任务49:Identity MVC:Model前端验证
前端验证使用的是jquery的validate的组件
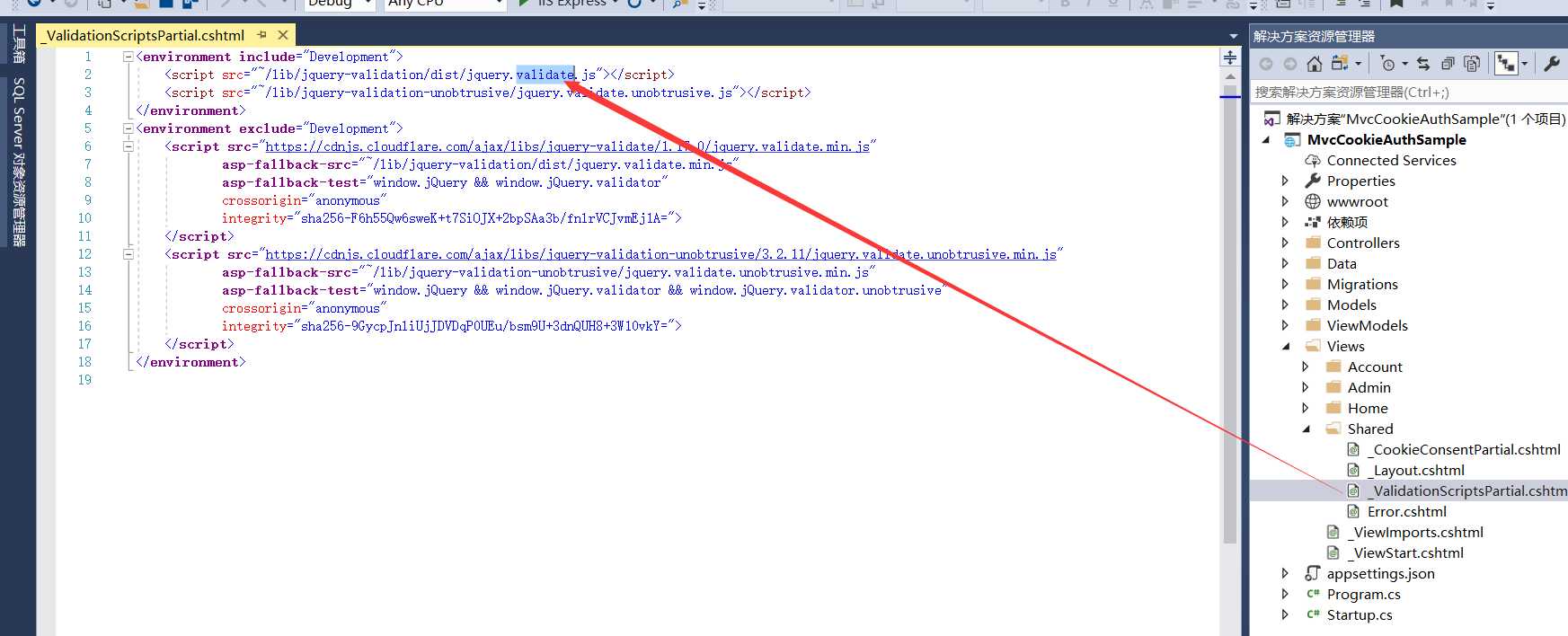
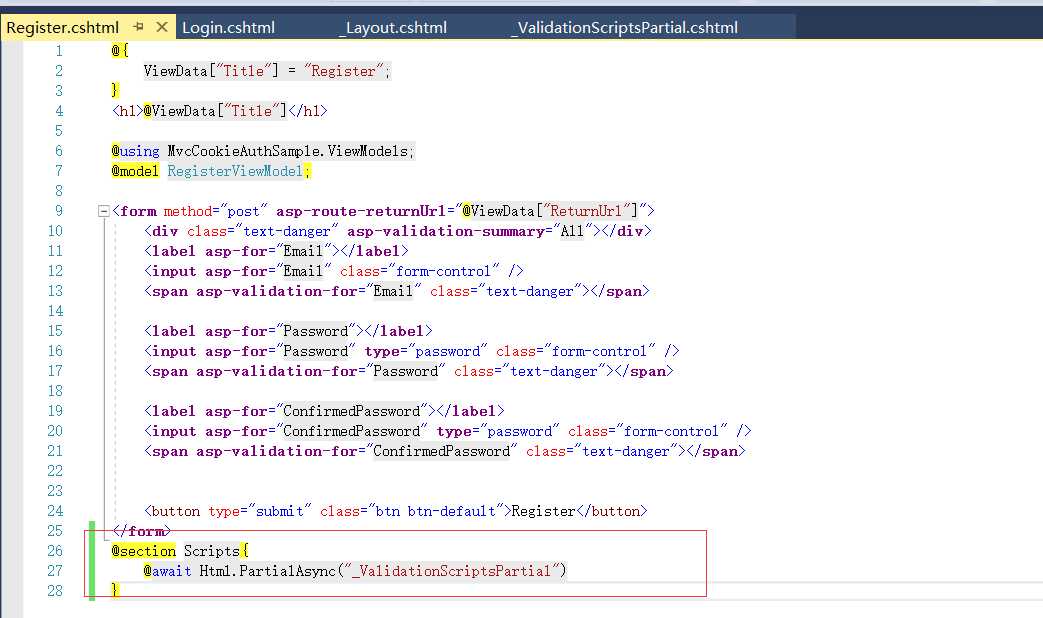
_ValidationScriptsPartial.cshtml

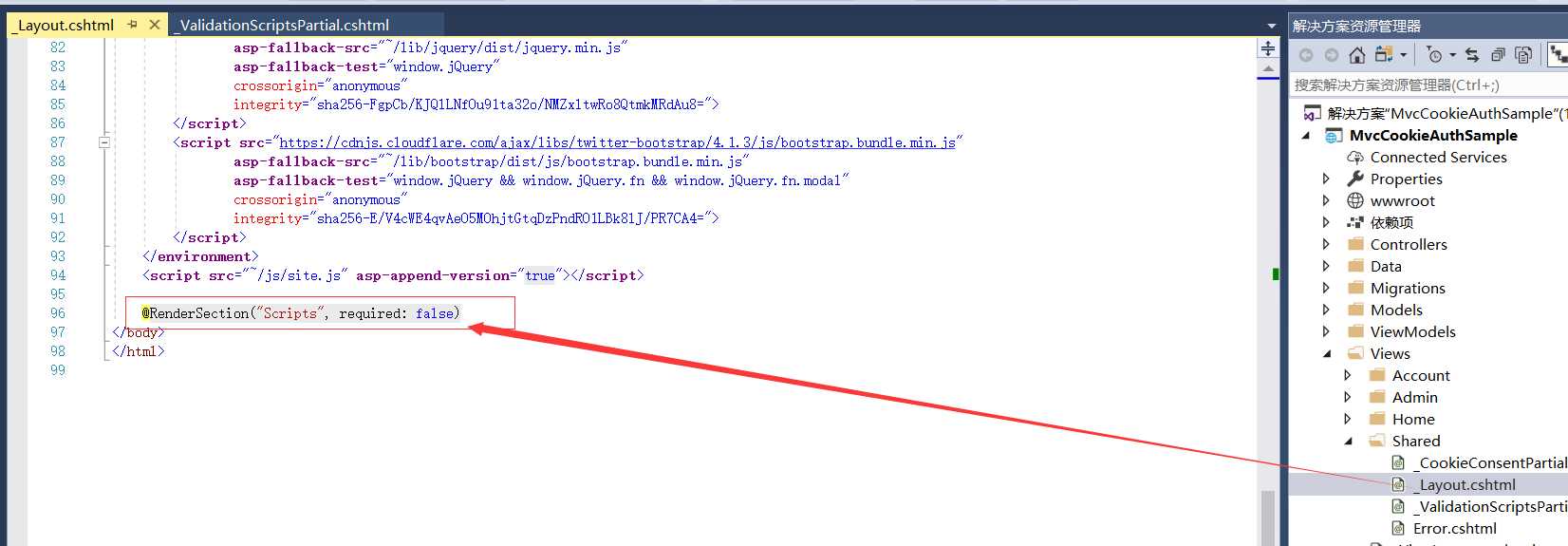
在我们的layout里面有RenderSection

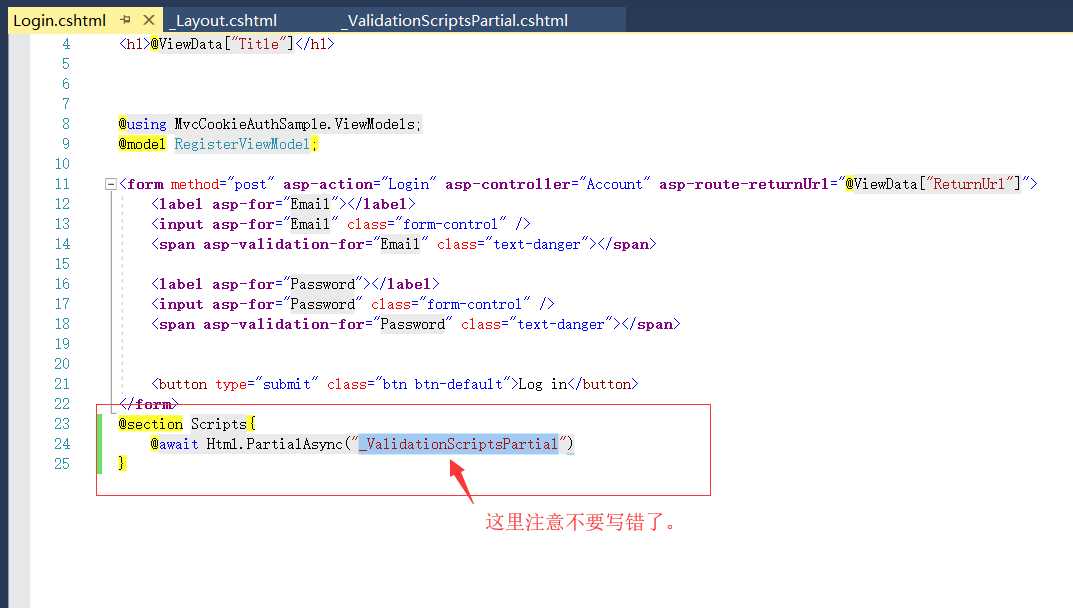
所以我们可以在Login页面增加上。在登陆页面的最下方

@section Scripts{ @await Html.PartialAsync("_ValidationScriptsPartial") }
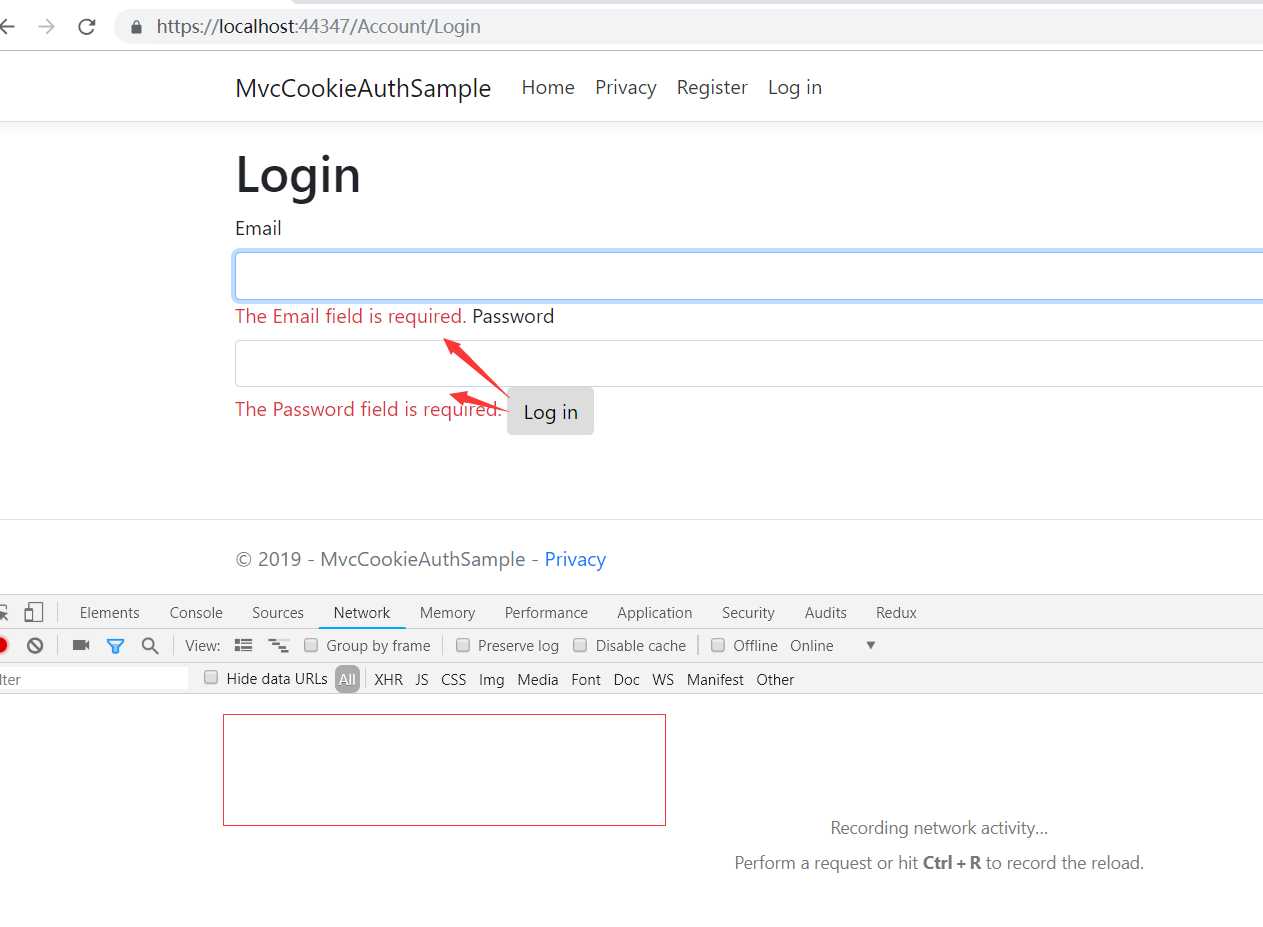
点击登陆是没有任何的网络请求的。是通过js去验证的

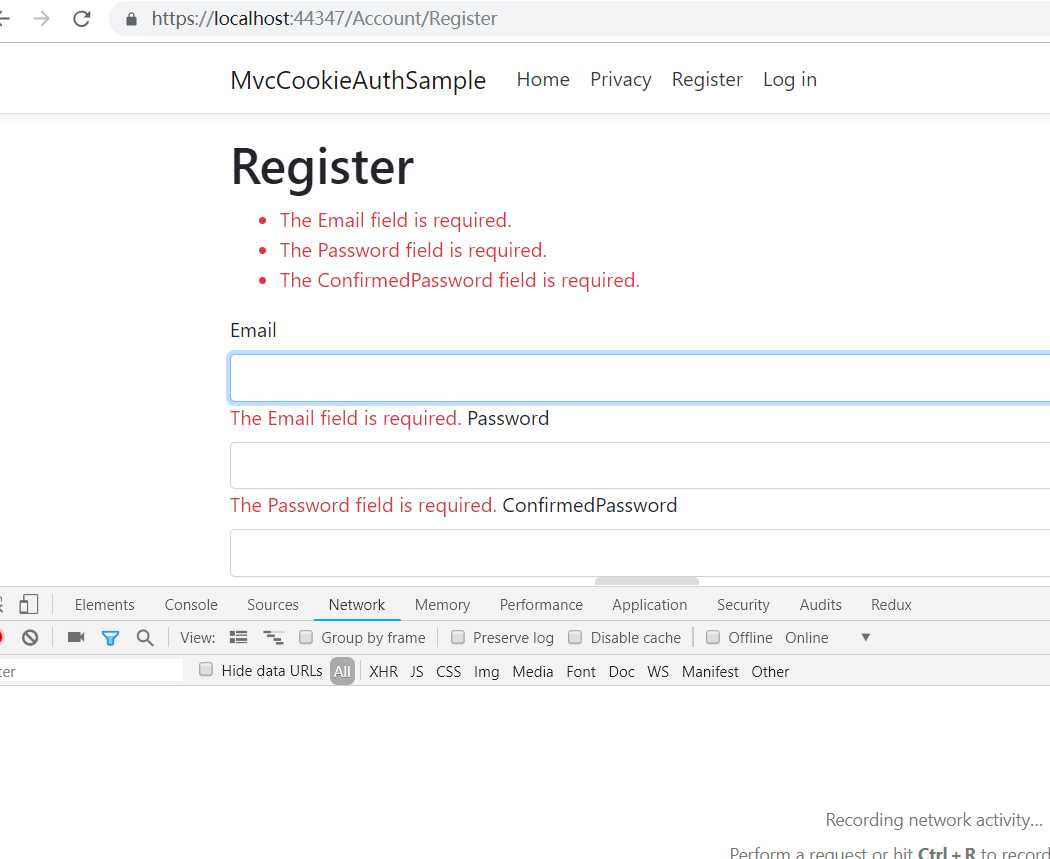
Register的验证

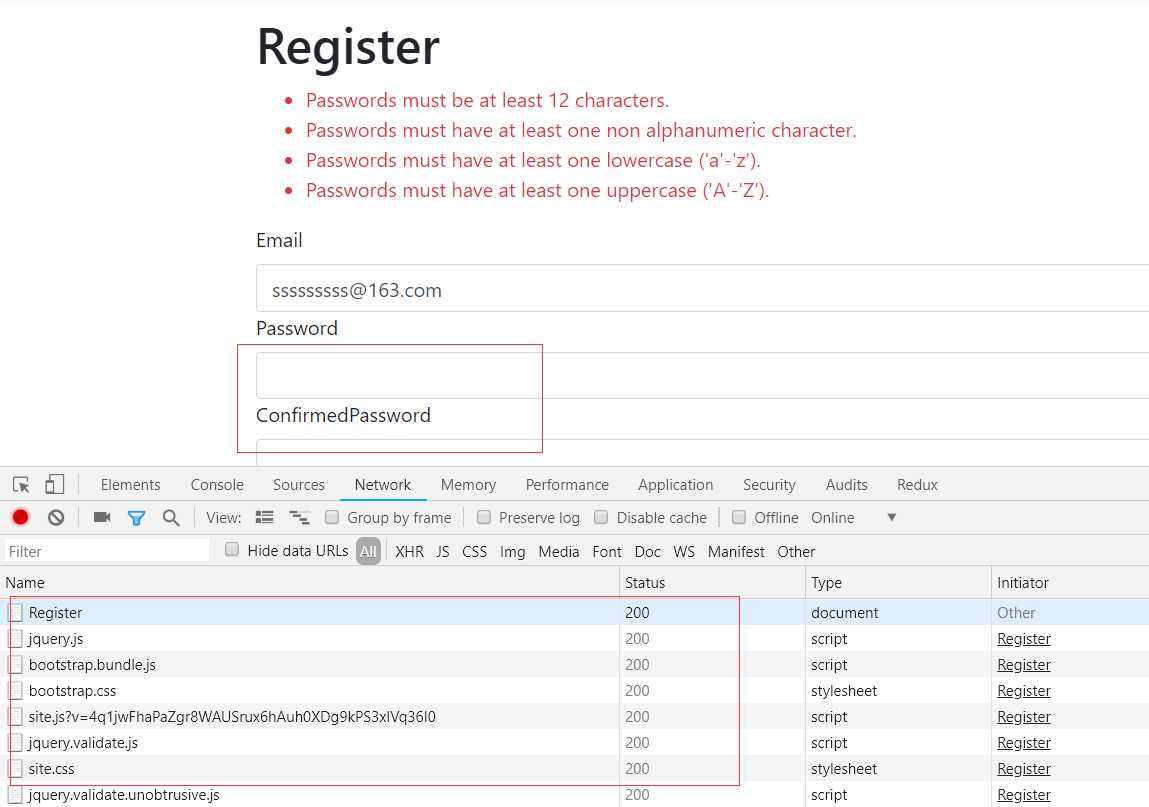
同样验证,没有请求服务器的信息

但是密码的验证,验证的不够复杂,还是需要服务端去验证的

以上就是我们的客户端的验证
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。
