标签:replace code div 增删改 设置 size close 获取元素 isp
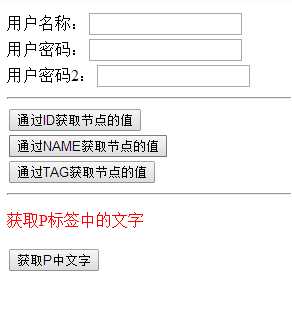
1.通过点击按钮获取文本框中的信息
视图:

代码:
<!DOCTYPE HTML> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>如何通过document获取数据</title> <meta http-equiv="Content-type" content="text/html; charset=UTF-8" /> <script type="text/javascript"> function demo1() { //根据id获取元素 var username=document.getElementById("username"); //获取节点对象身上的值 console.log(username.value); } function demo2() { //根据name获取元素 var password=document.getElementsByName("password");//这是个数组变量 //获取每个节点中的值 for(var i=0;i<password.length;i++) console.log(password[i].value); } function demo3() { //根据元素名称获取元素 var input=document.getElementsByTagName("input"); //获取每个节点中的值 for(var i=0;i<input.length;i++) console.log(input[i].value); } function demo4() { //获取p元素 var pid=document.getElementById("pid"); //获取p元素中的文字 console.log(pid.innerText);//获取P标签中的文字 //获取p元素中的html内容 console.log(pid.innerHTML);//<font color="red">获取P标签中的文字</font> pid.innerHTML="<font color=‘aqua‘>新的p</font>" } </script> </head> <body> 用户名称:<input type="text" name="username" id="username"/><br /> 用户密码:<input type="password" name="password" id="password" /><br /> 用户密码2:<input type="password" name="password" id="password2" /><br /> <hr /> <input type="button" value="通过ID获取节点的值" onclick="demo1()"/> <input type="button" value="通过NAME获取节点的值" onclick="demo2()" /> <input type="button" value="通过TAG获取节点的值" onclick="demo3()" /> <hr /> <p id="pid"><font color="red">获取P标签中的文字</font></p> <input type="button" value="获取P中文字" onclick="demo4()" /> </body> </html>
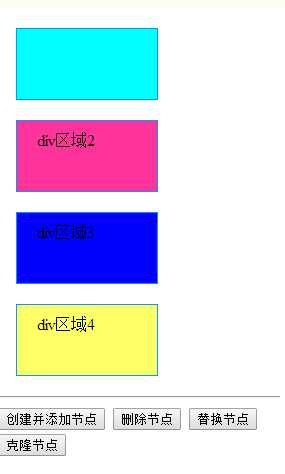
2.节点的增删改查

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>节点的增删改查</title> <!--加入样式表--> <style type="text/css"> div { border:#0099FF 1px solid; height:60px; width:120px; margin:20px 0px 20px 20px; padding:10px 0px 0px 20px; } #div_1{ background-color:#00FFFF; } #div_2{ background-color:#FF3399; } #div_3{ background-color:#0000FF; } #div_4{ background-color:#FFFF66; } </style> <script type="text/javascript"> function addNode() { //1.创建节点 var new_div = document.createElement("div"); //2.挂载节点 //2.1。寻找一个已有节点(父节点) var parent=document.getElementsByTagName("body")[0]; //2.2将新节点挂在到已有的节点身上(子节点) //parent.appendChild(new_div); //在指定元素之前插入节点 var div_2=document.getElementById("div_2"); parent.insertBefore(new_div,div_2); } function deleteNode() { //删除节点 //1.找到父节点 var parent=document.getElementsByTagName("body")[0]; //2.要删除的子节点 var div_4=document.getElementById("div_4"); //3.从父节点上删除子节点 parent.removeChild(div_4); } function updateNode() { //更新节点 //1.找到父节点 var parent=document.getElementsByTagName("body")[0]; //2.找到要被替换的节点 var div_3=document.getElementById("div_3"); //3.创建新的节点---替换旧节点用 var new_div = document.createElement("div"); //4.替换旧节点 parent.replaceChild(new_div,div_3); } function copyNode() { //克隆节点 //1.获取目标节点完成克隆 var div_2=document.getElementById("div_2"); var copy_div=div_2.cloneNode(true); //true是将元素中的innerText也复制,默认为false //2.挂载节点 //2.1获取父节点 var parent=document.getElementsByTagName("body")[0]; //2.2挂载节点 parent.appendChild(copy_div); } </script> </head> <body> <div id="div_1"> </div> <div id="div_2"> div区域2 </div> <div id="div_3"> div区域3 </div> <div id="div_4"> div区域4 </div> <hr /> <input type="button" value="创建并添加节点" onclick="addNode()" /> <input type="button" value="删除节点" onclick="deleteNode()" /> <input type="button" value="替换节点" onclick="updateNode()" /> <input type="button" value="克隆节点" onclick="copyNode()" /> </body> </html>
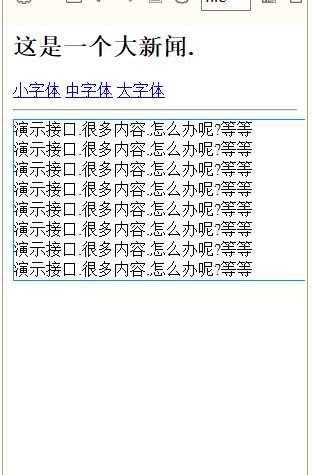
3.字体有变化的新闻广告

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>新闻广告</title> <style type="text/css"> <!-- 伪元素选择器 --> a:link,a:visited { color:#FF9900; text-decoration:none; font-size:15px; } a:hover { color:#0099FF; } .newsstyle { border:#0099FF 1px solid; font-size:16px; width:400px; } /* 预先定一些选择器 */ .max { border:#0099FF 1px solid; font-size:20px; color:#FF0000; background-color:#CCFFFF; width:400px; } .min { border:#0099FF 1px solid; font-size:12px; color:#0000FF; background-color:#FFFFFF; width:400px; } </style> <script type="text/javascript"> function resize(styleName){ //获取div节点 var newstext = document.getElementById("newstext"); //设置div节点身上的class属性 newstext.className = styleName; } </script> </head> <body> <h2>这是一个大新闻.</h2> <a href="javascript:void(0)" onclick="resize(‘min‘)">小字体</a> <a href="javascript:void(0)" onclick="resize(‘newsstyle‘)">中字体</a> <a href="javascript:void(0)" onclick="resize(‘max‘)">大字体</a> <hr /> <div id="newstext" class="newsstyle"> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> 演示接口.很多内容.怎么办呢?等等<br /> </div> </body> </html>
4.

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>好友列表</title> <style type="text/css"> table { border:#0099FF 1px solid; width:100px; border-collapse:collapse; } table td{ border:#0066FF 1px solid; background-color:#FF9900; text-align:center; } table td div { background-color:#FFFF99; text-align:left; } table td a:link, table td a:visited { color:#00ffFF; text-decoration:none; } table td a:hover { color:#00CC00; } /* 使用display属性:如果取值为none就是隐藏标签。 */ table td div { display:none; } .open { display:block; } .close { display:none; } </style> <script type="text/javascript"> function openDiv(thisobj){ //1.点击a标签,将其兄弟div隐藏或显示 //1.1 thisobj代表的是a标签的对象,根据它找到兄弟div //nextSibling拿到的是元素的兄弟元素 而中间可能会夹杂个文档节点(多个空格或换行变一行)所以是两个nextSibling var div = thisobj.nextSibling.nextSibling; //点击当前div时,其他的div都关闭 //获取全部的div 筛选出非点击的div,全部关闭 var divs = document.getElementsByTagName("div"); //遍历 for(var i=0;i<divs.length;i++){ if(divs[i] != div){ divs[i].style.display ="none" } } //2.切换div隐藏或者显示状态 if(div.style.display == "none"){ div.style.display ="block" }else{ div.style.display ="none" } //div.style.display = div.style.display == "none"?"block":"none"; } </script> <!-- function openDiv(obj){ //1.获取div var div = obj.nextSibling.nextSibling; //获取所有的div,如果有开启的div,在另一个div开启后关闭当前div var divs =document.getElementsByTagName("div"); //遍历所有的div,只要不是当前点击的div,就要将其关闭 for(var i=0;i<divs.length;i++){ if(divs[i]!=div){ divs[i].style.display = "none"; } } //2.显示div div.style.display = div.style.display == "none"?"block":"none"; /*if(div.style.display == "none"){ div.style.display = "block"; }else{ div.style.display = "none"; }*/ } --> </head> <body> <table> <tr> <td> <a href="javascript:void(0)" onclick="openDiv(this)">君王好友</a> <div> 秦始皇<br /> 刘邦<br /> 李世民<br /> 康熙<br /> </div> </td> </tr> <tr> <td> <a href="javascript:void(0)" onclick="openDiv(this)">三国好友</a> <div> 刘备<br /> 关羽<br /> 张飞<br /> 赵云<br /> </div> </td> </tr> <tr> <td> <a href="javascript:void(0)" onclick="openDiv(this)">美女好友</a> <div> 西施<br /> 貂蝉<br /> 杨贵妃<br /> 王昭君<br /> </div> </td> </tr> <tr> <td> <a href="javascript:void(0)" onclick="openDiv(this)">IT好友</a> <div> 马云<br /> 李开复<br /> 俞敏洪<br /> 李彦宏<br /> </div> </td> </tr> </table> </body> </html>
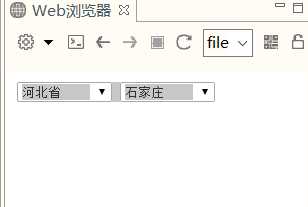
5.二级菜单

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>二级联动菜单</title> <script> function selectCity(obj){ var cities = { "北京市":["海淀区","朝阳区","丰台区"], "河北省":["石家庄","唐山","秦皇岛"], "辽宁省":["沈阳","大连","鞍山"], "山东省":["青岛","济南","烟台"] } //1.先获取省市信息 var provinces=obj.value; //2.根据省市信息获取城市信息 var city=cities[provinces]; //3.将城市信息绑定在第二个下拉框中 //3.1获取第二个下拉框 var sel_city=document.getElementById("city"); //清空操作 sel_city.innerHTML="<option>--请选择--</option>" //3.2循环添加城市信息 for(var i=0;i<city.length;i++) { sel_city.innerHTML+="<option>"+ city[i] +"</option>" } } </script> <!-- var cities = { "北京市":["海淀区","朝阳区","丰台区"], "河北省":["石家庄","唐山","秦皇岛"], "辽宁省":["沈阳","大连","鞍山"], "山东省":["青岛","济南","烟台"] } //获取对应省市的城市 var citySelect = cities[obj.value] //获取第二个select标签对象,并将option进行遍历添加 var city = document.getElementById("city"); //在每次添加option之前先清空option city.innerHTML = "<option>--请选择--</option>" for(var i=0;i<citySelect.length;i++){ var opt = document.createElement("option"); opt.innerText = citySelect[i]; city.appendChild(opt); } --> </head> <!-- "海淀区","朝阳区","丰台区" "石家庄","唐山","秦皇岛" "沈阳","大连","鞍山" "青岛","济南","烟台" --> <body> <select id="province" onchange="selectCity(this)"> <!-- this 在这里指的是我们改变对象 就是option --> <option>--选择省市--</option> <option>北京市</option> <option>河北省</option> <option>辽宁省</option> <option>山东省</option> </select> <select id="city"> <option>--选择城市--</option> </select> </body> </html>
标签:replace code div 增删改 设置 size close 获取元素 isp
原文地址:https://www.cnblogs.com/xuwangqi/p/11289013.html