标签:原型对象 highlight div asc lse 内存结构 eof 创建对象 别名
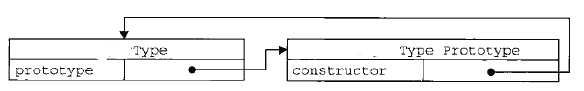
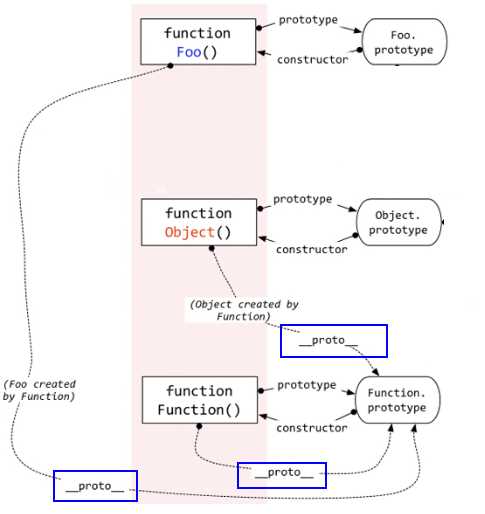
prototype)函数的 prototype 属性(图)
prototype属性,它默认指向一个Object空对象(即称为:原型对象)constructor,它指向函数对象
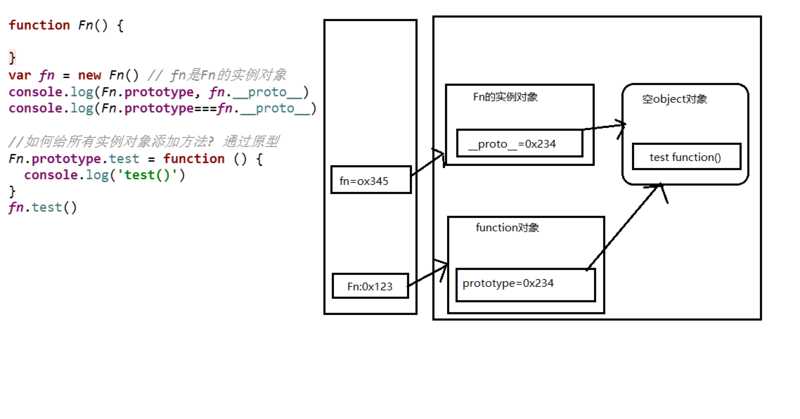
给原型对象添加属性(一般都是添加方法)
function 都有一个prototype属性,即 显式原型__proto__,可称为隐式原型 === 其对应构造函数的显示原型的值
总结:
prototype 属性:在定义函数时自动添加的,默认值是一个空的Object对象__proto__属性:创建对象时自动添加的,默认值为构造函数的prototype属性值ES6之前)

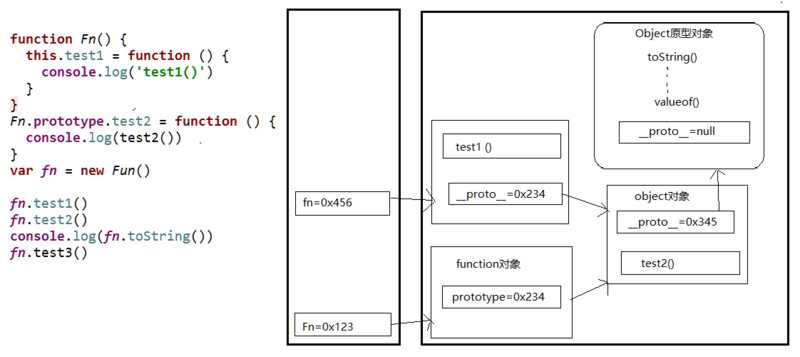
访问一个对象的属性时,
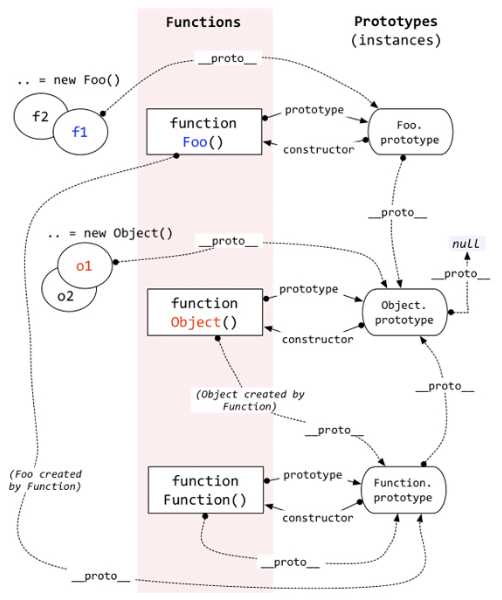
__proto__这条链向上查找,找到返回undefinedvar o1 = new Object()
var o2 = {}

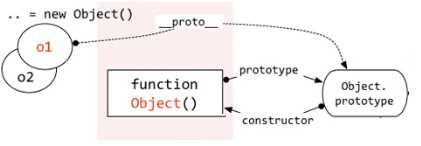
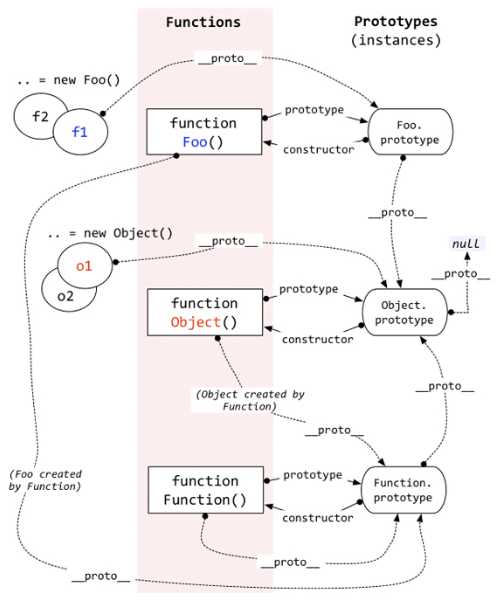
下面这个图需要仔细理解。

instanceof
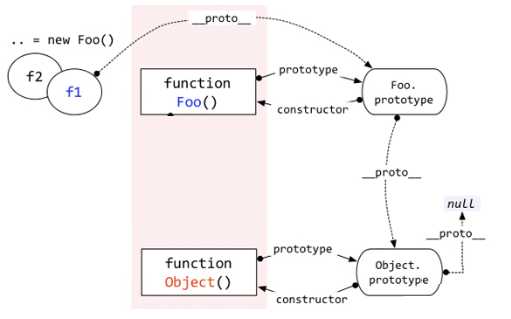
instanceof是如何判断的?A instanceof BB函数的显式原型对象在A对象的(隐式)原型链上,返回true,否则返回falseFunction是通过new自己产生的实例function Foo() { }
var f1 = new Foo();
console.log(f1 instanceof Foo); // true
console.log(f1 instanceof Object); // true

console.log(Object instanceof Function); // true
console.log(Object instanceof Object); // true
console.log(Function instanceof Function); // true
console.log(Function instanceof Object); // true
function Foo() {}
console.log(Object instanceof Foo); // false

注意:Function的显示原型和隐式原型是一样的。
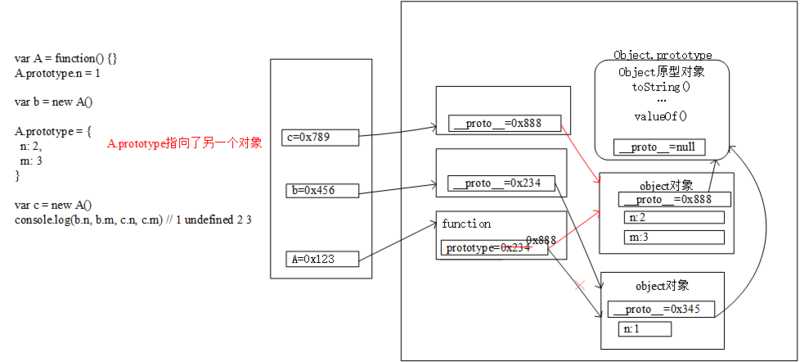
var A = function() { }
A.prototype.n = 1
var b = new A()
A.prototype = {
n: 2,
m: 3
}
var c = new A()
console.log(b.n, b.m, c.n, c.m) // 1 undefined 2 3

var F = function(){};
Object.prototype.a = function(){
console.log(‘a()‘)
};
Function.prototype.b = function(){
console.log(‘b()‘)
};
var f = new F();
f.a() // a()
f.b() // 报错 f.b is not a function
F.a() // a()
F.b() // b()
对照下图理解:

标签:原型对象 highlight div asc lse 内存结构 eof 创建对象 别名
原文地址:https://www.cnblogs.com/chenyablog/p/11275395.html