标签:同步 ack chunk alt merge vendor ada 参数详解 ati





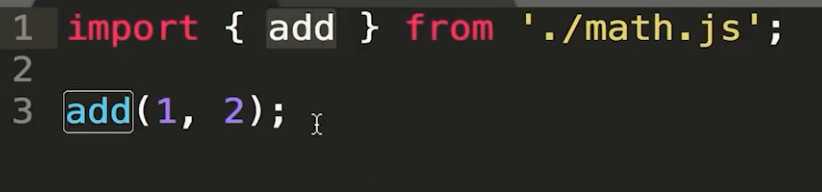
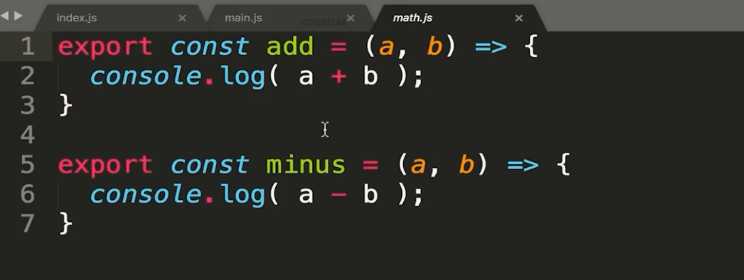
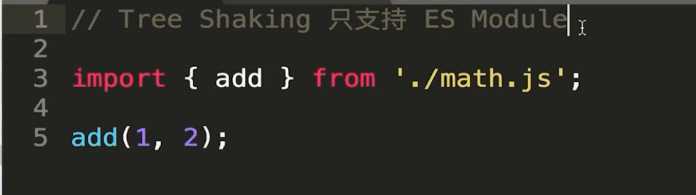
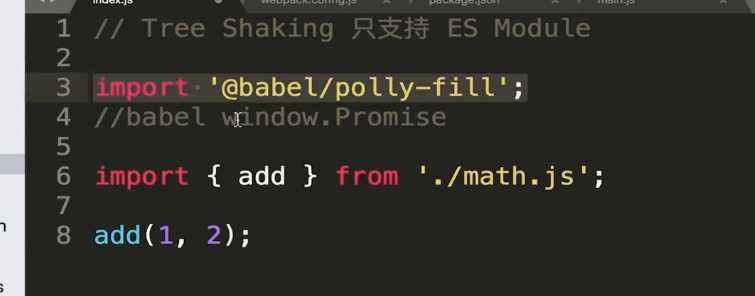
因为它是静态引入,CommonJS是动态引入。

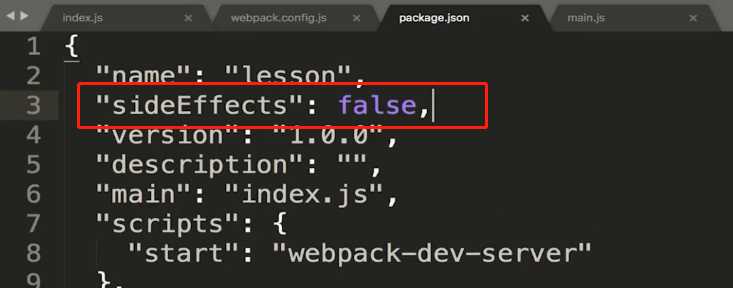
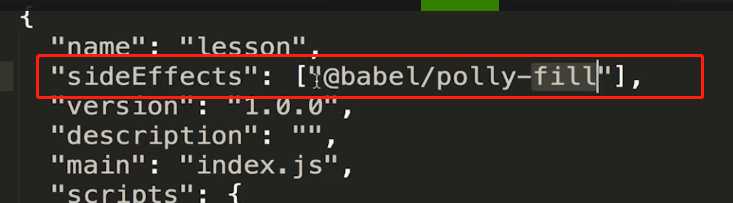
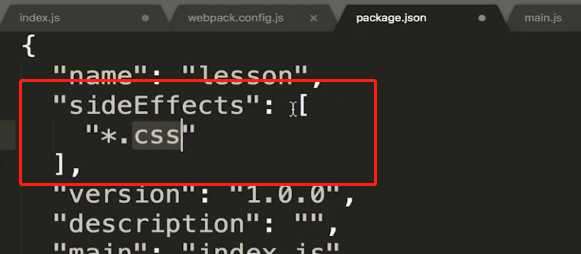
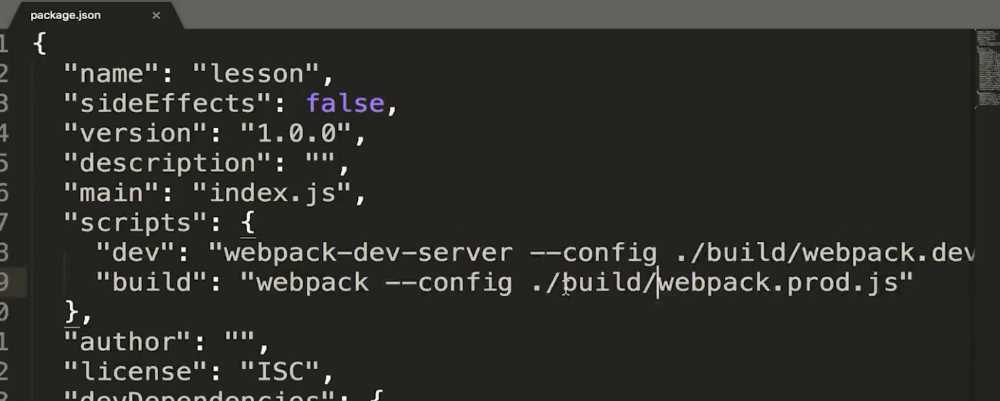
然后还需要在package.json中设置

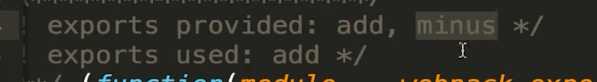
最终 development情况下是这样

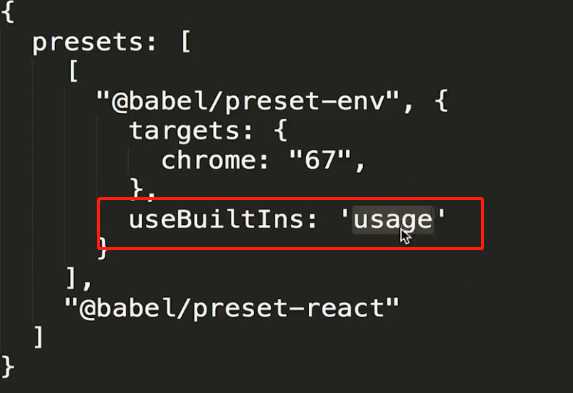
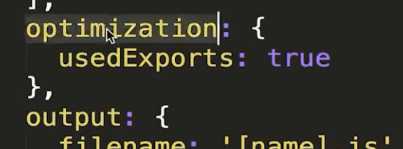
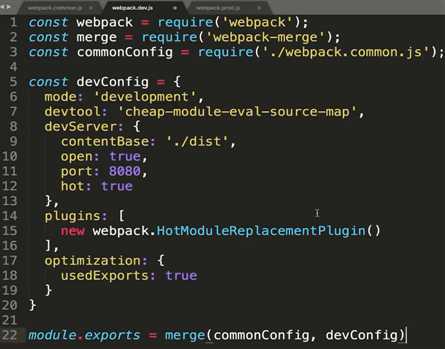
就只会引入使用的,没有使用的就不会引入,减少压缩内存



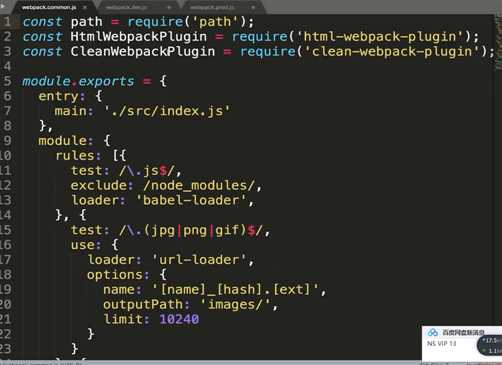
我们创建两份webpack打包环境
开发版本 webpack.dev.js
上线版本 webpack.prod.js (代码一般是压缩过的代码)
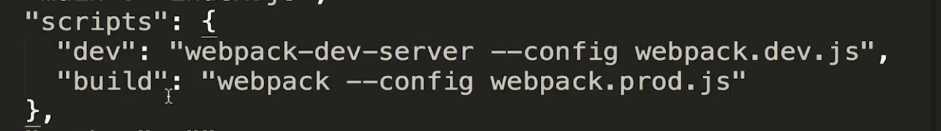
然后在package.json中两份脚本

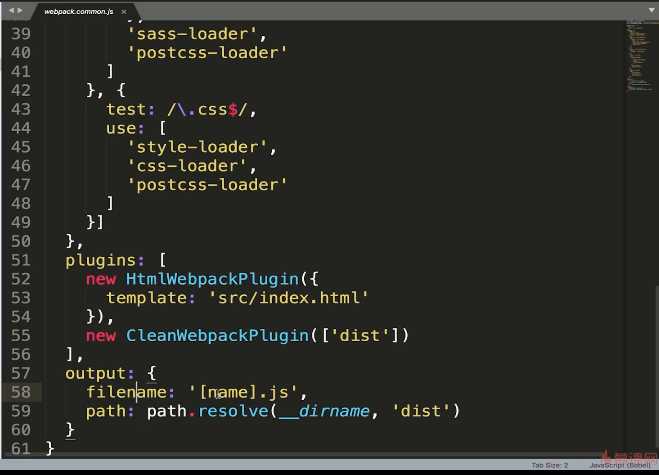
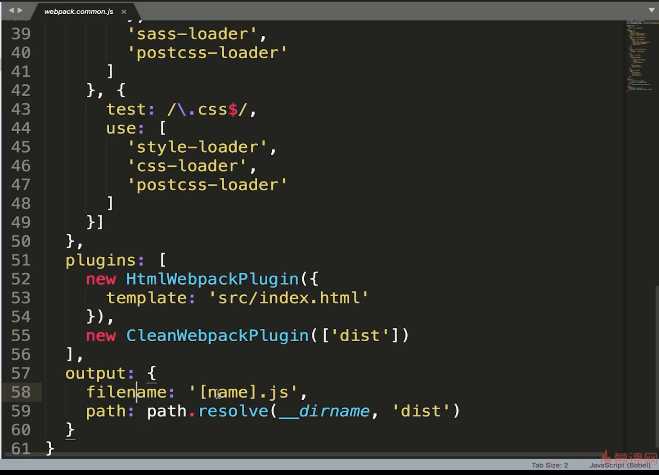
由于开发和上线版本的配置文件存在大量相同的代码,可以提取出一个webpack.common.js中,并
引入一个合并模块



1.3 合并

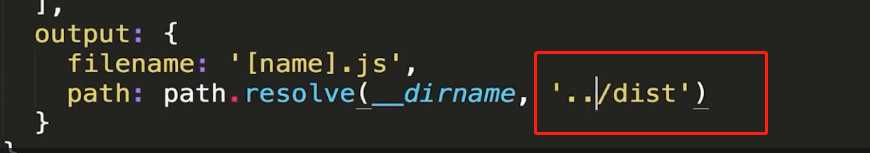
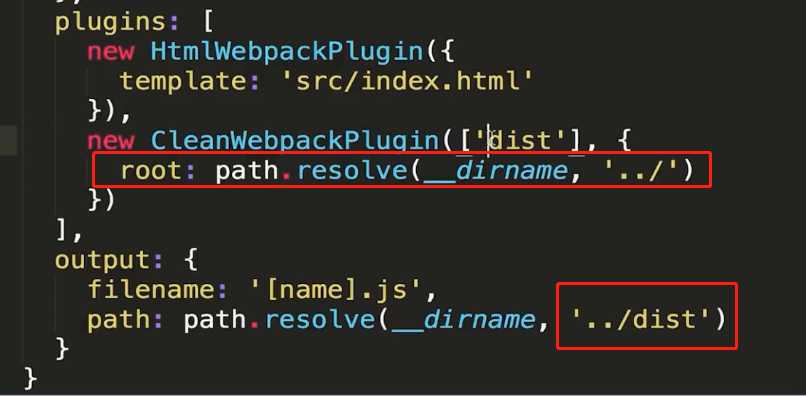
1.4 重新改下配置文件



解决办法:


清除root下的dist下的所有文件
、、、、webpack的插件特别的多,再出了问题的时候,到google或者overflowstack上找问题、、、

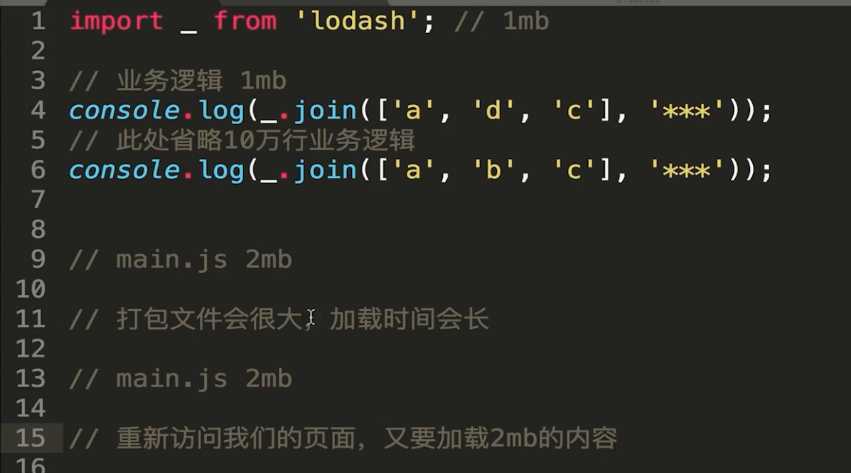
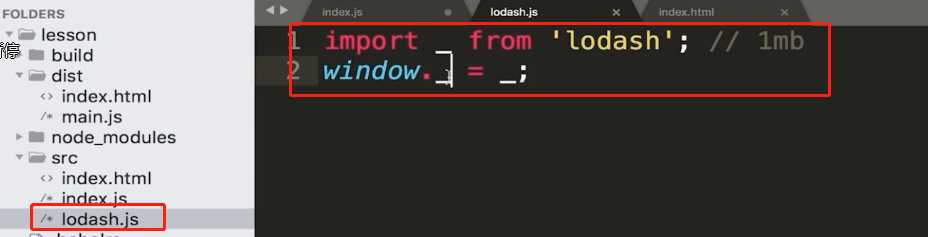
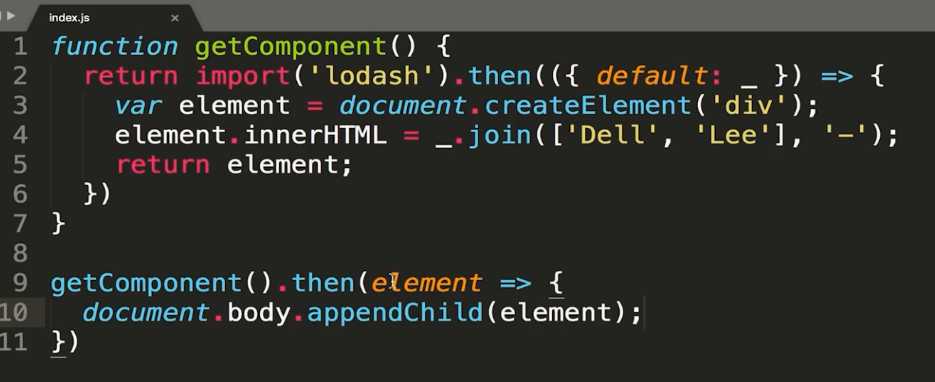
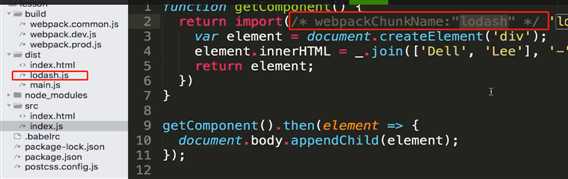
1.创建一个loadsh.js




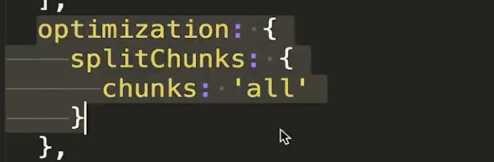
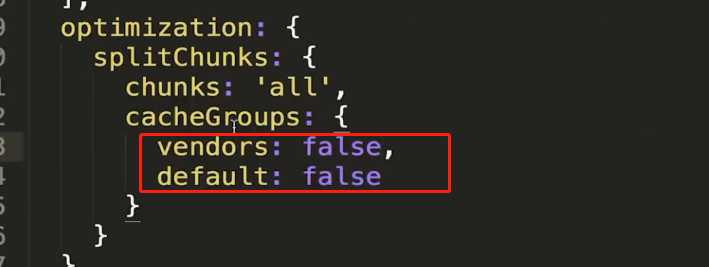
只需要在webpack中添加一个配置项


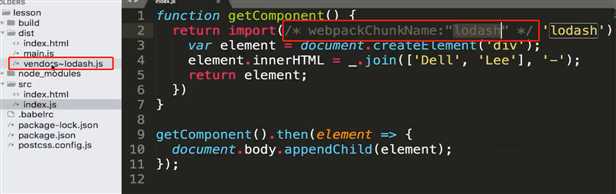
用异步的方式写

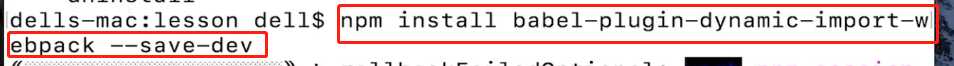
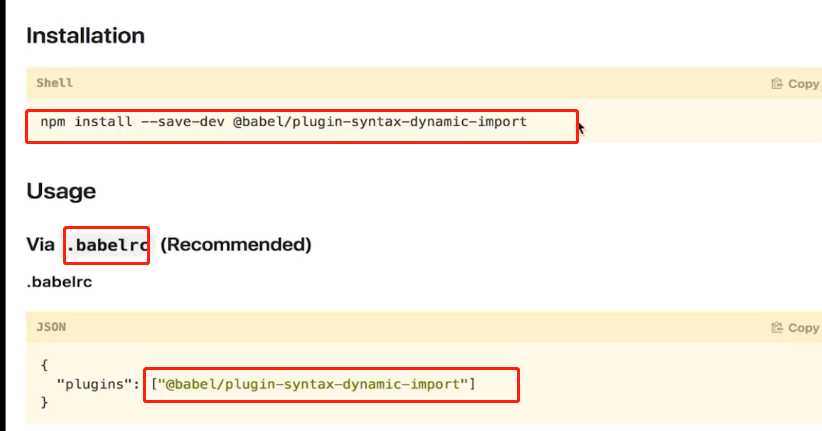
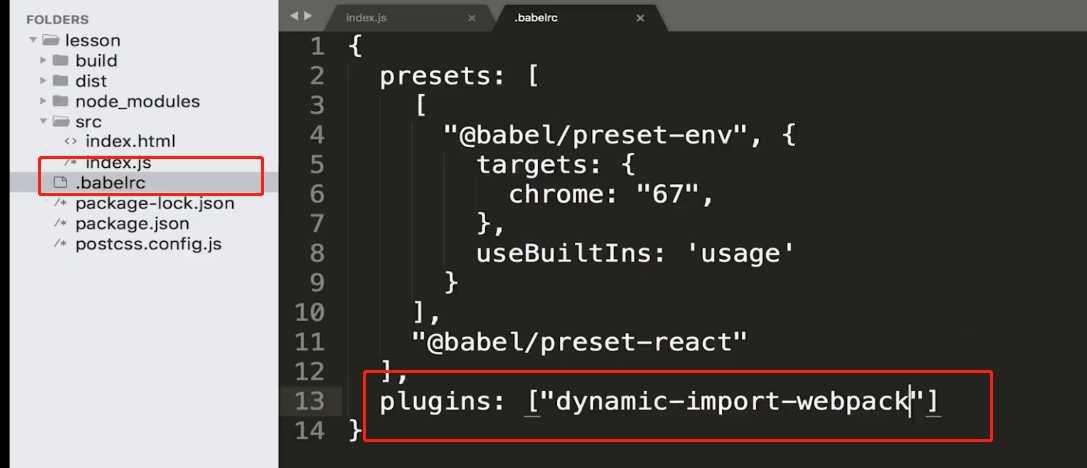
安装动态引入包的插件

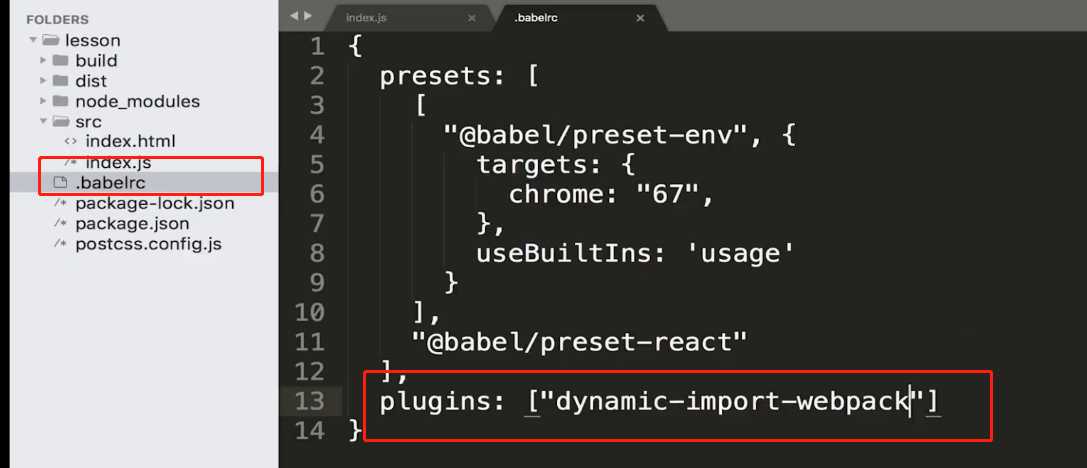
然后配置一下,使得babel可以去处理这种异步语法

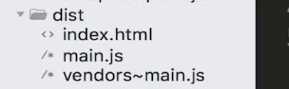
打包完以后,会把异步的代码放到一个单独的文件里面

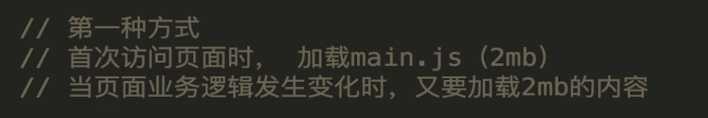
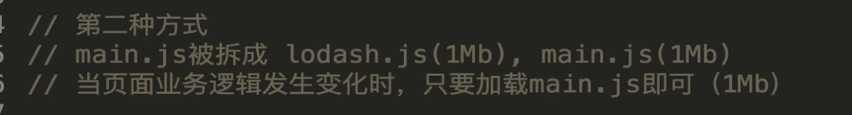
代码分割,和webpack无关
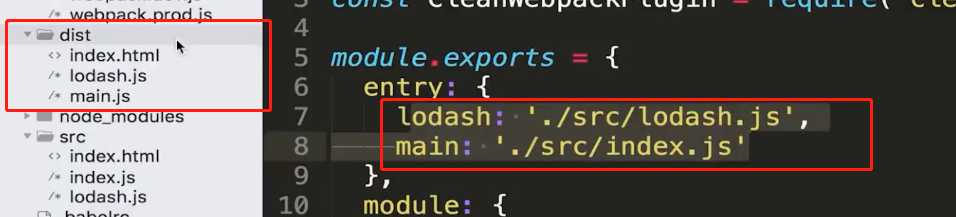
webpack中实现代码分割,两种方式
安装和配置

重新打包 (magiccommon语法,引入这个文件后打包后的名称为)

解决

再次打包





标签:同步 ack chunk alt merge vendor ada 参数详解 ati
原文地址:https://www.cnblogs.com/fe-linjin/p/11299094.html