标签:script set span type html utf-8 技术 内容 meta
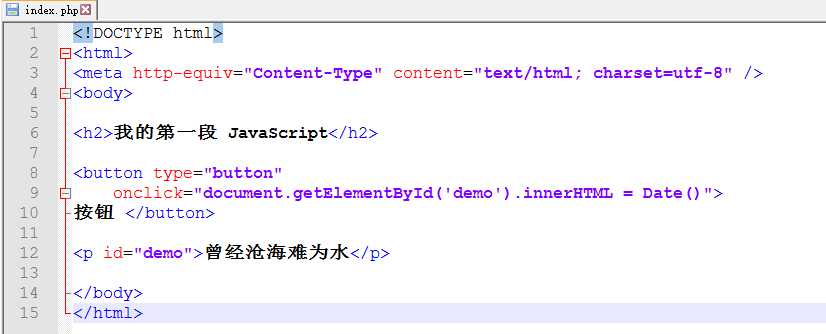
一、代码如下:

二、运行后效果如下

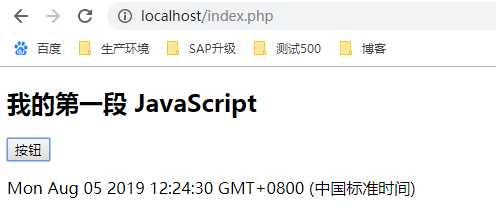
三、点击按钮,"曾经沧海难为水"变成了日期事件了

<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <body> <h2>我的第一段 JavaScript</h2> <button type="button" onclick="document.getElementById(‘demo‘).innerHTML = Date()"> 按钮 </button> <p id="demo">曾经沧海难为水</p> </body> </html>
标签:script set span type html utf-8 技术 内容 meta
原文地址:https://www.cnblogs.com/tianpan2019/p/11302301.html