标签:length tin open pos oct not har jquery port

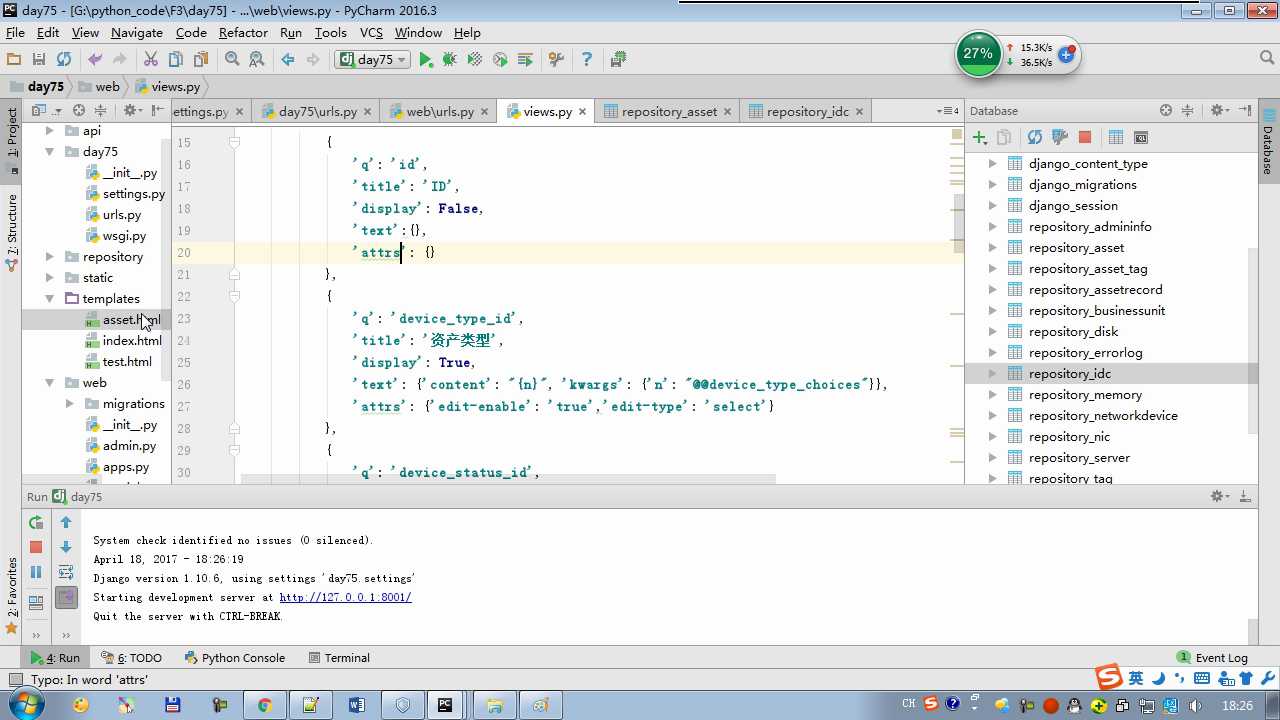
from django.shortcuts import render,HttpResponse from django.views import View import json class AssetView(View): def get(self,request,*args,**kwargs): # 数据库中获取数据 return render(request,‘asset.html‘) class AssetJsonView(View): def get(self,request,*args,**kwargs): # 数据库中获取数据 table_config = [ { ‘q‘: ‘id‘, ‘title‘: ‘ID‘, ‘display‘: False, ‘text‘:{}, ‘attrs‘: {} }, { ‘q‘: ‘device_type_id‘, ‘title‘: ‘资产类型‘, ‘display‘: True, ‘text‘: {‘content‘: "{n}", ‘kwargs‘: {‘n‘: "@@device_type_choices"}}, ‘attrs‘: {} }, { ‘q‘: ‘device_status_id‘, ‘title‘: ‘状态‘, ‘display‘: True, ‘text‘: {‘content‘: "{n}", ‘kwargs‘: {‘n‘: "@@device_status_choices"}}, ‘attrs‘: {‘edit-enable‘: ‘true‘, ‘edit-type‘: ‘select‘} }, { ‘q‘: ‘idc__name‘, ‘title‘: ‘IDC‘, ‘display‘: True, ‘text‘: {‘content‘: "{n}", ‘kwargs‘: {‘n‘: "@idc__name"}}, ‘attrs‘: {‘edit-enable‘: ‘true‘, ‘edit-type‘: ‘select‘} }, { ‘q‘: ‘cabinet_order‘, ‘title‘: ‘机柜位置‘, ‘display‘: True, ‘text‘: {‘content‘: "{n}",‘kwargs‘: {‘n‘: "@cabinet_order"}}, ‘attrs‘: {‘edit-enable‘: ‘true‘, ‘edit-type‘: ‘input‘} }, { ‘q‘: ‘cabinet_num‘, ‘title‘: ‘机柜号‘, ‘display‘: True, ‘text‘: {‘content‘: "{n}", ‘kwargs‘: {‘n‘: "@cabinet_num"}}, ‘attrs‘: {}, }, { ‘q‘: None, ‘title‘: ‘操作‘, ‘display‘: True, ‘text‘: {‘content‘: "<a href=‘/assetdetail-{m}.html‘>{n}</a>", ‘kwargs‘: {‘n‘: ‘查看详细‘,‘m‘: ‘@id‘}}, ‘attrs‘: {}, } ] q_list = [] for i in table_config: if not i[‘q‘]: continue q_list.append(i[‘q‘]) from repository import models data_list = models.Asset.objects.all().values(*q_list) data_list = list(data_list) result = { ‘table_config‘:table_config, ‘data_list‘:data_list, ‘global_dict‘: { ‘device_type_choices‘: models.Asset.device_type_choices, ‘device_status_choices‘: models.Asset.device_status_choices } } return HttpResponse(json.dumps(result))

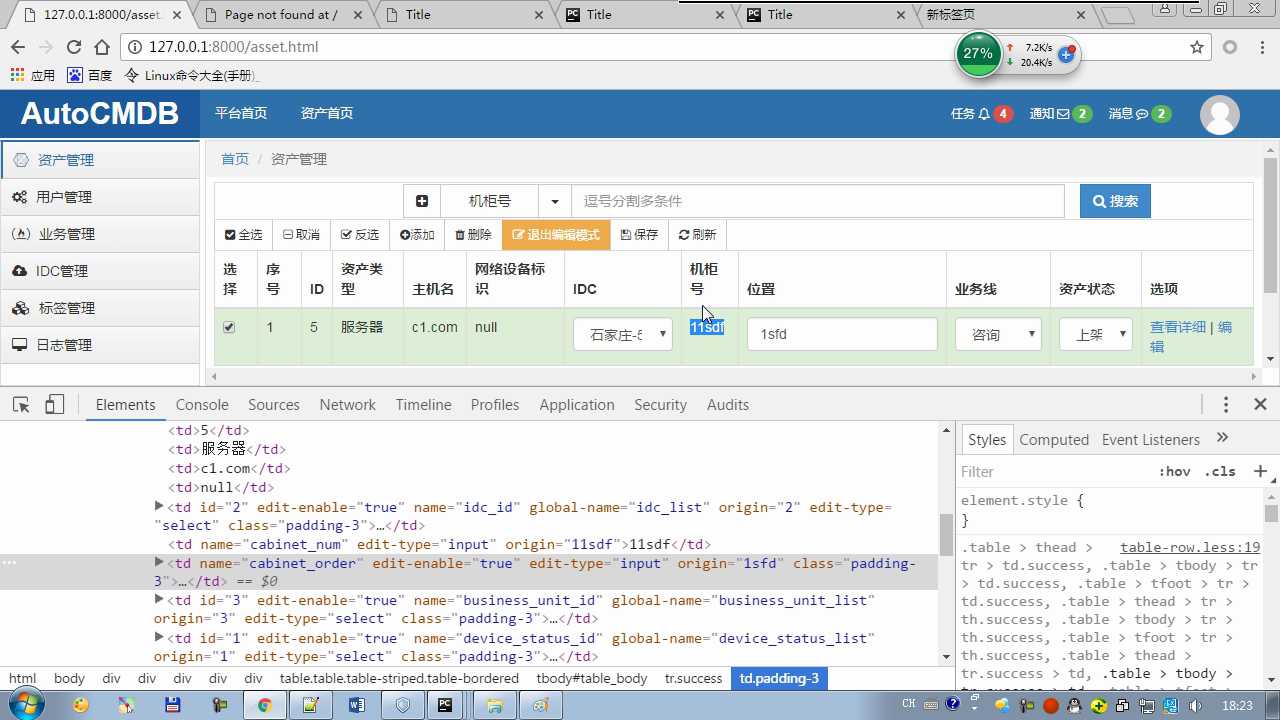
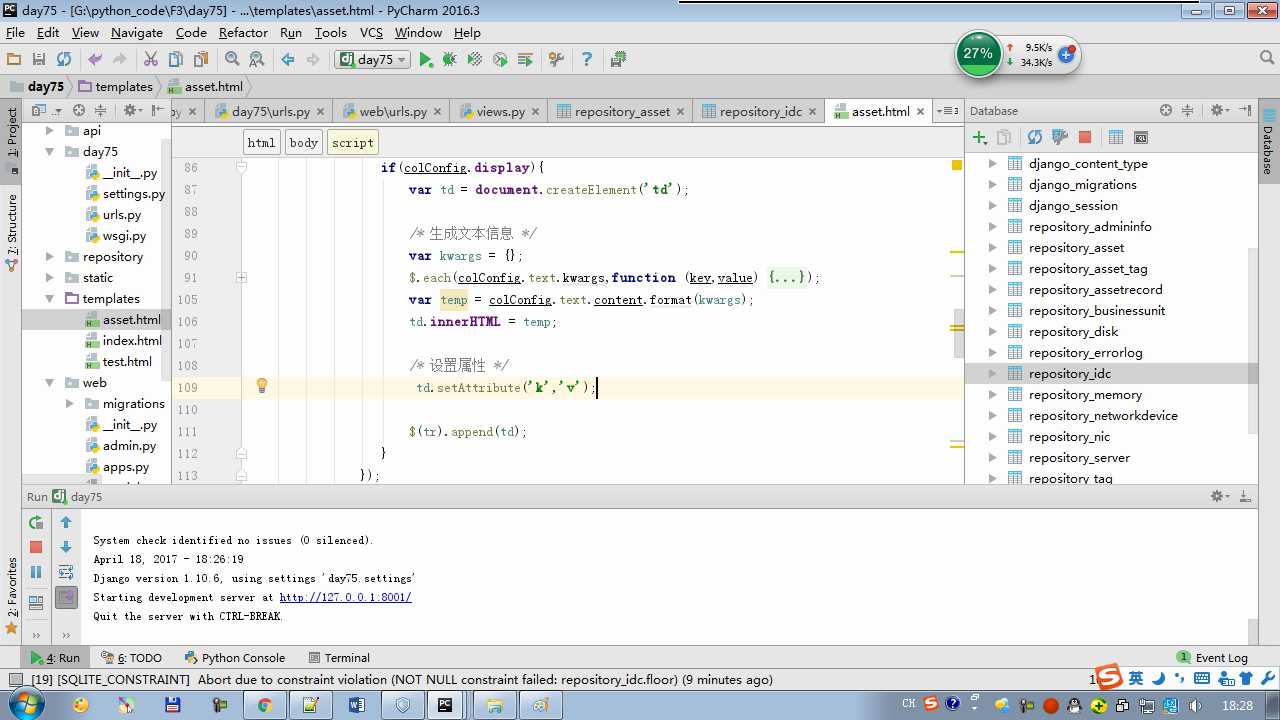
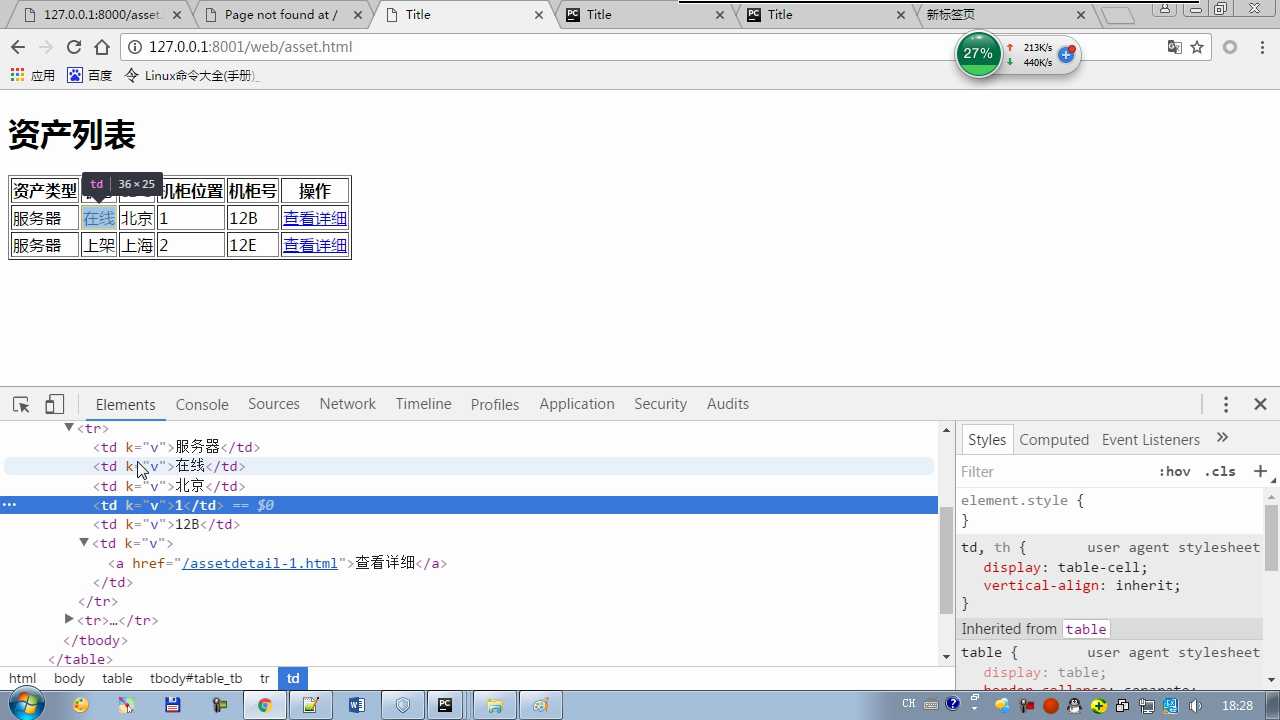
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>资产列表</h1> <table border="1"> <thead id="table_th"></thead> <tbody id="table_tb"></tbody> </table> <script src="/static/js/jquery-1.12.4.js"></script> <script> $(function () { init(); }); String.prototype.format = function (kwargs) { // this ="laiying: {age} - {gender}"; // kwargs = {‘age‘:18,‘gender‘: ‘女‘} var ret = this.replace(/\{(\w+)\}/g,function (km,m) { return kwargs[m]; }); return ret; }; function init() { $.ajax({ url: ‘/web/asset-json.html‘, type: ‘GET‘, dataType: ‘JSON‘, success:function (result) { initGlobalData(result.global_dict); initHeader(result.table_config); initBody(result.table_config,result.data_list) } }) } function initHeader(table_config) { /* table_config = [ { ‘q‘: ‘id‘, ‘title‘: ‘ID‘, ‘display‘:false }, { ‘q‘: ‘name‘, ‘title‘: ‘随便‘, ‘display‘: true } ] */ /* <tr> <th>ID</th> <th>用户名</th> </tr> */ var tr = document.createElement(‘tr‘); $.each(table_config,function (k,item) { if(item.display){ var th = document.createElement(‘th‘); th.innerHTML = item.title; $(tr).append(th); } }); $(‘#table_th‘).append(tr); } function initBody(table_config,data_list){ $.each(data_list,function (k,row) { // row = {‘cabinet_num‘: ‘12B‘, ‘cabinet_order‘: ‘1‘, ‘id‘: 1}, var tr = document.createElement(‘tr‘); $.each(table_config,function (i,colConfig) { if(colConfig.display){ var td = document.createElement(‘td‘); /* 生成文本信息 */ var kwargs = {}; $.each(colConfig.text.kwargs,function (key,value) { if(value.substring(0,2) == ‘@@‘){ var globalName = value.substring(2,value.length); // 全局变量的名称 var currentId = row[colConfig.q]; // 获取的数据库中存储的数字类型值 var t = getTextFromGlobalById(globalName,currentId); kwargs[key] = t; } else if (value[0] == ‘@‘){ kwargs[key] = row[value.substring(1,value.length)]; //cabinet_num }else{ kwargs[key] = value; } }); var temp = colConfig.text.content.format(kwargs); td.innerHTML = temp; /* 属性colConfig.attrs = {‘edit-enable‘: ‘true‘,‘edit-type‘: ‘select‘} */ $.each(colConfig.attrs,function (kk,vv) { td.setAttribute(kk,vv); }); $(tr).append(td); } }); $(‘#table_tb‘).append(tr); }); /* * [ * {‘cabinet_num‘: ‘12B‘, ‘cabinet_order‘: ‘1‘, ‘id‘: 1}, * {‘cabinet_num‘: ‘12B‘, ‘cabinet_order‘: ‘1‘, ‘id‘: 1}, * ] * * <tr> <td>12B</td> <td>1</td> </tr> <tr> <td>12C</td> <td>1</td> </tr> * * */ } function initGlobalData(global_dict) { $.each(global_dict,function (k,v) { // k = "device_type_choices" // v= [[0,‘xx‘],[1,‘xxx‘]] device_type_choices = 123; window[k] = v; }) } function getTextFromGlobalById(globalName,currentId) { // globalName = "device_type_choices" // currentId = 1 var ret = null; $.each(window[globalName],function (k,item) { console.log(item[0],item[1],currentId); if(item[0] == currentId){ ret = item[1]; return } }); return ret; } </script> </body> </html>




 =================================================
=================================================
标签:length tin open pos oct not har jquery port
原文地址:https://www.cnblogs.com/jintian/p/11297752.html