标签:wxs 自动 Fix type direction 遮罩层 小程序 star pre
自从小程序文档更新后,自动授权已不存在啦
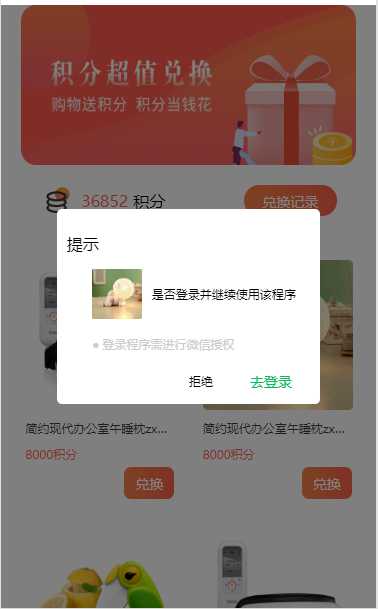
目前的授权都是通过button来实现的,具体知识点可参考小程序的官方文档,以下是我做的一个小demo(进入首页,跳出一个登录弹出框,弹出框是自己写的一个UI组件),废话不多说,直接上代码
<view class=‘modal-mask‘ wx:if=‘{{show}}‘ bindtap=‘clickMask‘> <view class=‘modal-content‘> <scroll-view scroll-y class=‘main-content‘> <slot></slot> </scroll-view> </view> </view>
n: fixed; left: 0; right: 0; top: 0; bottom: 0; background-color: rgba(0,0,0,0.5); z-index: 999; } /*遮罩内容*/ .modal-content{ display: flex; flex-direction: column; width: 65%; background-color: #fff; border-radius: 10rpx; padding: 20rpx; text-align: center; } /*中间内容*/ .main-content{ flex: 1; height: 100%; overflow-y: hidden; max-height: 80vh; /* 内容高度最高80vh 以免内容太多溢出*/ } .bottom { border-radius: 80rpx; margin: 70rpx 50rpx; font-size: 35rpx; }
Component({ /** * 组件的属性列表 */ properties: { //是否显示modal弹窗 show: { type: Boolean, value: false }, //控制底部是一个按钮还是两个按钮,默认两个 single: { type: Boolean, value: false } }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { // 点击modal的回调函数 clickMask() { // 点击modal背景关闭遮罩层,如果不需要注释掉即可 this.setData({ show: false }) }, // 点击取消按钮的回调函数 cancel() { this.setData({ show: false }) this.triggerEvent(‘cancel‘) //triggerEvent触发事件 }, // 点击确定按钮的回调函数 confirm() { this.setData({ show: false }) this.triggerEvent(‘confirm‘) } } })
{ "component": true, "usingComponents": {} }
<!-- modal弹窗--> <modalView show="{{showModal}}" bindcancel="modalCancel" bindconfirm=‘modalConfirm‘ single=‘{{single}}‘> <view class=‘modal-content‘> <scroll-view scroll-y class=‘main-content‘> <view wx:if="{{canIUse}}" > <view class=‘header‘> <text>提示</text> </view> <view class=‘content‘> <image src="/images/goods_img2.png"></image> <text>是否登录并继续使用该程序</text> </view> <view class="header_title"> <text class="dian">•</text> <text>登录程序需进行微信授权</text> </view> <view class="modal_footer"> <view class="bottom"> <button class=‘bottom_a‘> 拒绝 </button> <button class=‘bottom_b‘ open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo"> 去登录 </button> </view> </view> </view> </scroll-view> </view> </modalView>
.header { text-align: start; height: 100rpx; line-height: 100rpx; } .header image { width: 200rpx; height: 200rpx; } .content { display: flex; margin-left: 50rpx; height: 100rpx; line-height: 100rpx; } .content image{ width: 100rpx; height: 100rpx; } .content text { font-size: 24rpx; margin-left: 20rpx; } .header_title{ margin-left: 50rpx; text-align: start; font-size: 24rpx; color: #ccc; line-height: 100rpx; display: flex; } .dian{ margin-right: 6rpx; font-size: 36rpx; } .modal_footer{ display: flex; justify-content: flex-end; } .bottom { display: flex; color: #ccc; font-size: 24rpx; width: 280rpx; } button::after { border: none; } .bottom button{ background-color: #fff; height: 50rpx; line-height: 50rpx; } .bottom_a{ font-size: 24rpx; } .bottom_b{ font-size: 28rpx; color: #0db95a; }
//home.js //获取应用实例 const app = getApp() Page({ data: { canIUse: wx.canIUse(‘button.open-type.getUserInfo‘), showModal: true, single: false }, onLoad:function(){ var that = this; // 查看是否授权 wx.getSetting({ success: function (res) { if (res.authSetting[‘scope.userInfo‘]) { wx.getUserInfo({ success: function (res) { wx.login({ success: res => { console.log("用户的code:" + res.code); } }); } }); } else { that.setData({ showModal: true }); } } }); }, bindGetUserInfo: function (e) { if (e.detail.userInfo) { //用户按了允许授权按钮 var that = this; // 获取到用户的信息了,打印到控制台上看下 console.log("用户的信息如下:"); console.log(e.detail.userInfo); //授权成功后,通过改变 showModal的值,让实现页面显示出来,把授权页面隐藏起来 that.setData({ showModal: false }); } else { var that = this; //用户按了拒绝按钮 wx.showModal({ title: ‘警告‘, content: ‘您点击了拒绝授权,将无法获取你的信息!!!‘, showCancel: false, confirmText: ‘返回授权‘, success: function (res) { // 用户没有授权成功,不需要改变 isHide 的值 if (res.confirm) { that.setData({ showModal: true }); } } }); } } })
{ "usingComponents": { "modalView": "../../components/modal/modal" } }
好啦~这是全部代码,效果如下(点击登录可进行授权)

标签:wxs 自动 Fix type direction 遮罩层 小程序 star pre
原文地址:https://www.cnblogs.com/Ashley77/p/11281460.html