标签:会同 式表 文件 link RKE href 开头 port 比较
有 4 种方式可以在 HTML 中引入 CSS。其中有 2 种方式是在 HTML 文件中直接添加 CSS 代码,另外两种是引入 外部 CSS 文件。
㈠内联方式
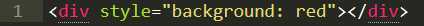
内联方式指的是直接在 HTML 标签中的 style 属性中添加 CSS。

㈡嵌入方式
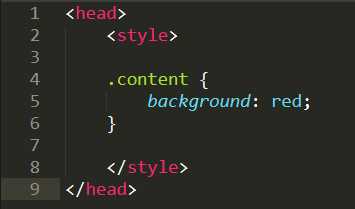
嵌入方式指的是在 HTML 头部中的 <style> 标签下书写 CSS 代码。

㈢链接方式
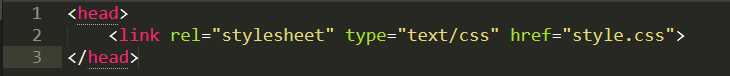
链接方式指的是使用 HTML 头部的 <head> 标签引入外部的 CSS 文件。

㈣导入方式
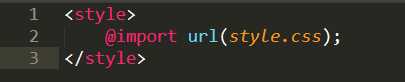
导入方式指的是使用 CSS 规则引入外部 CSS 文件。

链接方式(下面用 link 代替)和导入方式(下面用 @import 代替)都是引入外部的 CSS 文件的方式,下面我们来比较这两种方式。
link 属于 HTML,通过 <link> 标签中的 href 属性来引入外部文件,而 @import 属于 CSS,所以导入语句应写在 CSS 中,要注意的是导入语句应写在样式表的开头,否则无法正确导入外部文件;
@import 是 CSS2.1 才出现的概念,所以如果浏览器版本较低,无法正确导入外部样式文件;
当 HTML 文件被加载时,link 引用的文件会同时被加载,而 @import 引用的文件则会等页面全部下载完毕再被加载;
参考:菜鸟笔记
希望有所帮助。
标签:会同 式表 文件 link RKE href 开头 port 比较
原文地址:https://www.cnblogs.com/shihaiying/p/11294309.html