标签:界面 ros hub ima orm python theme 测试 start

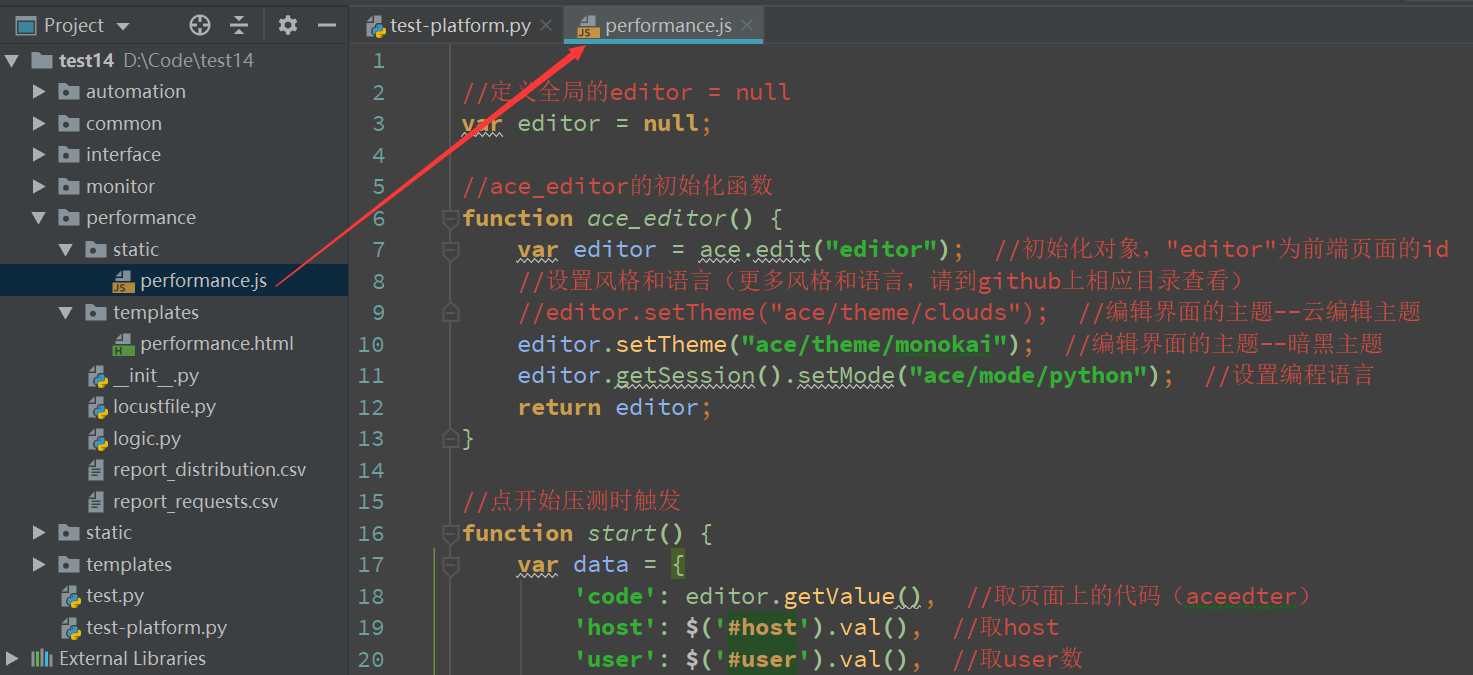
//定义全局的editor = null
var editor = null;
//ace_editor的初始化函数
function ace_editor() {
var editor = ace.edit("editor"); //初始化对象,"editor"为前端页面的id
//设置风格和语言(更多风格和语言,请到github上相应目录查看)
//editor.setTheme("ace/theme/clouds"); //编辑界面的主题--云编辑主题
editor.setTheme("ace/theme/monokai"); //编辑界面的主题--暗黑主题
editor.getSession().setMode("ace/mode/python"); //设置编程语言
return editor;
}
//点开始压测时触发
function start() {
var data = {
‘code‘: editor.getValue(), //取页面上的代码(aceedter)
‘host‘: $(‘#host‘).val(), //取host
‘user‘: $(‘#user‘).val(), //取user数
‘rate‘: $(‘#rate‘).val(), //取每秒请求数(QPS)
‘time‘: $(‘#time‘).val() //取压测时间
}
var url = host + "/performance/api/v1/start";
http(url, data, ‘POST‘,
function(data) {
console.log(data)
var id = data[‘data‘][‘id‘]
alert("您已成功创建性能测试任务ID[" + id + "],请勿重复提交!");
}, function(data) {
console.log(data)
})
}
//入口函数
$(function() {
editor = ace_editor() //默认初始化ace_editor内容
$(‘#send‘).click(start) //点击开始压测触发
})
标签:界面 ros hub ima orm python theme 测试 start
原文地址:https://www.cnblogs.com/zhongyehai/p/11286053.html