标签:blog http io ar 使用 java sp 2014 on
decodeURI()定义和用法:decodeURI()函数可对encodeURI()函数编码过的URI进行解码.
语法:decodeURI(URIstring)
参数描述:URIstring必需,一个字符串,含有要解码的URI组或其他要解码的文本.
返回值:URIstring的副本,其中的十六进制转义序列将被它们表示的字符替换.
decodeURIComponent()定义和用法:decodeURIComponent()函数可对encodeURIComponent()函数编码过的URI进行解码.
语法:decodeURIComponent(URIstring)
参数描述:URIstring必需,一个字符串,含有解码的URI组件或其他要解码的文本.
返回值:URIstring的副本,其中的十六进制转义序列将被它们表示的字符替换.
以上是对于用法的说明,但是在实际的使用过程中有一下问题:
#特殊符号进行进行编码传递参数的时候有一些不一样:
如下测试代码:
<html>
<head>
<script>
function demo(){
var text=escape("http://www.w3school.com.cn/My first/#qpp");
alert(text);
}
function demo1()
{
var test1="http://www.w3school.com.cn/My first/#qpp"
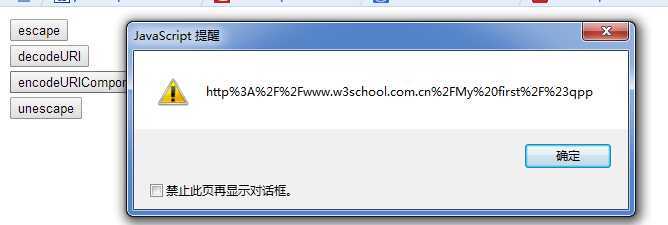
alert(encodeURIComponent(test1));
}
function demo3()
{
var test1="http://www.w3school.com.cn/My first/#qpp"
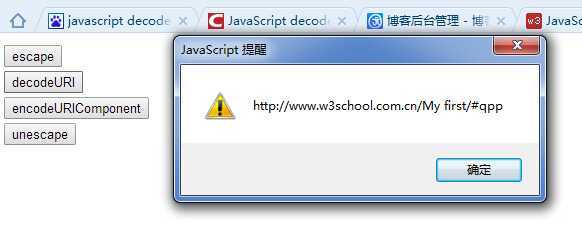
alert(decodeURI (test1));
}
function myapp(text)
{
var text=unescape(text);
alert(text);
}
</script>
</head>
<body>
<input type="button" onclick="demo()" value="escape"/><br>
<input type="button" onclick="demo3()" value="decodeURI"/><br>
<input type="button" onclick="demo1()" value="encodeURIComponent"/><br>
<input type="button" onclick="myapp(‘Visit%20W3School%21‘)" value="unescape"/><br>
</body>
</html>
测试截图如下:


以上为测试的截图,对于在查询字符串中需要# 等一下特殊字符的可以有帮助。
JavaScript decodeURI()与decodeURIComponent() 使用与区别
标签:blog http io ar 使用 java sp 2014 on
原文地址:http://www.cnblogs.com/rongfengliang/p/4048131.html