标签:ons url pre blog class amp cti jpg get
一、ajax 传递数组参数
需要添加: traditional: true,
let typeIDArr = [1,2,3,4,5,6]; var that = this; var url = ‘@Url.Action("GetDictionaryByTypeIDArray", "Dictionary")‘; var data = { typeIDArray: typeIDArr }; $.ajax({ url: url, data: data, type: "get", dataType: "json", dynsc: false, traditional: true, success: function (result) { console.log(‘GetDictionaryByTypeIDArray‘, result) if (result != null && result.length > 0) { that.dictionary = result.rows; } } }) //f12 查看传递的参数为: //typeIDArray: 1 //typeIDArray: 2 //typeIDArray: 3 //typeIDArray: 4 //typeIDArray: 5 //typeIDArray: 6 //失败案例二: //data: JSON.stringify(data); //f12 查看传递的参数为: //{"typeIDArray":[1,2,3,4,5,6]}:
失败案例一: ajax 不添加: traditional: true,
//f12 查看传递的参数为: //typeIDArray[]: 1 //typeIDArray[]: 2 //typeIDArray[]: 3 //typeIDArray[]: 4 //typeIDArray[]: 5 //typeIDArray[]: 6
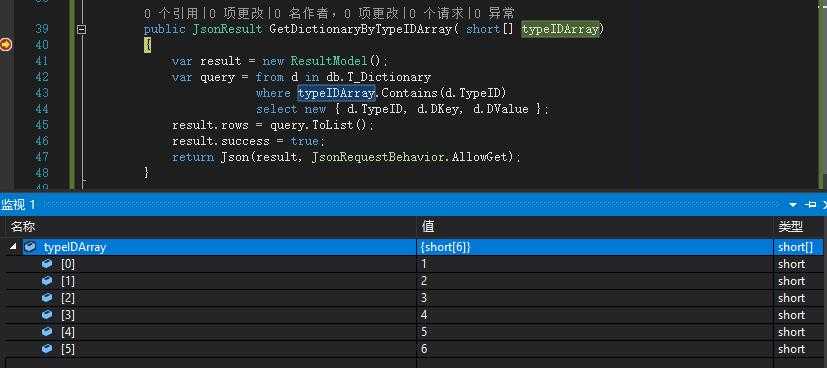
二、后台为 C# MVC控制器方法,接收成功:

MVC 能将下面的键值对参数处理成数组
//typeIDArray: 1
//typeIDArray: 2
//typeIDArray: 3
//typeIDArray: 4
//typeIDArray: 5
//typeIDArray: 6
拓展:
https://www.cnblogs.com/hao-1234-1234/p/10308900.html
不同于MVC和ajax,在webApi axios 情况下尝试失败了,并没有将键值对参数处理成数组。
可能因为路由设置或过滤器设置导致失败,因为据说有人尝试成功了。
参考文档:
https://www.cnblogs.com/accessking/p/6664302.html
https://www.cnblogs.com/zhaokunbokeyuan256/p/7477286.html
标签:ons url pre blog class amp cti jpg get
原文地址:https://www.cnblogs.com/hao-1234-1234/p/11289012.html