标签:obj new get请求 数据 操作 inf 添加 注释 str
写在前面
上一篇,我已经写了如何快速的创建一个webapi项目。接下来,说一下webapi相关的路由请求吧。
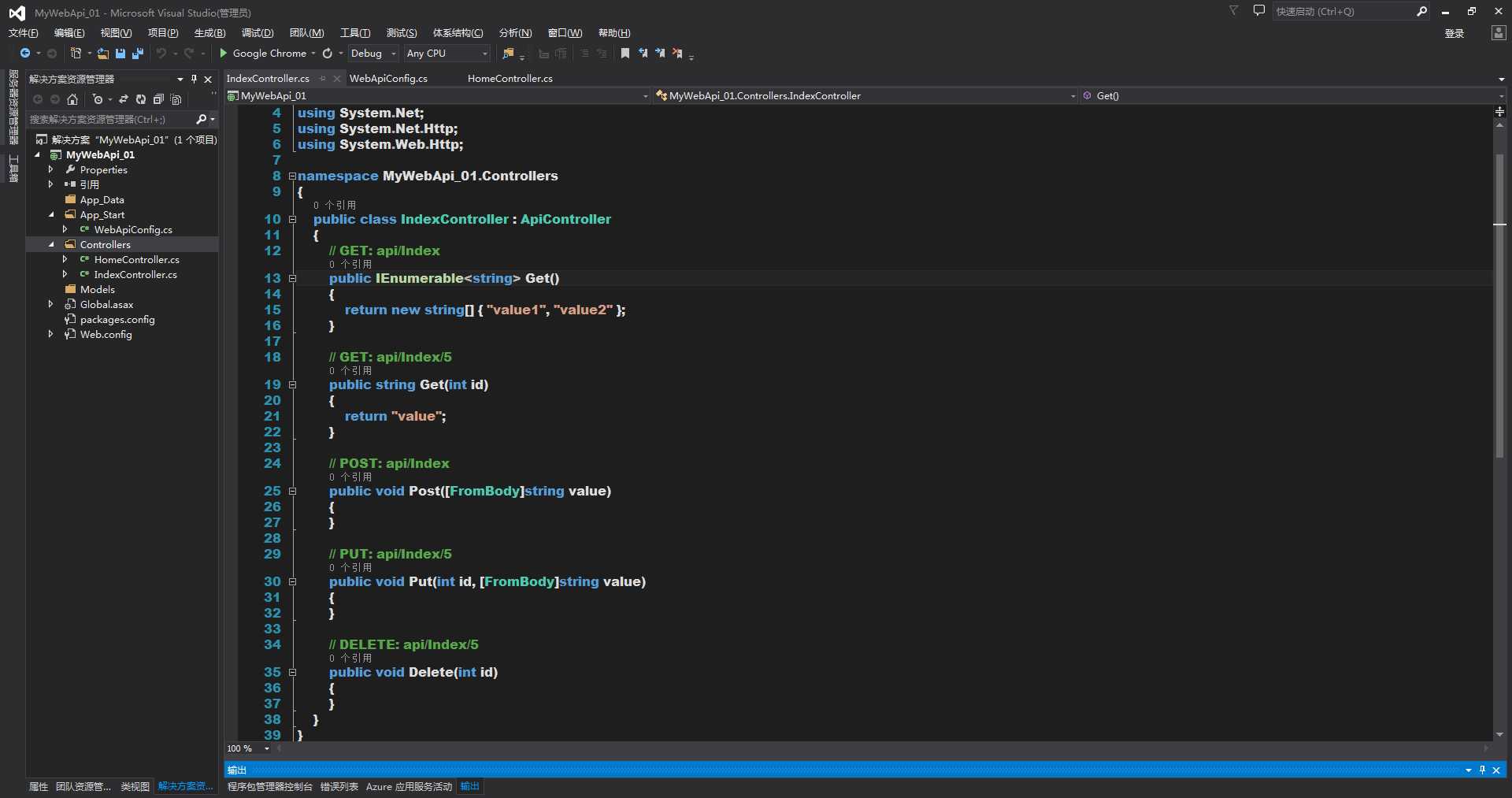
我们来创建一个包含读/写操作的web api 2控制器。

我们仔细看这个初始的web api,我们会发现
1.在控制器的方法中,会默认一种格式的请求。而默认的则是Post请求。
2.在控制器的方法中,不会默认为Get请求。所以,需要请求数据时,需要加上前缀【HttpGet】。
3.在控制器的方法中,请求数据用Get请求,删除数据用Delete请求,添加数据用Post请求,编辑数据会用到Put请求。而它们所对应的前缀则分别是【HttpGet】,【HttpDelete】,【HttpPost】,【HttpPut】。
4.在控制器的方法中,我们会发现【FromBody】]这个属性。而它作用就是指定参数来自于外部请求。
需要注意的是:使用其传递参数,需要特定的格式。而这样的格式不是常见得Key=Value得键值对的形式。模型绑定器希望【FromBody】找到没有键名的值,也就是=value,不是Key=Value。
5.在控制器的方法中,还会有【FromUri】属性。它的作用就是指定参数来自url。
WebApi Get 请求
前台页面
$.ajax({
url: "../api/Home/GetData",
type: "Get",
datatype: "json",
contentType: "application/json",
}).done(function (msg) {}).fail(function (e) {});
后台页面
public class DeviceStatus
{
public int ID {get;set;}
public string Power { get; set; }
public string Mode { get; set; }
public string Fan { get; set; }
public int TempSet { get; set; }
public string UpdateTime { get; set; }
}
public List<DeviceStatus> GetDeviceStatus()
{
var devi = new List<DeviceStatus> {
new DeviceStatus{ID=1,Power="开",Mode="制冷",Fan="低",TempSet=10,UpdateTime="2019-08-01 17:00:00"},
new DeviceStatus{ID=2,Power="关",Mode="制热",Fan="低",TempSet=20,UpdateTime="2019-08-02 17:00:00"},
new DeviceStatus{ID=3,Power="开",Mode="除湿",Fan="高",TempSet=30,UpdateTime="2019-08-03 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="中",TempSet=40,UpdateTime="2019-08-04 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="高",TempSet=50,UpdateTime="2019-08-05 17:00:00"},
};
var temp = (from u in devi select u).ToList();
return temp;
}
[HttpGet]
public IEnumerable<DeviceStatus> GetData()
{
return GetDeviceStatus();
}
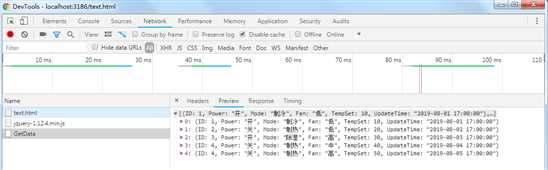
显示结果

前台页面请求
$.ajax({
url: "../api/Home/GetOneParameter",
type: "Get",
datatype: "json",
contentType: "application/json",
data: { ID: 2 }
}).done(function (msg) {
alert(JSON.stringify(msg));
}).fail(function (e) {
alert("调用失败:"+e);
});
后台页面
public class DeviceStatus
{
public int ID {get;set;}
public string Power { get; set; }
public string Mode { get; set; }
public string Fan { get; set; }
public int TempSet { get; set; }
public string UpdateTime { get; set; }
}
public List<DeviceStatus> GetDeviceStatus()
{
var devi = new List<DeviceStatus> {
new DeviceStatus{ID=1,Power="开",Mode="制冷",Fan="低",TempSet=10,UpdateTime="2019-08-01 17:00:00"},
new DeviceStatus{ID=2,Power="关",Mode="制热",Fan="低",TempSet=20,UpdateTime="2019-08-02 17:00:00"},
new DeviceStatus{ID=3,Power="开",Mode="除湿",Fan="高",TempSet=30,UpdateTime="2019-08-03 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="中",TempSet=40,UpdateTime="2019-08-04 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="高",TempSet=50,UpdateTime="2019-08-05 17:00:00"},
};
var temp = (from u in devi select u).ToList();
return temp;
}
[HttpGet]
public IEnumerable<DeviceStatus> GetOneParameter([FromUri] int ID) {
var devi = GetDeviceStatus();
var temp = (from u in devi where u.ID==ID select u).ToList();
return temp;
}
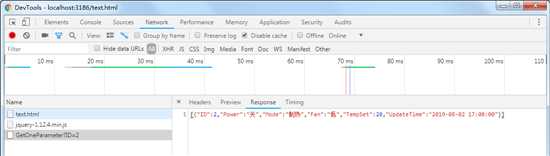
显示结果

前台页面请求
$.ajax({
url: "../api/Home/GetManyParameter",
type: "Get",
datatype: "json",
contentType: "application/json",
data: { ID: 1, Power: "开", Mode: "制冷", Fan: "高", TempSet: 26 }
}).done(function () {}).fail(function (e) {});
后台页面程序
public class DeviceStatus
{
public int ID {get;set;}
public string Power { get; set; }
public string Mode { get; set; }
public string Fan { get; set; }
public int TempSet { get; set; }
public string UpdateTime { get; set; }
}
public List<DeviceStatus> GetDeviceStatus()
{
var devi = new List<DeviceStatus> {
new DeviceStatus{ID=1,Power="开",Mode="制冷",Fan="低",TempSet=10,UpdateTime="2019-08-01 17:00:00"},
new DeviceStatus{ID=2,Power="关",Mode="制热",Fan="低",TempSet=20,UpdateTime="2019-08-02 17:00:00"},
new DeviceStatus{ID=3,Power="开",Mode="除湿",Fan="高",TempSet=30,UpdateTime="2019-08-03 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="中",TempSet=40,UpdateTime="2019-08-04 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="高",TempSet=50,UpdateTime="2019-08-05 17:00:00"},
};
var temp = (from u in devi select u).ToList();
return temp;
}
[HttpGet]
public IEnumerable<string> GetManyParameter([FromUri] int ID, string Power, string Mode, string Fan, int TempSet) {
return new string[] { "编号:"+ID.ToString(), "开机状态:"+Power, "工作模式:"+Mode, "风量:"+Fan, "温度:"+TempSet.ToString() };
}
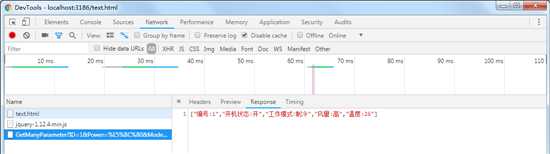
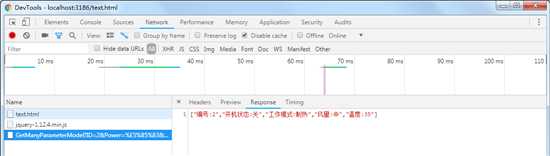
显示结果

前台页面
$.ajax({
url: "../api/Home/GetManyParameterModel",
type: "Get",
datatype: "json",
contentType: "application/json",
data: { ID: 2, Power: "关", Mode: "制热", Fan: "中", TempSet: 35 }
}).done(function () {}).fail(function (e) {});
后台页面
public class DeviceStatus
{
public int ID {get;set;}
public string Power { get; set; }
public string Mode { get; set; }
public string Fan { get; set; }
public int TempSet { get; set; }
public string UpdateTime { get; set; }
}
public List<DeviceStatus> GetDeviceStatus()
{
var devi = new List<DeviceStatus> {
new DeviceStatus{ID=1,Power="开",Mode="制冷",Fan="低",TempSet=10,UpdateTime="2019-08-01 17:00:00"},
new DeviceStatus{ID=2,Power="关",Mode="制热",Fan="低",TempSet=20,UpdateTime="2019-08-02 17:00:00"},
new DeviceStatus{ID=3,Power="开",Mode="除湿",Fan="高",TempSet=30,UpdateTime="2019-08-03 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="中",TempSet=40,UpdateTime="2019-08-04 17:00:00"},
new DeviceStatus{ID=4,Power="关",Mode="制热",Fan="高",TempSet=50,UpdateTime="2019-08-05 17:00:00"},
};
var temp = (from u in devi select u).ToList();
return temp;
}
[HttpGet]
public IEnumerable<string> GetManyParameterModel([FromUri] DeviceStatus devi) {
return new string[] { "编号:" + devi.ID.ToString(), "开机状态:" + devi.Power, "工作模式:" + devi.Mode, "风量:" + devi.Fan, "温度:" + devi.TempSet.ToString() };
}
显示结果

WebApi Post 请求
前台页面
$.ajax({
url: "../api/Home/PostNoKeyValueParameter",
type: "Post",
data: { "": "1" }
}).done(function () {}).fail(function (e) {});
注意:键值对请求的时候需要把 datatype: "json"和contentType: "application/json"注释掉,否则后台接收不到数据库。
后台页面
[HttpPost]
public string PostNoKeyValueParameter([FromBody] int ID)
{
return "接收编号是:" + ID;
}
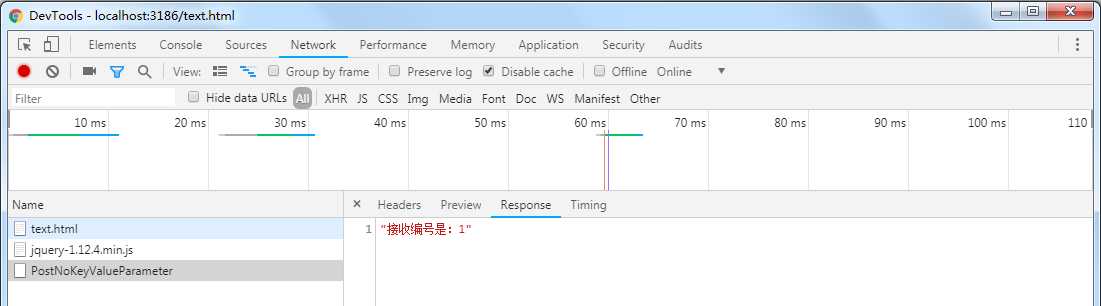
显示结果

前台页面请求
$.ajax({
url: "../api/Home/PostDynamicValueParameter",
type: "Post",
data: { "": "2" }
}).done(function () {}).fail(function (e) {});
后台页面
[HttpPost]
public string PostDynamicValueParameter([FromBody] dynamic ID)
{
return "接收编号是:" + ID;
}
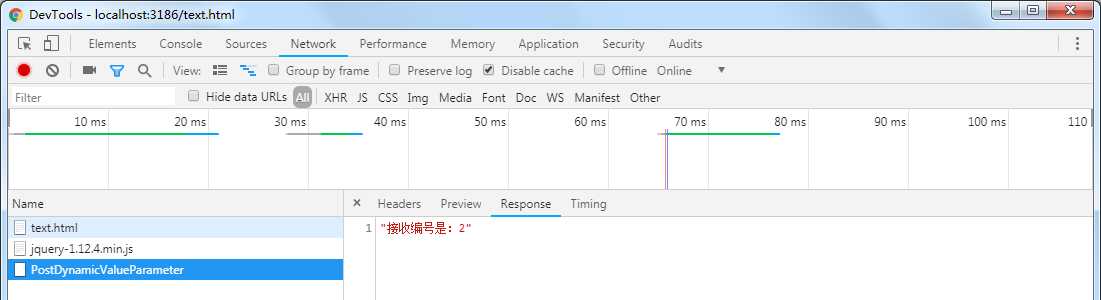
显示结果

前台页面
var devi = { ID: 2, Power: "关", Mode: "制热", Fan: "中", TempSet: 35 };
$.ajax({
url: "../api/Home/PostJObjectValueParameter",
type: "Post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(devi)
}).done(function (msg) { }).fail(function (e) { });
后台页面
[HttpPost]
public string PostJObjectValueParameter([FromBody] JObject data)
{
return "接收编号是:" + data["ID"]+ "开机状态:" + data["Power"] + "工作模式:" + data["Mode"];
}
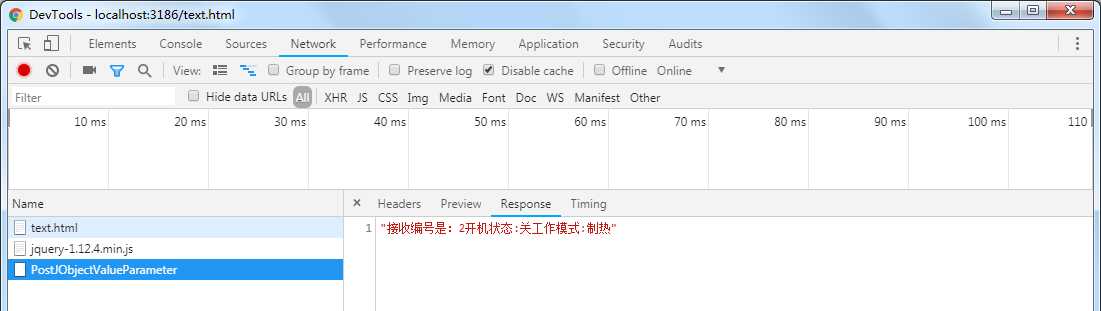
显示结果

前台页面
var devi = { ID: 3, Power: "开", Mode: "制冷", Fan: "高", TempSet: 40 };
$.ajax({
url: "../api/Home/PostModelValueParameter",
type: "Post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(devi)
}).done(function (msg) { }).fail(function (e) { });
后台页面
[HttpPost]
public string PostModelValueParameter([FromBody] DeviceStatus data)
{
return "接收编号是:" + data.ID + ";开机状态:" + data.Power + ";工作模式:" + data.Mode + ";风量:" + data.Fan + ";温度:" + data.TempSet.ToString();
}
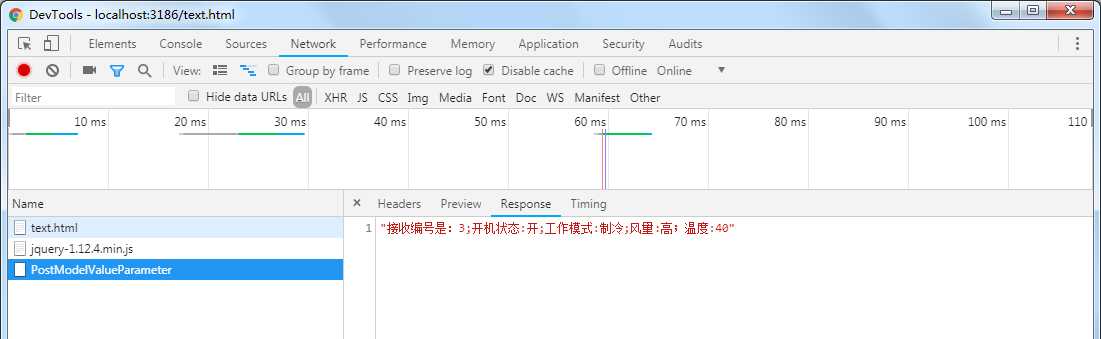
显示结果

文章出处:原文
ASP.NET WebApi 从入门到"放弃"系列---WebApi 请求路由
标签:obj new get请求 数据 操作 inf 添加 注释 str
原文地址:https://www.cnblogs.com/ZengJiaLin/p/11283070.html