标签:too com local img 创建 安装方法 版本号 app 下一步
最近想要在学习nodejs,前端框架想要使用weex然后就想要安装一个weex框架。
首先我们要先安装好自己的nodejs,
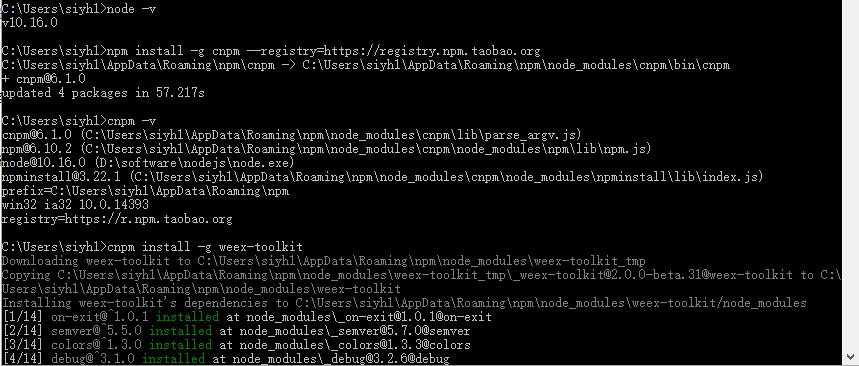
判断自己的nodejs是否安装成功,自己可以打开自己的dos窗口,然后自己进行验证,在窗口中输入node -v查看自己的版本号。如图:

然后自己可以直接进行安装weex这个框架,但是自己试了一下几次都没有安装成功,然后自己就只好转变自己的安装方法。成功的一次是自己通过淘宝镜像的cnpm安装成功了。
当我们安装好了nodejs之后,通过配置自己的环境变量,自己可以配置好自己的环境变量。
然后我们可以通过如上图所示。一条语句在dos中输入
cnpm install -g weex-toolkit
进行安装自己weex框架。
然后我们就可以进行自己的第一个app的设置了。
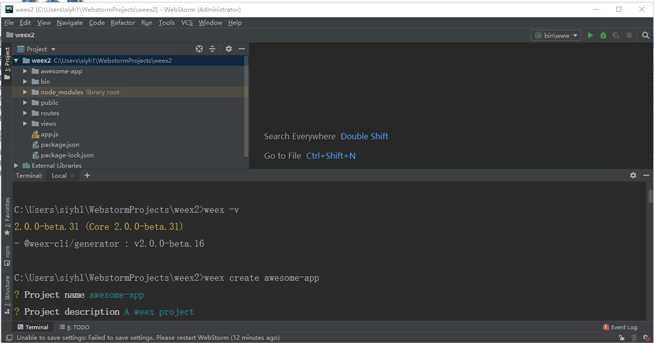
在我们的webstorm中的终端我们输入
weex create awesome-app
来创建我们的一个空的模板项目:如图所示:

然后让我们一直按回车,知道这个东西结束了。
开发开始
下一步就是进入刚刚创建的额文件夹,并且安装依赖,
然后执行npm start
cd swesome-app
npm install
npm start
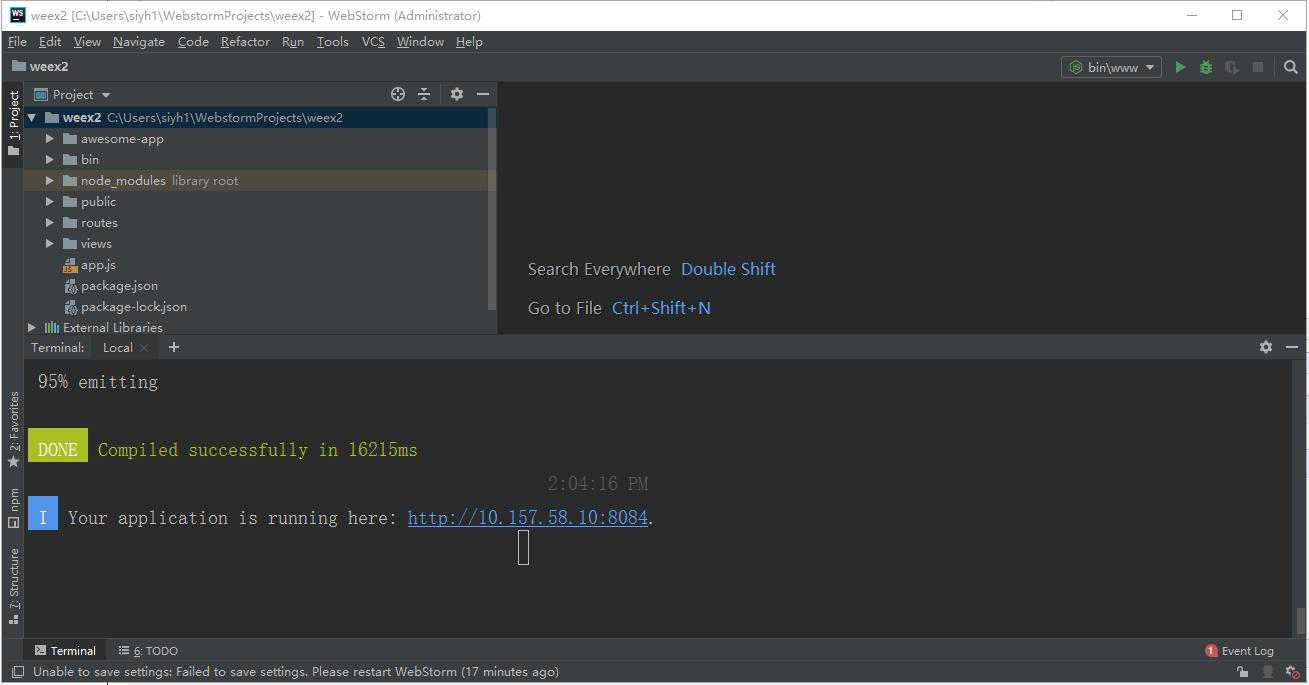
然后工具会启动一个本地的web服务器,经停8081端口。你可以进行打开自己的webstorm中的终端提供的url进入就可以进入
一个模板的网页
如图所示:

有的网址可能是:
http://localhost:8081但是正如图所示我的是这个网址。在webstorm中的终端有图有真相。

标签:too com local img 创建 安装方法 版本号 app 下一步
原文地址:https://www.cnblogs.com/littleswan/p/11288328.html