标签:使用 好的 问题 str 文章 blog http 获取 image
作为一个前端,编辑器自是不可获取,编辑的时候也必然涉及代码格式的问题;好的代码格可以提高代码的阅读和编写效率;
我用的是hbuilder-x,这里推荐一篇文章,有兴趣的朋友可以看看;
文章链接:https://blog.csdn.net/weixin_43343144/article/details/90043961;
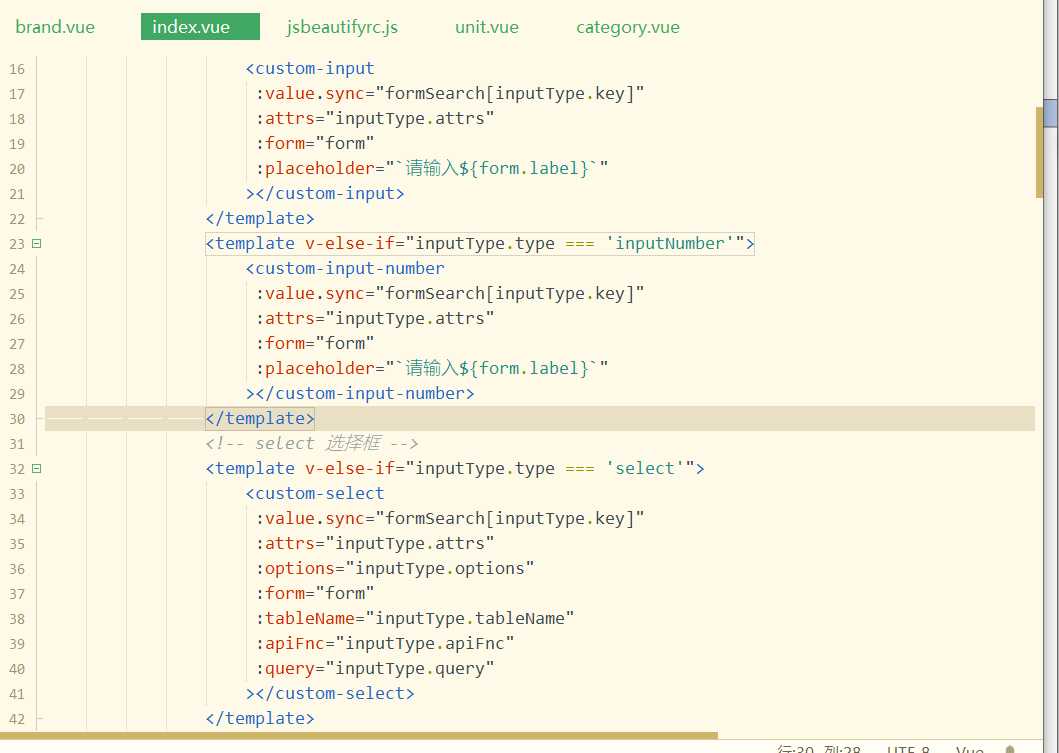
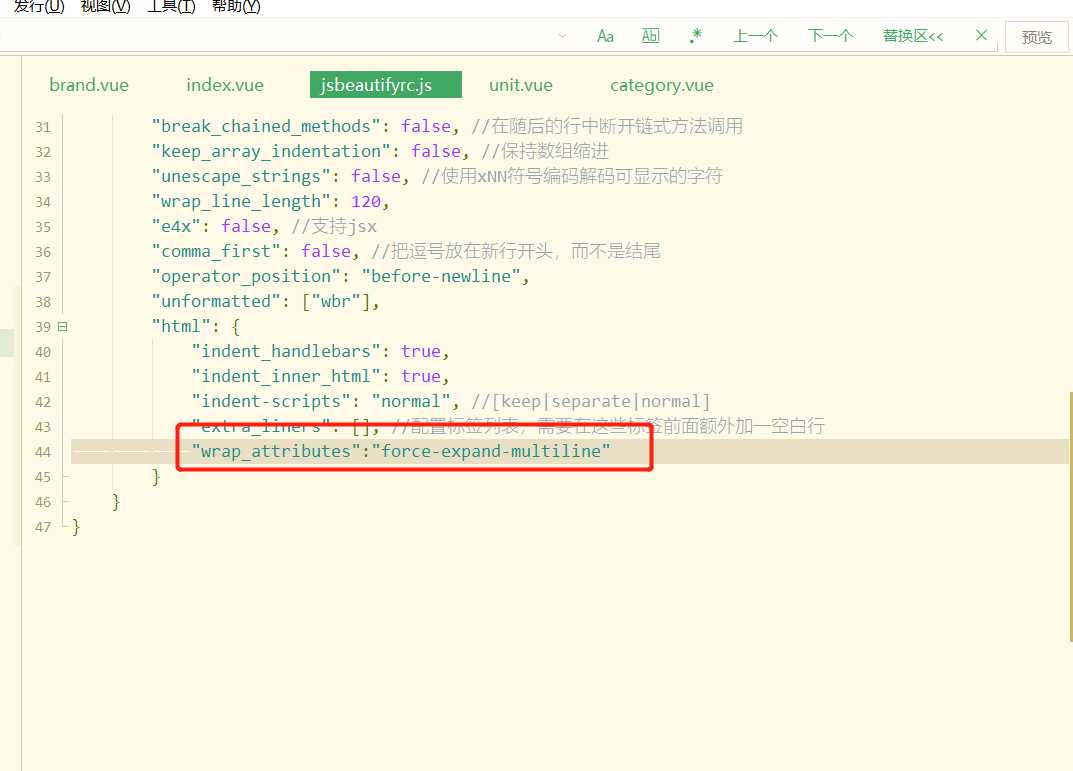
另外,图1 的这种效果可以通过图2设置这样属性得到;
图1:

图2:

标签:使用 好的 问题 str 文章 blog http 获取 image
原文地址:https://www.cnblogs.com/sherlock-Ace/p/11296728.html