标签:reg 绕过 三层 二层 解析慢 ide cache 负载均衡。 直接

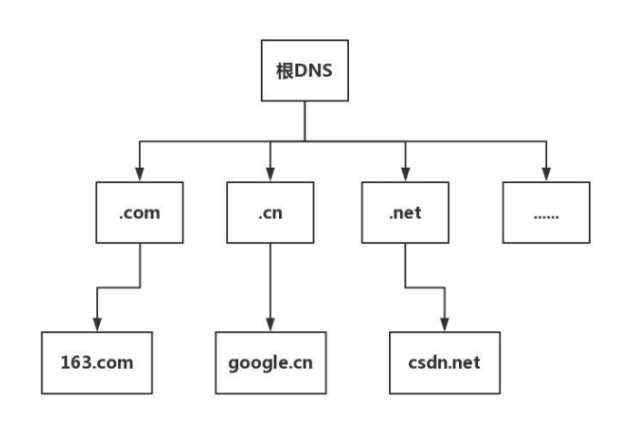
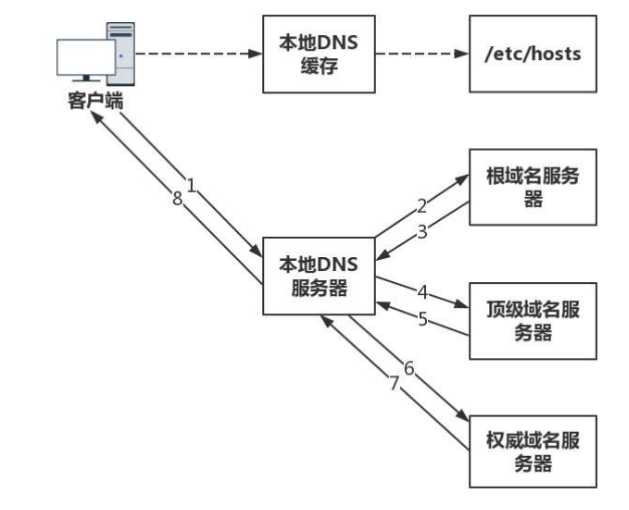
根DNS服务器:返回顶级域DNS服务器的IP地址
顶级域DNS服务器:返回权威DNS服务器的IP地址
权威DNS服务器:返回相应主机的IP地址
流程图:

#### 负载均衡
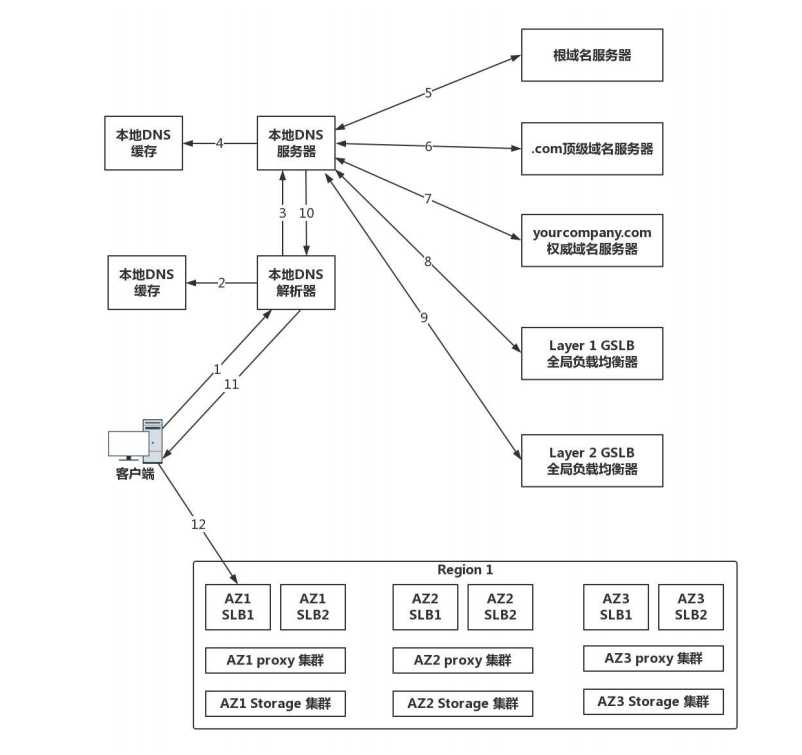
#### 示例:DNS访问数据中心中对象存储上的静态资源。
假设全国有多个数据中心,托管在多个运营商,每个数据中心三个可用区。对象存储通过跨可用区部署,实现高可用性。在每个数据中心中,都至少部署两个内部负载均衡器,内部负载均衡器后面对接多个对象存储的前置服务器。

对于不需要做全局负载均衡的简单应用来讲,权威DNS服务器可以直接将object.yourcompany.com域名解析为一个或多个ip地址,服务端可以通过多个ip地址,进行简单的轮询,实现简单的负载均衡。
全局负载均衡器(GSLB, Global Server Load Balance),在DNS服务器中,一般通过配置cname的方式,给object.yourcompany.com起一个别名,然后告诉本地DNS服务器,让他请求GSLB解析这个域名,在解析这个过程中,通过自己的策略实现负载均衡。
GSLB可以分运营商和地域,第一层GSLB,通过查看请求他的本地DNS服务器所在的运营商,就知道用户的运营商,通过起别名,告诉本地DNS服务器去请求第二层的GSLB。
第二层GSLB查看请求他的本地DNS服务器的地址,知道了用户的地理位置,将距离用户位置比较近的region里,六个内部负载均衡的地址,返回给DNS服务器。
本地DNS服务器将结果返回给本地DNS解析器,然后解析器返回给客户端
客户端得到了6个ip地址,可以通过负载均衡的方式,随机或者轮询选择一个可用区进行访问。
域名缓存问题
本地做一个缓存,直接返回缓存数据。可能会导致全局负载均衡失败,因为上次进行的缓存,不一定是这次离客户最近的地方,可能会绕远路。
域名转发问题
如果是A运营商将解析的请求转发给B运营商,B去权威DNS服务器查询的话,权威服务器会认为你是B运营商的,就返回了B运营商的网站地址,结果每次都会夸运营商。
出口NAT问题
做了网络地址转化后,权威的DNS服务器,没法通过地址来判断客户到底是哪个运营商,极有可能误判运营商,导致跨运营商访问。
域名更新问题
本地DNS服务器是由不同地区,不同运营商独立部署的,对域名解析缓存的处理上,有区别,有的会偷懒忽略解析结果TTL的时间限制,导致服务器没有更新新的ip而是指向旧的ip。
解析延迟
DNS的查询过程需要递归遍历多个DNS服务器,才能获得最终结果。可能会带来一定的延时。
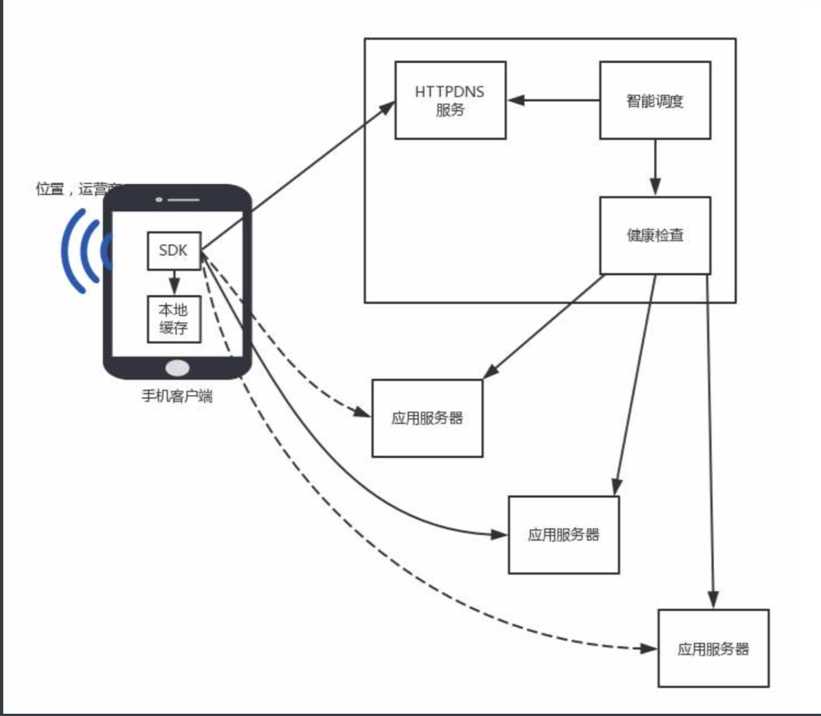
定义:不走传统的DNS解析,而是自己搭建基于HTTP协议的DNS服务器集群,分布在多个地点和多个运营商,当客户端需要DNS解析的时候,直接通过HTTP协议进行请求这个服务器集群,获得就近的地址。
在客户端的SDK里动态请求服务端,获取HTTPDNS服务器的ip列表,缓存到本地。SDK也会在本地缓存DNS域名解析的结果。这个缓存和本地DNS的缓存不一样,不是整个运营商统一做的,而是手机应用来做的,如何更新,何时更新。
如果本地无,就需要请求HTTPDNS的服务器,在本地的ip列表中,选择一个发出HTTP请求,返回一个要访问的网站的ip列表。手机客户端知道手机坐在的运营商,可以精确做到全局负载均衡。

HTTPDNS的缓存设计
解析的过程不需要本地DNS服务递归调用一大圈,一个HTTP请求直接搞定,本地也有缓存,过期时间,更新时间都可以自己控制。
缓存设计模式三层:客户端,缓存,数据源
例如dns缓存在内存中,也可以持久化到存储上,app重启后,就可以尽快的从存储中加载上次积累的解析结果。
sdk中的缓存会严格按照缓存过期时间,如果没有命中,或已经过期,则不允许使用过期记录,会发起一次解析,保障记录是新的。
解析可以是同步或异步的。
同步更新的优点是实时性好,缺点是如果有多个请求都发现过期的时候,会同时请求HTTPDNS,浪费资源。对应到应用架构中缓存的Cache-Aside机制,先读缓存,不命中读数据库,同时写入到缓存。
异步的优点是多个请求都过期的情况可以合并为一个,同时可以在即将过期的时候,创建一个任务进行预加载,防止过期之后再刷新成为预加载。缺点是当请求拿到过期数据,如果可以请求就没问题,如果不能请求,则失败,等下次缓存更新后,再请求方能成功。
对应于应用架构中缓存的Refresh-Ahead机制,即业务仅仅访问缓存,当过期就定期刷新。
HTTPDNS调度设计
客户端嵌入了SDK,在客户端HTTPDNS服务端可以根据手机的国家,省市地点,运营商,选择最佳的服务节点。
标签:reg 绕过 三层 二层 解析慢 ide cache 负载均衡。 直接
原文地址:https://www.cnblogs.com/jimmyhe/p/11279762.html