标签:vue 防止 ima url open webp 开启 代理模式 path
这个可以使用代理进行跨域,这样看来跨域的方法就有几种了,对于iframe中的用postmassage,对于vue工程中的跨域则使用代理模式。
代理模式配置如下:
在config文件夹下找到index.js文件。找到module.exports下边的proxyTable属性,改成:
// proxyTable: {},//代理才能跨域发送请求
proxyTable: devEnv.OPEN_PROXY === false ? {} : {
‘/proxyApi‘: {
target: ‘http://192.168.10.30:10308/‘,//目的ip
changeOrigin: true,//跨域
pathRewrite: {
‘^/proxyApi‘: ‘/‘
}
}
},
其中devEnv是我从当前同目录文件夹下的dev.env.js中const devEnv = require(‘./dev.env‘)引入的变量。dev.env.js内容为:
‘use strict‘
const merge = require(‘webpack-merge‘)
const prodEnv = require(‘./prod.env‘)
module.exports = merge(prodEnv, {
NODE_ENV: ‘"development"‘,
OPEN_PROXY: true // 是否开启代理, 重置后需重启vue-cli
})
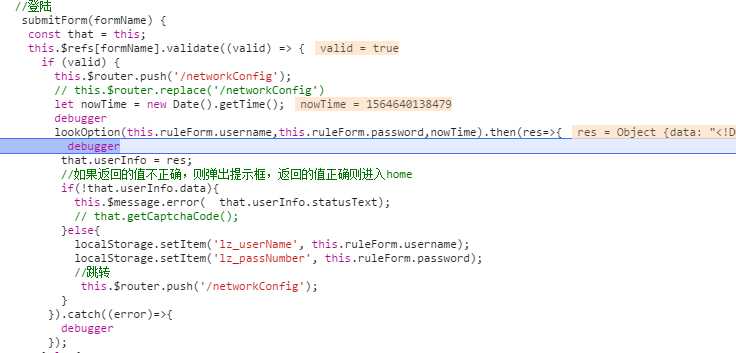
另外在配置下axios请求路径中的
const defaultBaseUrl = ‘http://192.168.10.30:10308‘
const BASEURL = process.env.NODE_ENV != ‘production‘ && process.env.OPEN_PROXY ? ‘/proxyApi/‘ : defaultBaseUrl
export default {
//接口代理配置
loginTocken:BASEURL+‘/config/user_login.action‘,
}
其中process.env值在dev.env.js中:
‘use strict‘
const merge = require(‘webpack-merge‘)
const prodEnv = require(‘./prod.env‘)
module.exports = merge(prodEnv, {
NODE_ENV: ‘"development"‘,
OPEN_PROXY: true // 是否开启代理, 重置后需重启vue-cli
})
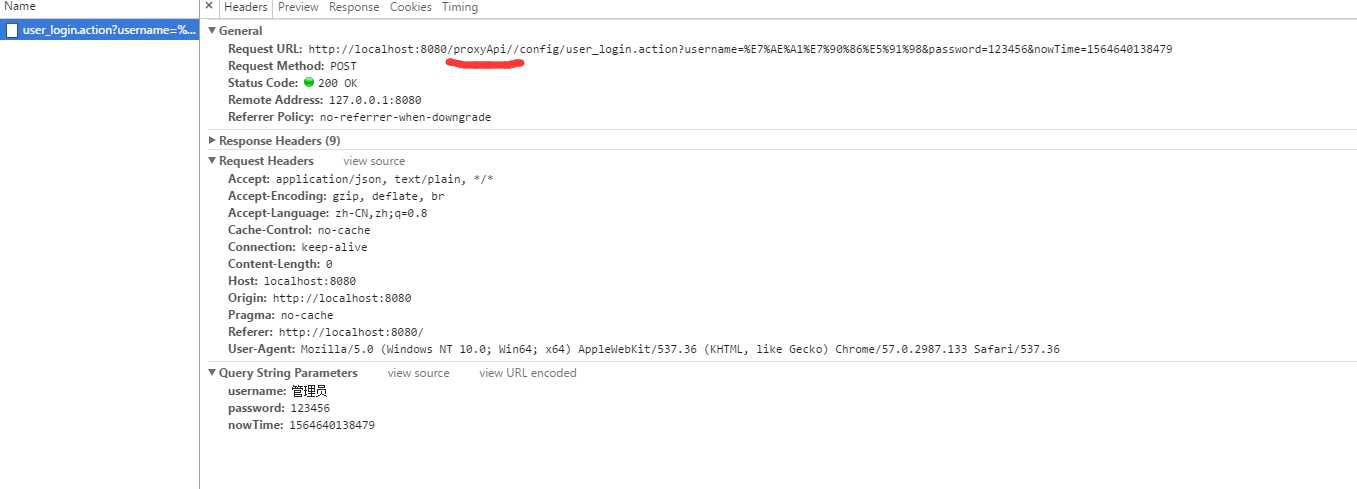
结果:

划红线的地方就被代理到那个IP地址了。

顺便说下,里边加个时间戳的作用,是为了防止本地缓存的作用。
标签:vue 防止 ima url open webp 开启 代理模式 path
原文地址:https://www.cnblogs.com/sweeeper/p/11282137.html