标签:bsp class toc 因此 tle mamicode 属性 parent idt

| 属性 | |
|---|---|
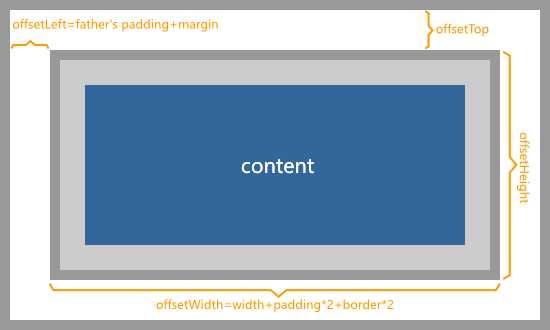
| offsetWidth / offsetHeight | 获取元素宽高 |
| offsetLeft / offsetTop | 获取元素左边距/顶边距(父对象需带有定位,若没有则以body为父对象) |
| offsetParent | 获取 定位!=static 的父对象(若父对象都没定位则返回body) |
style.left只能获取行内样式,且返回的是带单位的字符串
offsetLeft返回的是数值
style.left可读可写,offsetLeft只读,因此一般用offsetLeft读,style.left写,就不用考虑字符串单位和行内样式的问题了
标签:bsp class toc 因此 tle mamicode 属性 parent idt
原文地址:https://www.cnblogs.com/yangjiale/p/11301246.html