transform: rotate(30deg); 224 } 225 226 /*裤子上*/ 227 .trousers { 228 width: 100%; 229 height: 150px; 230 231 position:absolute; 232 top: 260px; 233 234 } 235 .trousers_t { 236 width: 150px; 237 height: 51px; 238 background-color: blue; 239 border: 5px solid #000; 240 border-bottom: none; 241 position: absolute; 242 left: 45px; 243 z-index: 10; 244 245 } 246 .trousers_b { 247 width: 250px; 248 height: 86px; 249 background-color: blue; 250 position: absolute; 251 top: 50px; 252 border-top: 5px solid #000; 253 /*border-radius: 0 0 125px 125px;*/ 254 } 255 256 /*肩带*/ 257 .t_l_belt, 258 .t_r_belt { 259 width: 100px; 260 height: 20px; 261 background-color: blue; 262 border: 5px solid #000; 263 position: absolute; 264 top: -24px; 265 266 } 267 .t_l_belt { 268 left:-74px; 269 transform: rotate(35deg); 270 } 271 .t_r_belt { 272 right: -74px; 273 transform: rotate(-35deg); 274 } 275 276 .t_l_belt::after, 277 .t_r_belt::after { 278 content: ""; 279 position: absolute; 280 width: 10px; 281 height: 10px; 282 background-color: #000; 283 border-radius: 50%; 284 top: 5px; 285 } 286 .t_l_belt::after{ 287 left: 87px; 288 } 289 .t_r_belt::after { 290 left: 3px; 291 } 292 293 /*动画*/ 294 .hair_1, 295 .hair_2 { 296 animation: hair 5s ease-in infinite; 297 } 298 299 @keyframes hair { 300 10% { 301 transform: rotate(45deg); 302 } 303 20% { 304 transform: rotate(56deg); 305 } 306 50% { 307 transform: rotate(45deg); 308 } 309 80% { 310 transform: rotate(56deg); 311 } 312 100% { 313 transform: rotate(45deg); 314 } 315 } 316 317 .l_black, 318 .r_black { 319 animation: eye 5s linear infinite; 320 } 321 322 @keyframes eye { 323 10% { 324 transform: translate(0); 325 } 326 20% { 327 transform: translate(20px); 328 } 329 50% { 330 transform: translate(0); 331 } 332 80% { 333 transform: translate(-20px); 334 } 335 100% { 336 transform: translate(0); 337 } 338 } 339 340 .l_white, 341 .r_white { 342 animation: eyewhite 5s linear infinite; 343 } 344 345 @keyframes eyewhite { 346 10% { 347 transform: translate(0,0); 348 } 349 20% { 350 transform: translate(20px,5px); 351 } 352 50% { 353 transform: translate(0,0); 354 } 355 80% { 356 transform: translate(-20px,5px); 357 } 358 100% { 359 transform: translate(0,0); 360 } 361 }
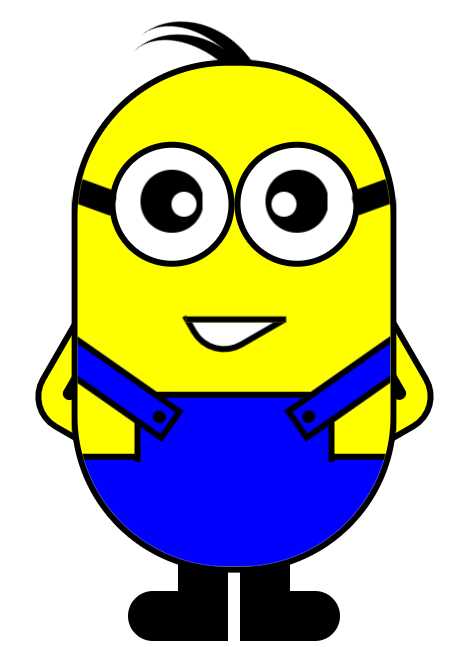
效果图:

标签:mic 一个 style width margin out size radius nsf
原文地址:https://www.cnblogs.com/niujifei/p/11269115.html