标签:www 第一个 ima mamicode inf css3 span href logs
scale()
scaleX()
scaleY()
scaleZ()
scale3d()
本章有个很冷门的知识点→
——————————————————————————————————————
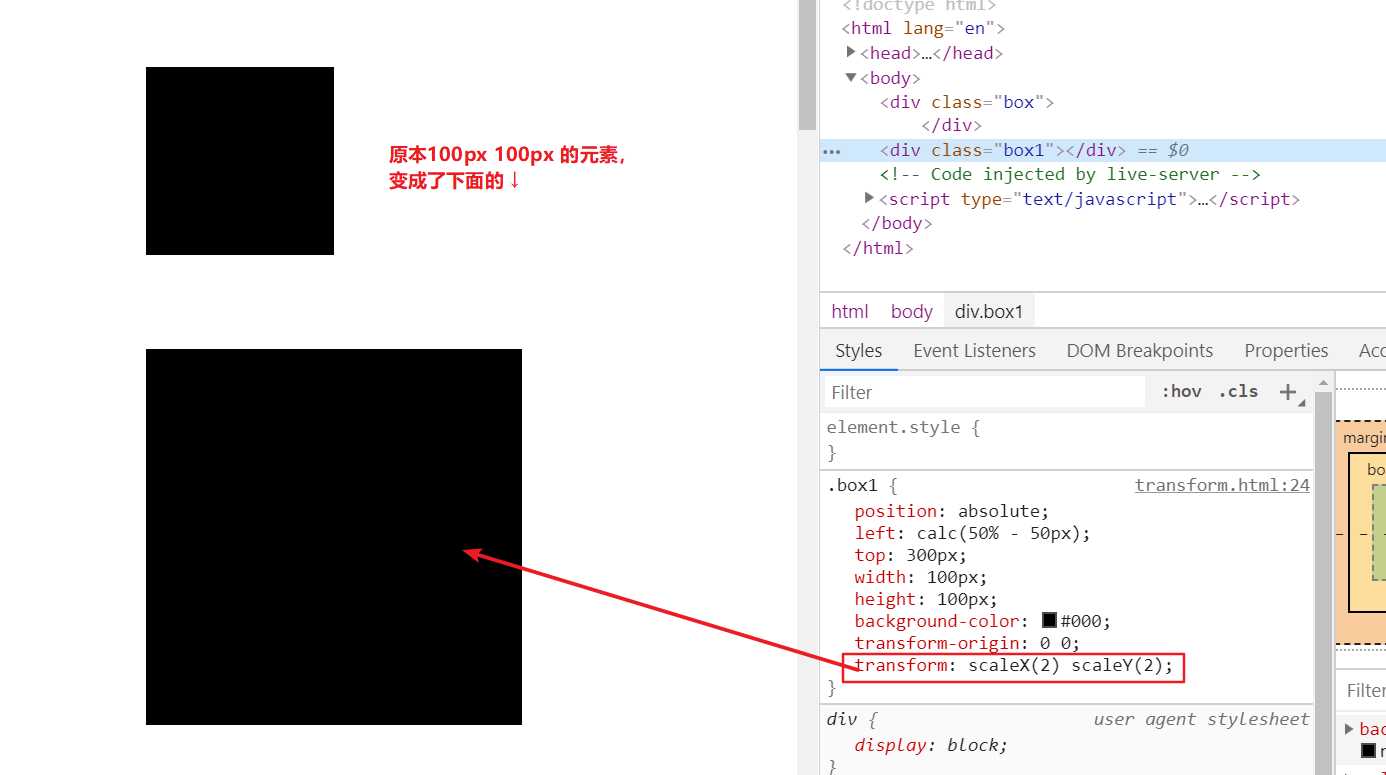
scaleX()
scaleY()
缩放该元素,>1 放大, <1 缩小 默认值是 1;

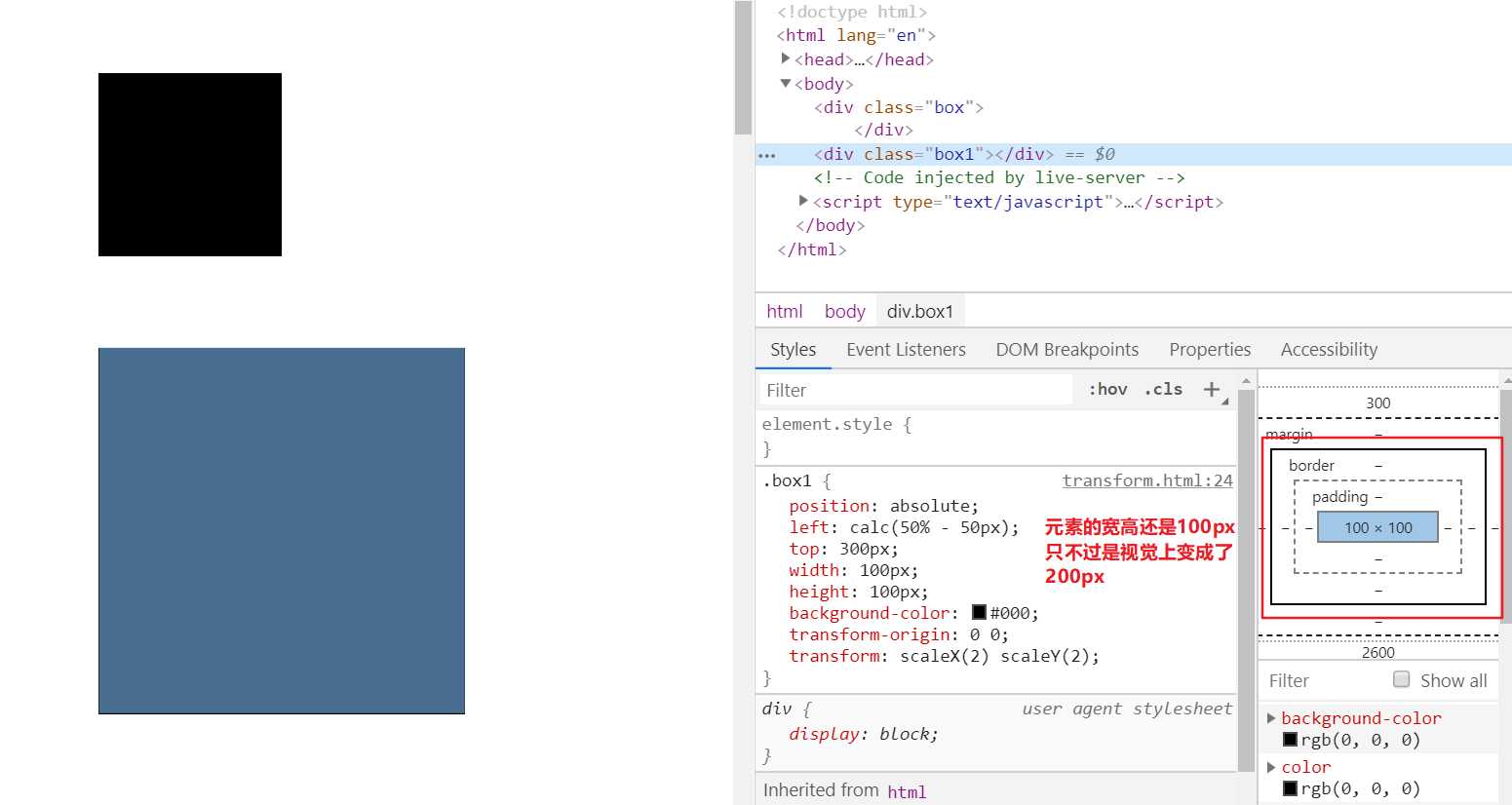
看了上面的图,你可能会觉得,好像是100px 变成了200px 但是实际上,并不是。变的不是 元素的 宽高。

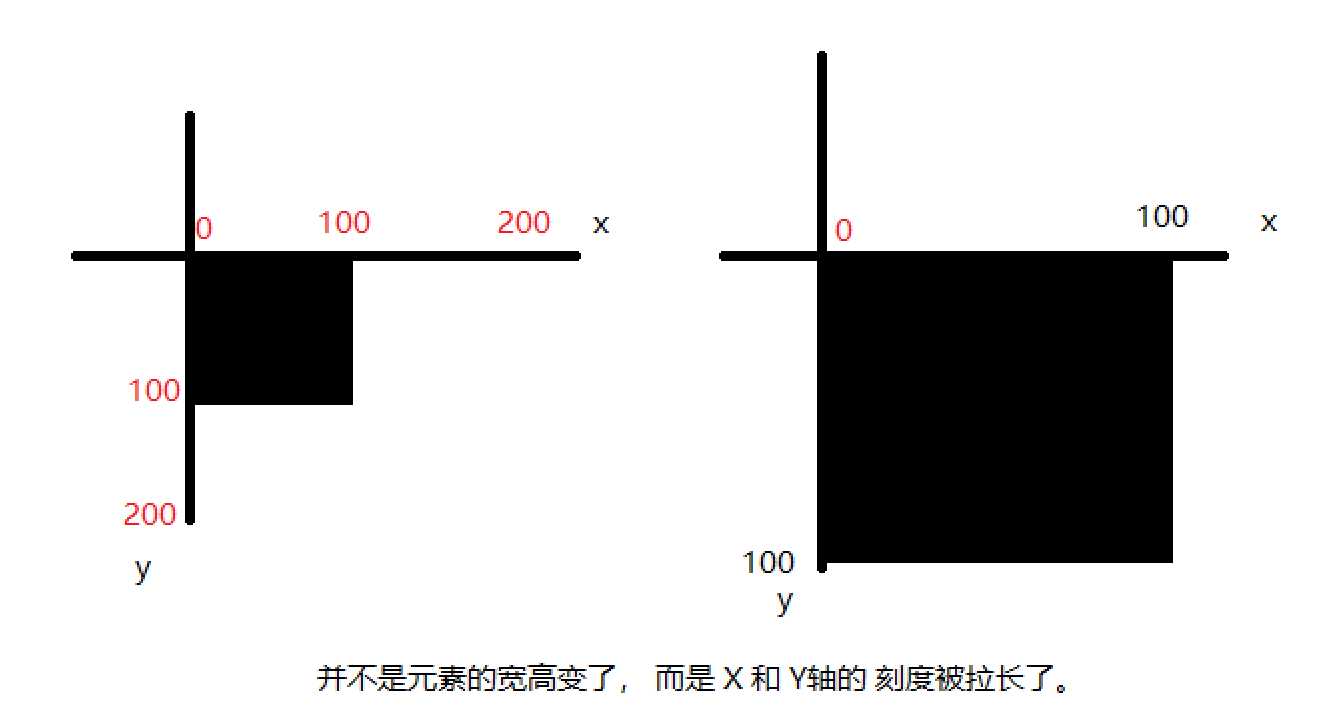
其实,他改变的不是元素的宽高,而是x 和 y 轴的刻度 ↓

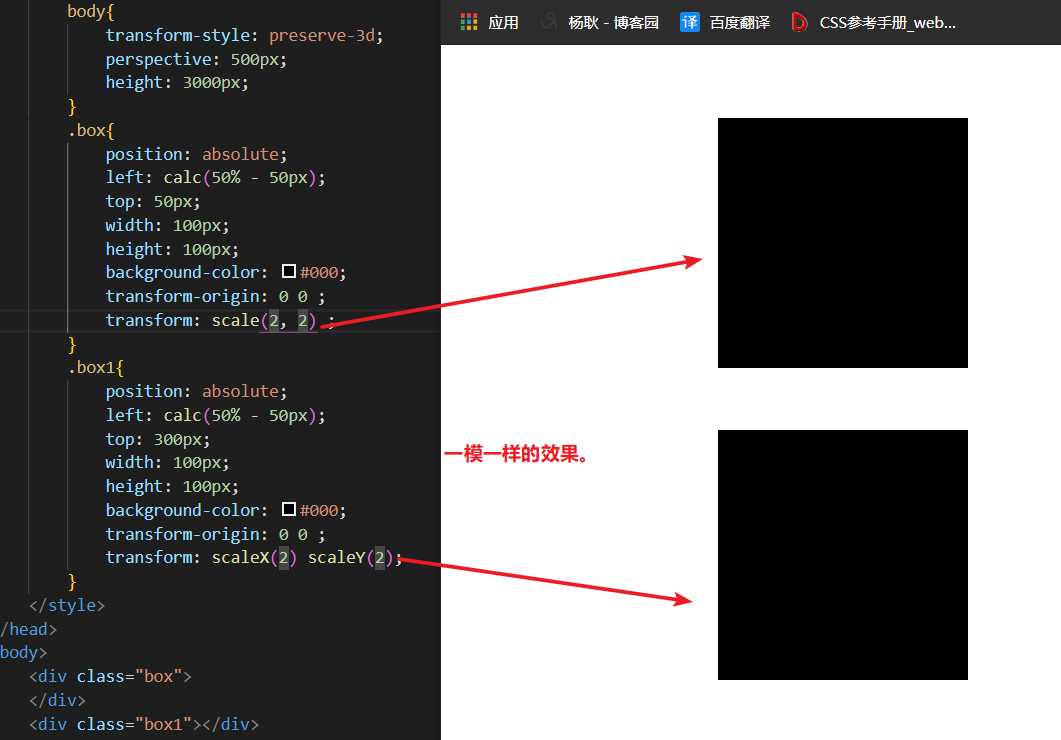
scale()
这个呢,是上面两个的合体,也就是 参数 第一个是x 第二个是y

scale3d()
第一个参数是 x 第二个参数是y 第三个参数是z ,也就是scalex scaley scalez 的结合体。
scalez吧,这个值原本就是3D的,所以可能会有点难理解, 像上面这个图, 本来就是2D 的图,你再怎么拉伸他的Z 轴,也是看不出效果的。前提是你的图,是3D的才能拉伸,2D的是拉伸不了的。 如果有不知道Z轴在哪里的朋友,请点这里→ rotateZ
标签:www 第一个 ima mamicode inf css3 span href logs
原文地址:https://www.cnblogs.com/yanggeng/p/11277199.html