标签:submit 交互 无效 获取 组元 属性 charset 等于 数组元素
Jquery是什么?
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
下载jquery
//层级选择器
//后代选择器
var li = $("#box ul li")[2].innerHTML;
console.log(li);
//简单选择器
var li = $("ul:first").html();//第一个
console.log(li);
var li = $("ul:last").html();//最后一个
console.log(li);
var name = $(‘input[name="name"]‘).val(); console.log(name);
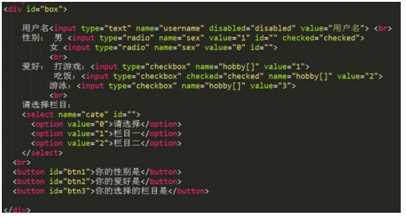
表单选择器
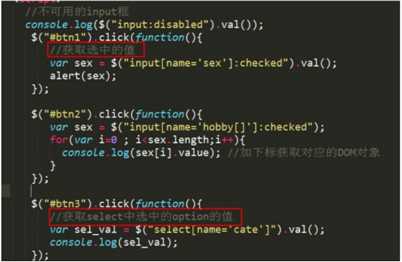
//表单选择器 var input = $(":text").val(); console.log(input); var pwd = $(":password").val(); console.log(pwd);


function test(){ //jquery对象中含有dom对象 var obj = document.getElementsByTagName(‘div‘);//通过原生的找对象方式是dom对象 console.log($(obj).html());//dom=>jquery 的一种方式 $(dom对象); var obj = $("div");//通过jquery方法找到的对象是jquery对象 console.log($(obj).get(0).innerHTML);//jquery=>dom 的第一种方法 $(jquery对象).get(下标) console.log($(obj)[2].innerHTML);//jquery=>dom 的第二种方法 $(jquery对象).[下标] }
两种方式实现表格隔行换色
<html> <meta charset="utf-8"/> <head><title>表格</title></head> <body> <button onclick="color()">原生换色</button> <button onclick="jcolor()">jquery换色</button> <table cellspacing=0 border=1> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td>333</td> <td>333</td> <td>333</td> </tr> <tr> <td>444</td> <td>444</td> <td>444</td> </tr> </table> </body> </html> <script type="text/javascript" src="Jqery2.1.4.js"></script> <script type="text/javascript"> function color(){ //alert(1); var tr = document.getElementsByTagName(‘tr‘); //console.log(tr); //console.log(tr[1].innerHTML); for(var i =0;i<tr.length;i++){ if(i%2==1){ tr[i].style.backgroundColor="red"; } if(i%2==0){ tr[i].style.backgroundColor="blue"; } } } function jcolor(){ //alert(1); //简单选择器 $("table tr:even").css("backgroundColor","green");//:even 匹配下标值为偶数 $("table tr:odd").css("backgroundColor","pink");//:odd 匹配下标值为奇数 } </script>
效果:

原生换色

jquery换色

标签:submit 交互 无效 获取 组元 属性 charset 等于 数组元素
原文地址:https://www.cnblogs.com/zhangxu-fasu/p/11277936.html