标签:表格 get option 图片 type 字符 for 其他 put
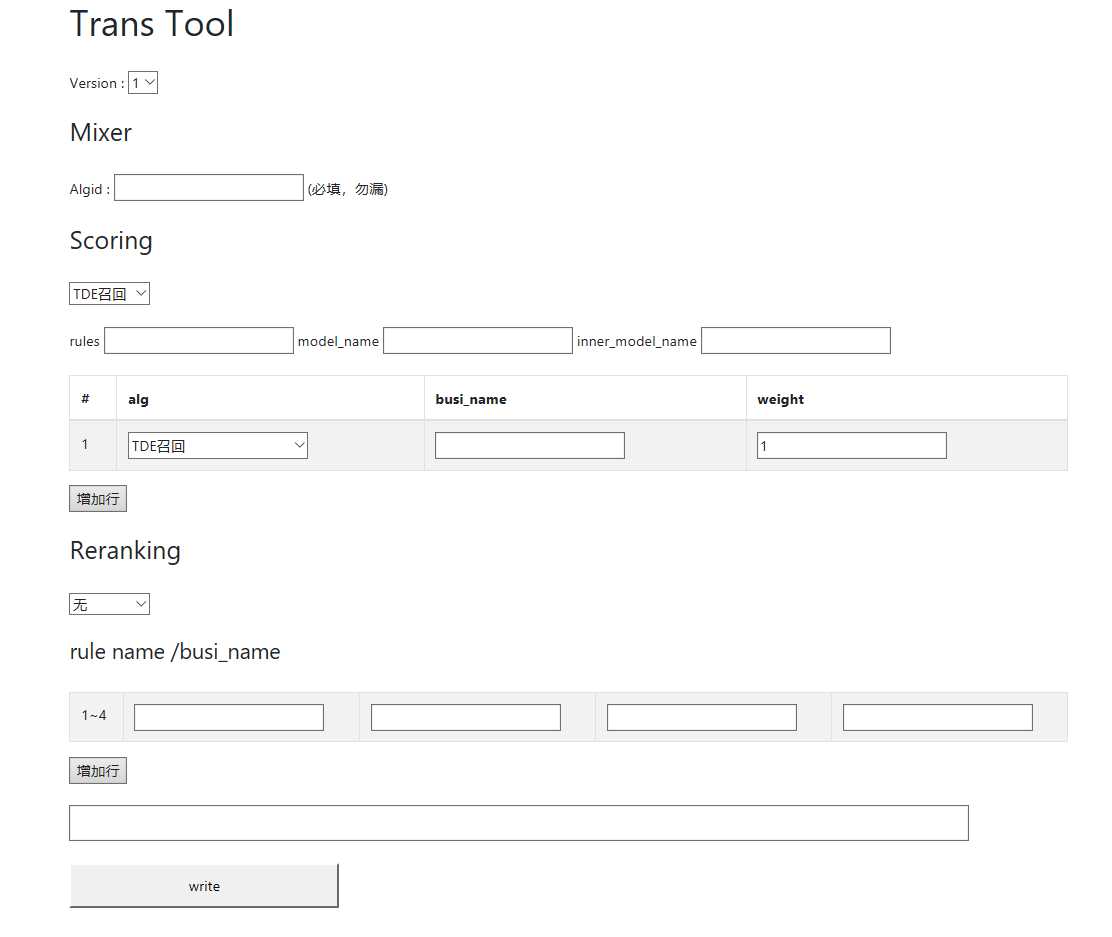
实际上就是写一个HTML页面,通过JS写一些脚本函数来实现字符串处理和变换。

整个基本上是通过原生的一些用法来写的,记几个关键的地方吧,我也是边学边做。
整个居中的样式还有表格的样式(灰白相间)采用bootstrap框架的css部分。
具体就是:
应该去学一下这个框架应该也能发现其他很多好用的class直接使用即可,可以让UI变的美观。
下拉框使用select 如:
标签:表格 get option 图片 type 字符 for 其他 put
原文地址:https://www.cnblogs.com/caozy623/p/11277193.html