标签:pac lan ISE cache remote 响应时间 chrome 定向 connect
HTTP(hypertext transport protocol), 即超文本传输协议.这个协议详细规定了浏览器和万维网服务器之间互相通信的规则.
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式.其实我们要学习的就是这两个格式!客户端发给服务器的格式叫“请求协议”;服务器发给客户端的格式叫"响应协议"。
特点:
URL:统一资源定位符,就是一个网址:协议名://域名:端口/路径,例如:http://www.oldboy.cn:80/index.html
1.cs模式 client------server
基于TCP协议 (UDP协议)
socket与TCP协议的关系-----socket是对TCP协议,UDP协议的封装
*web服务就是一种标准的cs模式--------bs模式(browser和server)
GET /favicon.ico HTTP/1.1 Host: 127.0.0.1:8080 Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36 Accept: */* Referer: http://127.0.0.1:8080/ Accept-Encoding: gzip, deflate, sdch, br Accept-Language: zh-CN,zh;q=0.8 Cookie: sessionid=e0ci3j4mwkg8itrtr5so824raj8wilfk; csrftoken=0nNXMorXRmbll9pDD1mEWAlUmqPLPDOMvY5zQvRawcbXyuiuSaYtTGkzQUB5XfPF
Http协议:
一 请求协议 (浏览器------>server)
url: www.baidu.com?a=1
(1)请求首行 GET /favicon.ico HTTP/1.1
(2)请求头信息
Host: 127.0.0.1:8080 Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36 Accept: text/html Accept-Encoding: gzip, deflate, sdch, br Accept-Language: zh-CN,zh;q=0.8 Referer: http://127.0.0.1:8080/ Cookie: sessionid=e0ci3j4mwkg8itrtr5so824raj8wilfk; csrftoken=0nNXMorXRmbll9pDD1mEWAlUmqPLPDOMvY5zQvRawcbXyuiuSaYtTGkzQUB5XfPF
(3) 空行
(4)请求体(请求数据)----------------get请求体不存在
二 响应协议(server-----------》浏览器)
响应首行; HTTP/1.1 200 OK
响应头信息;
空行;
响应体。
请求协议的格式如下:
请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1 请求头信息;// 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost 空行; // 用来与请求体分隔开 请求体。 // GET没有请求体,只有POST有请求体。
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解读!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。不同的请求方法之间的区别,后面会一点一点的介绍。
HTTP默认的请求方法就是GET
* 没有请求体
* 数据必须在1K之内!
* GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
1. 在浏览器的地址栏中直接给出URL,那么就一定是GET请求
2. 点击页面上的超链接也一定是GET请求
3. 提交表单时,表单默认使用GET请求,但可以设置为POST
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding:gzip, deflate, sdch Accept-Language:zh-CN,zh;q=0.8 Cache-Control:no-cache Connection:keep-alive Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk Host:127.0.0.1:8090 Pragma:no-cache Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36 Name login/ requests ? 737 B transferred ? Finish: 5 ms ? DOMContentLoaded: 14 ms ? Load: 14 ms
 注意
注意(1). 数据不会出现在地址栏中
(2). 数据的大小没有上限
(3). 有请求体
(4). 请求体中如果存在中文,会使用URL编码!
|
1
|
username=%E5%BC%A0%E4%B8%89&password=123 |
 为什么要进行URL编码
为什么要进行URL编码使用表单可以发POST请求,但表单默认是GET
|
1
2
3
4
|
<form action="" method="post"> 关键字:<input type="text" name="keyword"/> <input type="submit" value="提交"/></form> |
输入请求信息后点击提交,查看请求内容如下:
Request Headers
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip, deflate
Accept-Language:zh-CN,zh;q=0.8
Cache-Control:no-cache
Connection:keep-alive
Content-Length:13
Content-Type:application/x-www-form-urlencoded
Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk
Host:127.0.0.1:8090
Origin:http://127.0.0.1:8090
Pragma:no-cache
Referer:http://127.0.0.1:8090/login/
Upgrade-Insecure-Requests:1
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36
Form Data
username:yuan
POST请求是可以有体的,而GET请求不能有请求体。
 Referer的应用
Referer的应用响应协议格式如下:
响应首行; 响应头信息; 空行; 响应体。
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。遇到<img src=‘‘>会开一个新的线程加载,所以有时图片多的话,内容会先显示出来,然后图片才一张张加载出来。
Request URL:http://127.0.0.1:8090/login/
Request Method:GET
Status Code:200 OK
Remote Address:127.0.0.1:8090
Response Headers
view source
Content-Type:text/html; charset=utf-8
Date:Wed, 26 Oct 2016 06:48:50 GMT
Server:WSGIServer/0.2 CPython/3.5.2
X-Frame-Options:SAMEORIGIN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
用户名:<input type="text" name="username"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
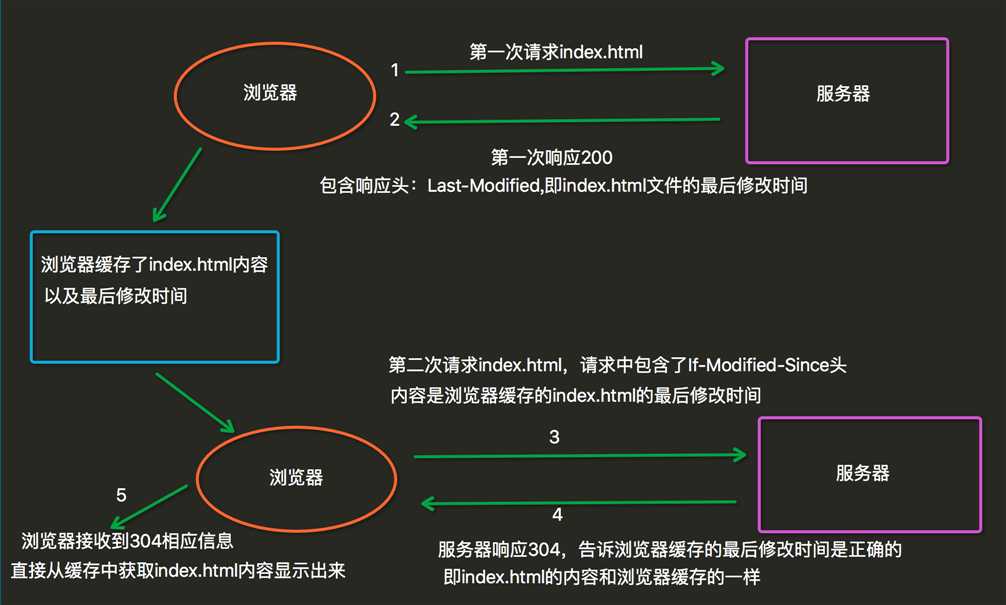
当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了 index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第 二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请 求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间, If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个, 您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html 内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html 的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相 同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修 改,服务器会响应200。

告诉浏览器不要缓存的响应头:
自动刷新响应头,浏览器会在3秒之后请求http://www.baidu.com:
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头,例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.baidu.com.
标签:pac lan ISE cache remote 响应时间 chrome 定向 connect
原文地址:https://www.cnblogs.com/shaoshuai0305/p/11275415.html