标签:模板 ati cat chrome cors type UNC detail utf-8


"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --user-data-dir="c:\ChromeDebug" --test-type --disable-web-security
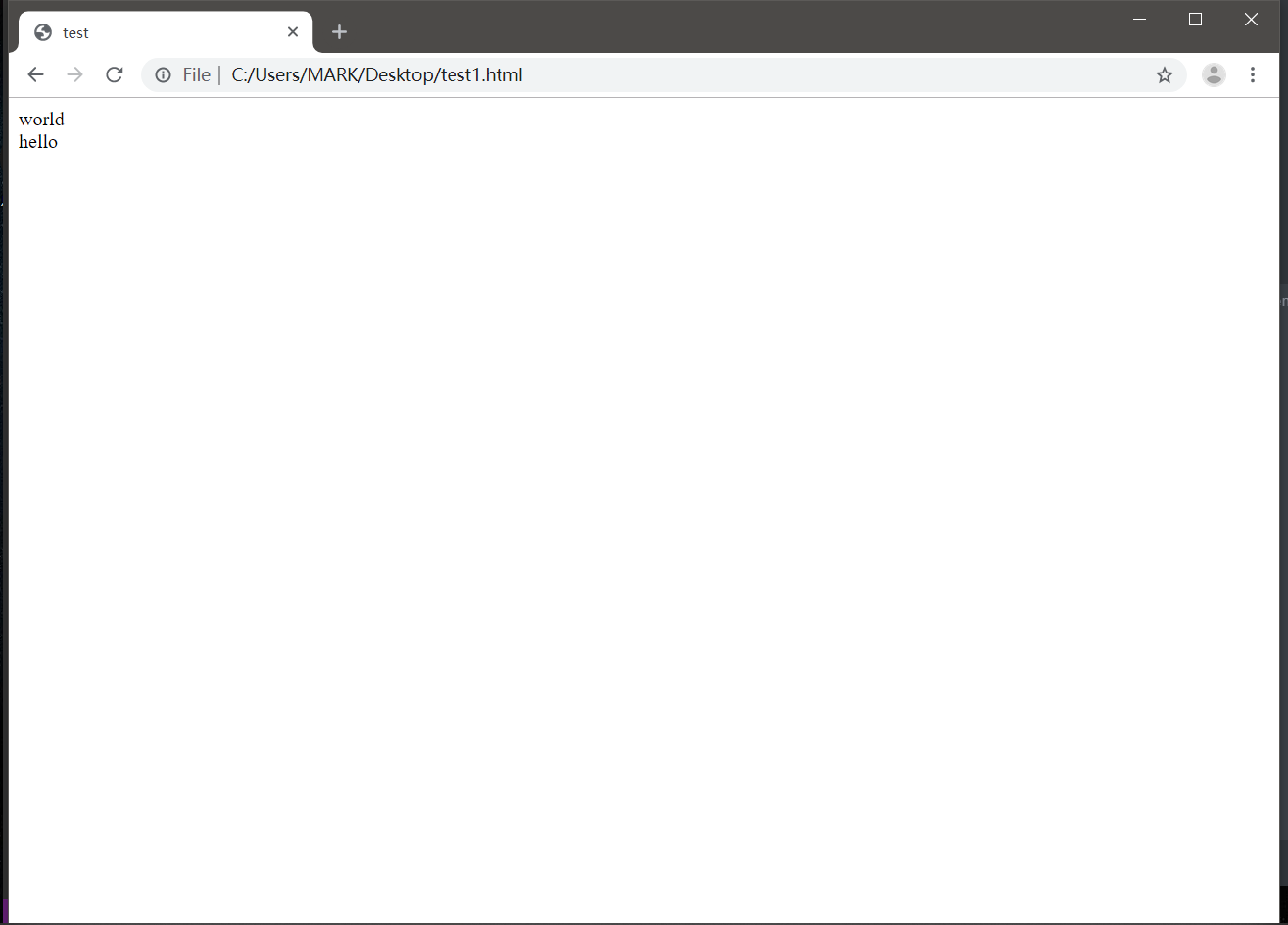
再打开页面,发现可以导入其他HTML文件了
HTML代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
world
<div class="top"></div>
<script>
$(function(){
$(".top").load("test.html");
});
</script>
</body>
</html>
参考:http://www.mamicode.com/info-detail-2527962.html
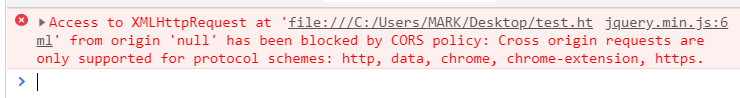
HTML文件通过jQuery引入其他HTML文件报错has been blocked by CORS policy
标签:模板 ati cat chrome cors type UNC detail utf-8
原文地址:https://www.cnblogs.com/MC-Curry/p/11290871.html