标签:文件 结果 ocs 打开 cst code mamicode 目录 ack
此文档解决以下问题:
1.使用vs2017创建Net Core MVC的Web 应用
2.运行默认项目
附:ASP.NET Core 官方文档 地址:https://docs.microsoft.com/zh-cn/aspnet/core/?view=aspnetcore-2.2
1.使用vs2017创建Net Core MVC的Web 应用
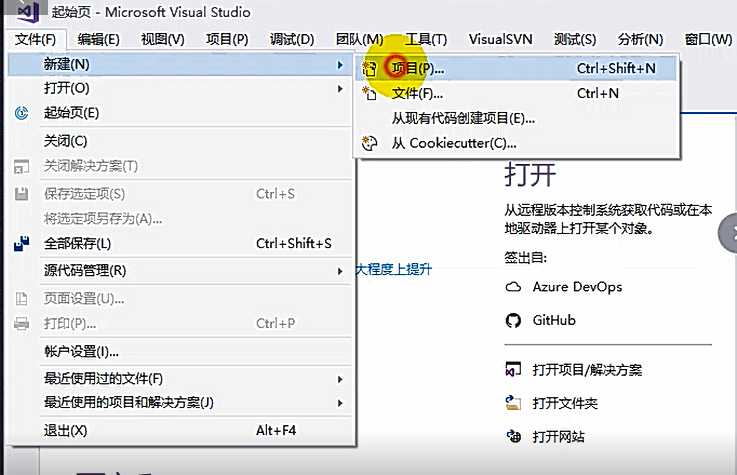
1)新建项目

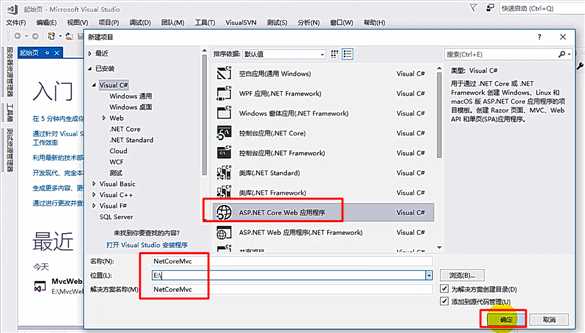
2)创建ASP.NET Core Web应用程序

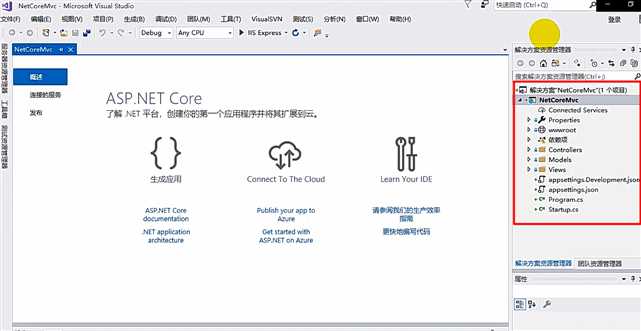
3)默认目录如下

2.运行默认项目
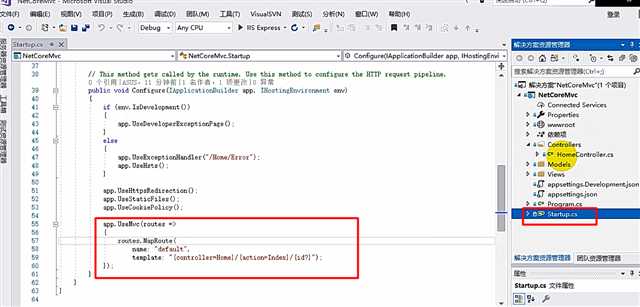
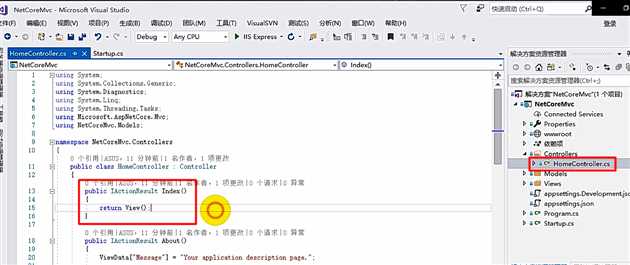
4)观察 Startup.cs 文件, app.UseMvc 指定了默认路由,运行项目会直接调用 Home控制器 中的 Index方法


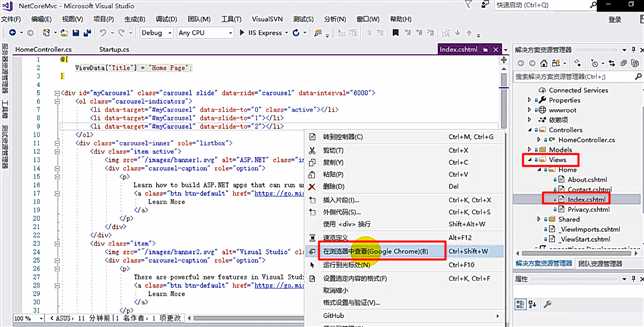
5)打开 Views文件夹 中的 Home 中的 Index.csthml 页面,右击,选择在浏览器中查看

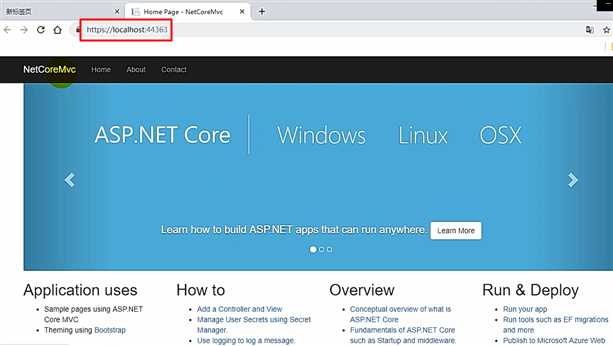
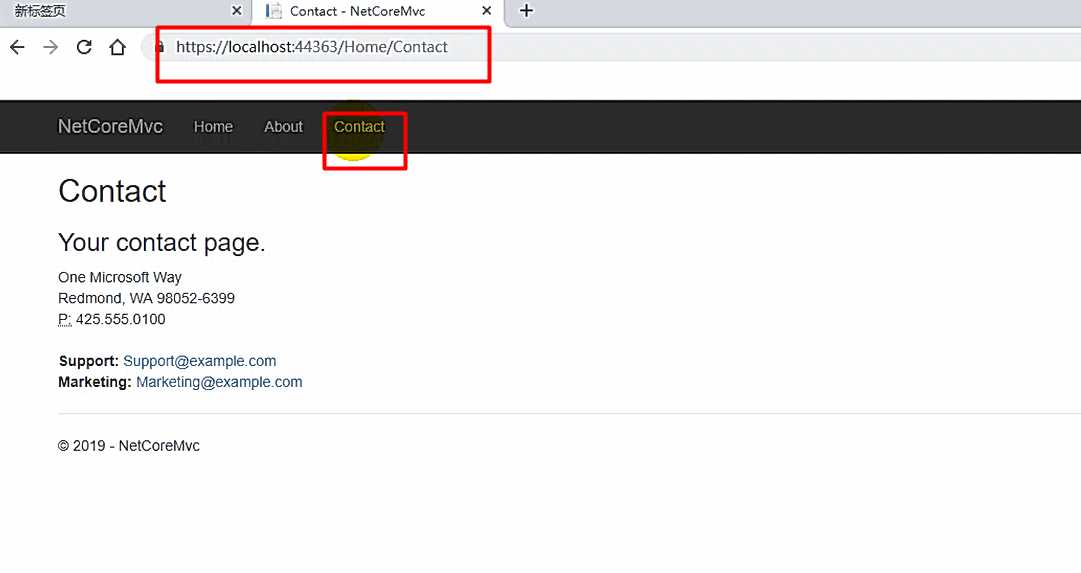
6)运行结果


正文结束~~~
学习NetCore应用框架——01-使用vs2017创建Net Core MVC的Web 应用
标签:文件 结果 ocs 打开 cst code mamicode 目录 ack
原文地址:https://www.cnblogs.com/yankyblogs/p/11295499.html