任务48:Identity MVC:Model后端验证
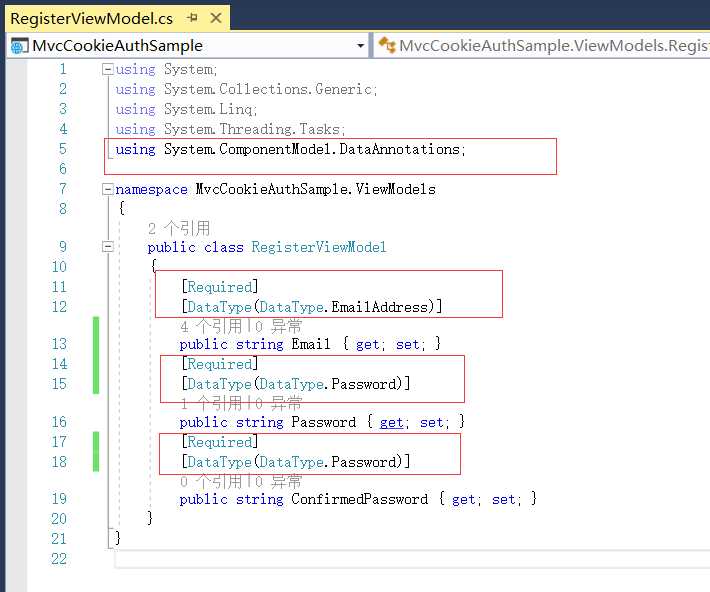
RegisterViewModel

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.ComponentModel.DataAnnotations; namespace MvcCookieAuthSample.ViewModels { public class RegisterViewModel { [Required] [DataType(DataType.EmailAddress)] public string Email { get; set; } [Required] [DataType(DataType.Password)] public string Password { get; set; } [Required] [DataType(DataType.Password)] public string ConfirmedPassword { get; set; } } }
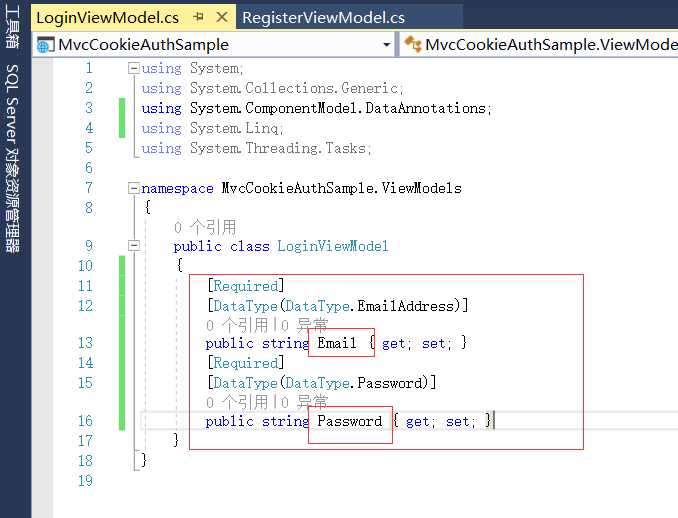
创建LoginViewModel

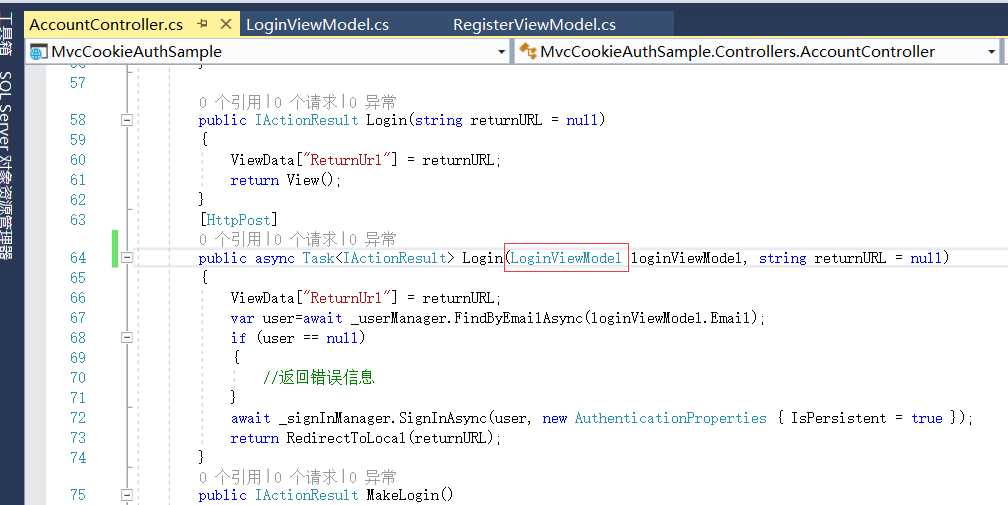
LoginViewModel
这里只需要Email和Password这两个字段


修改后:

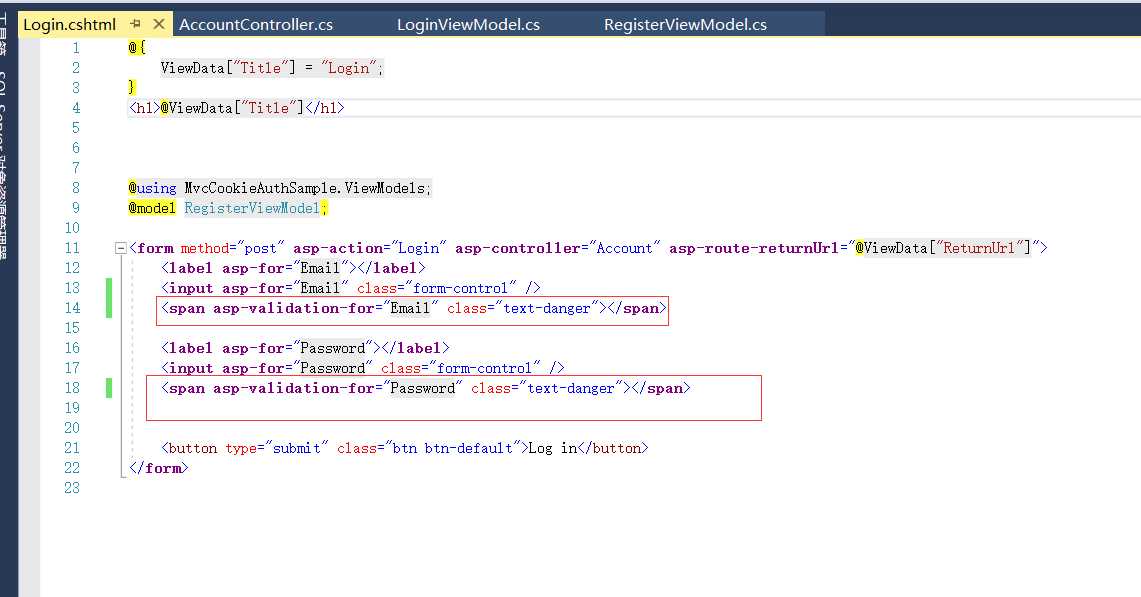
修改Login.cshtml
把登陆的时候的错误信息加上。

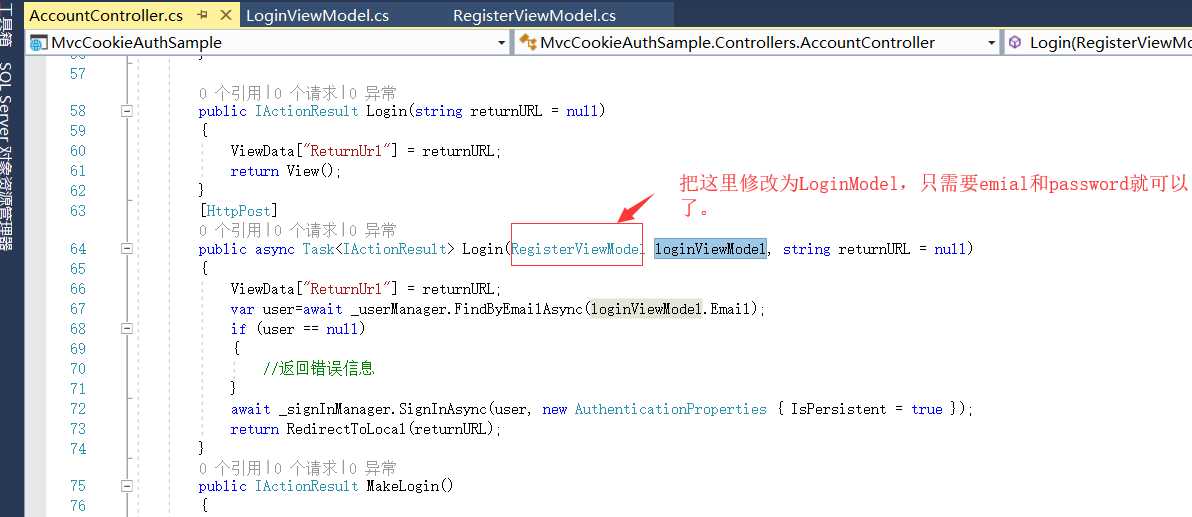
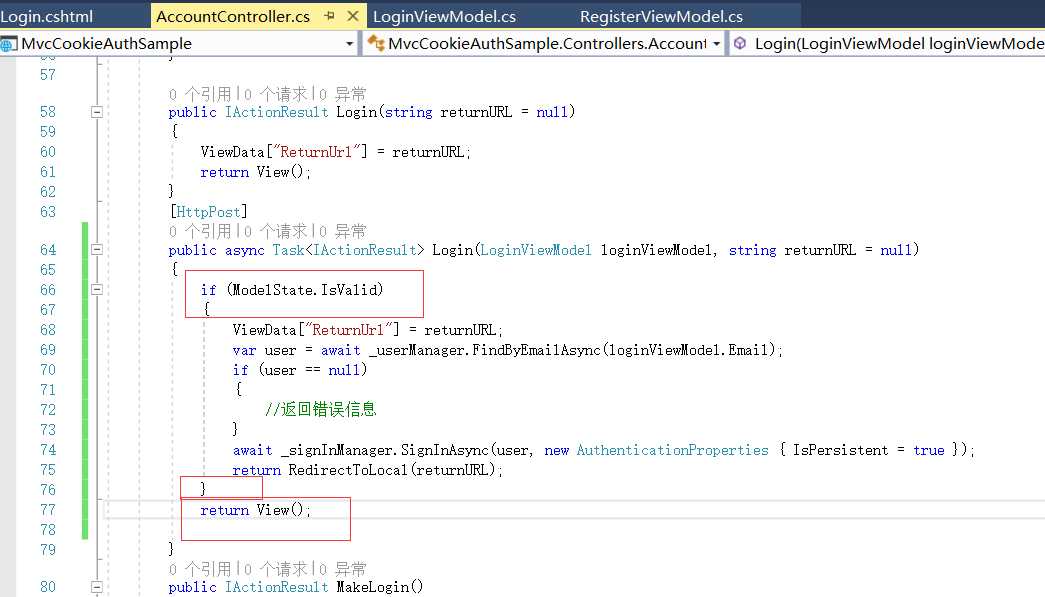
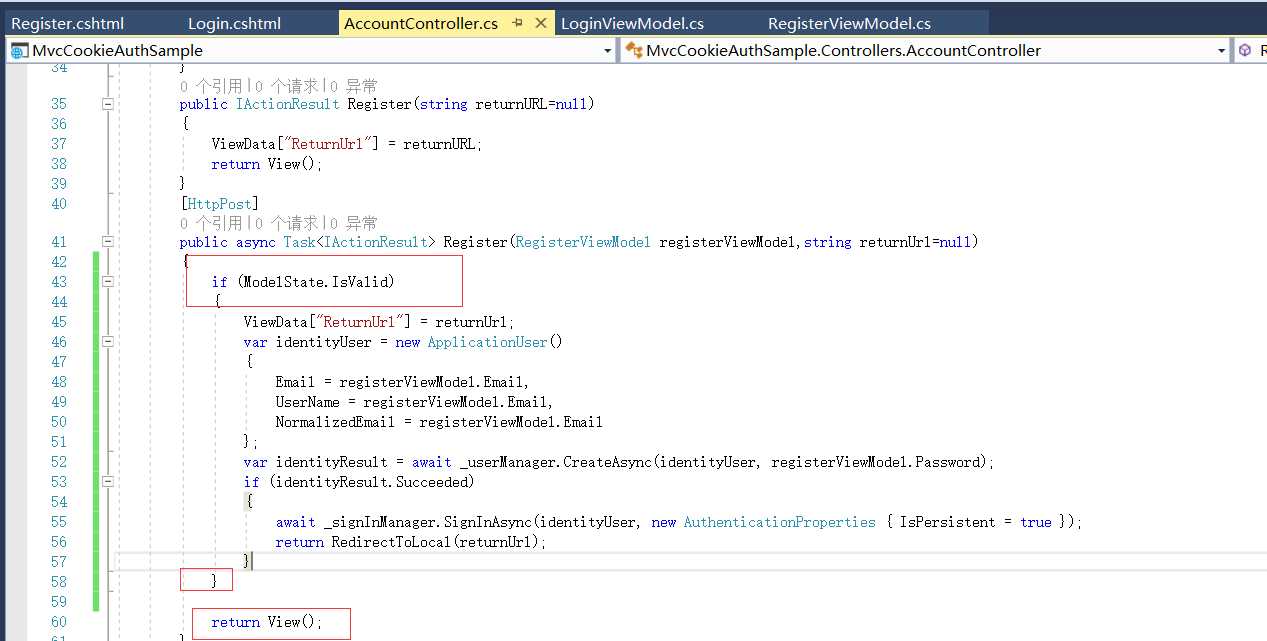
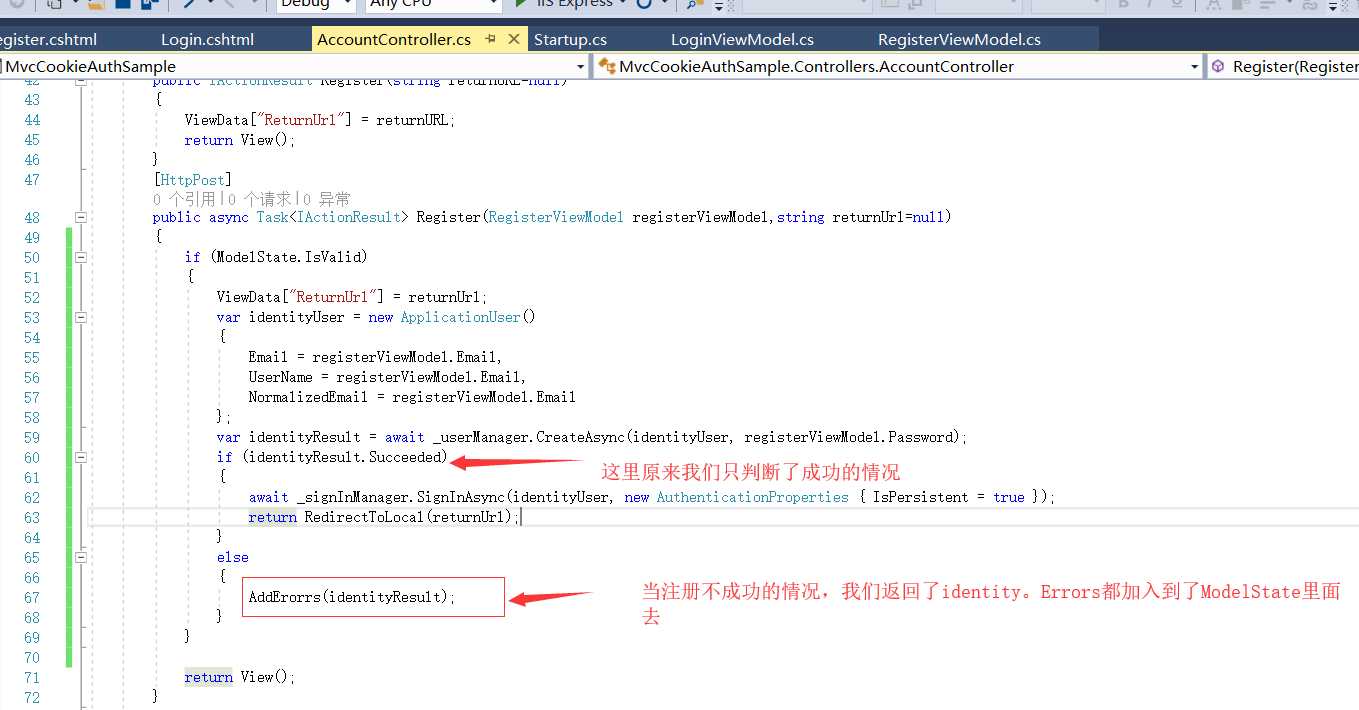
在AccountController里面Login的时候进行判断
ModelState.IsValid去验证传过来的model类。这样model的错误直接会在页面上显示

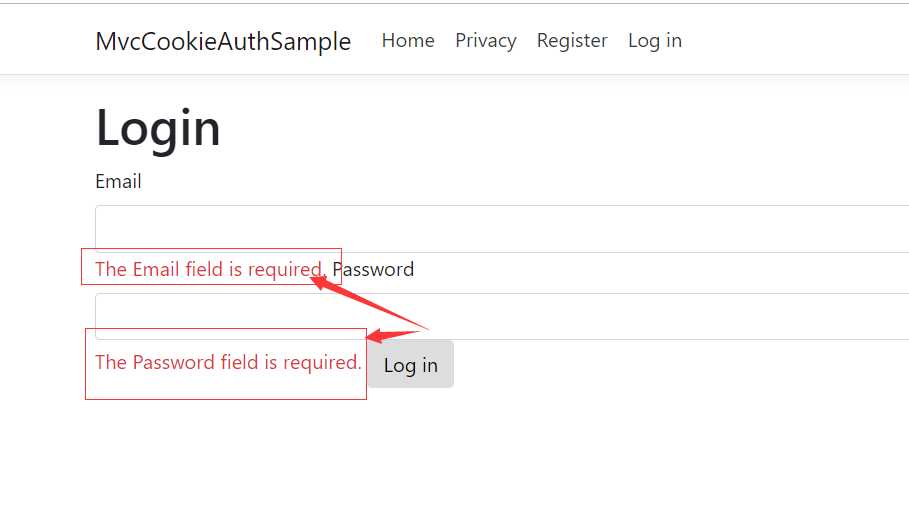
运行效果
打开登陆页面,直接点击登陆,就会提示错误信息了

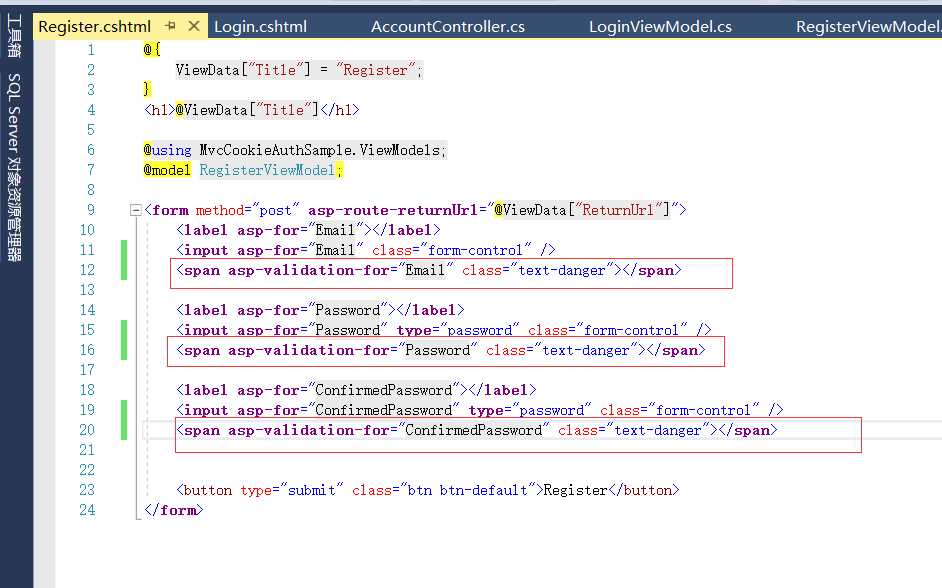
Register也增加model的验证


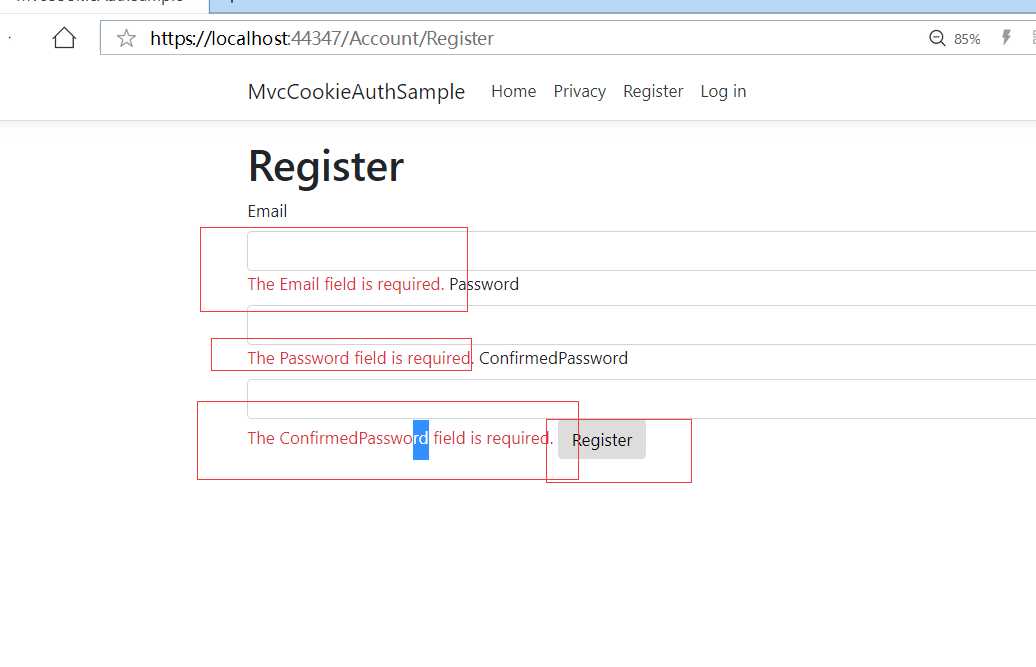
注册页面的效果

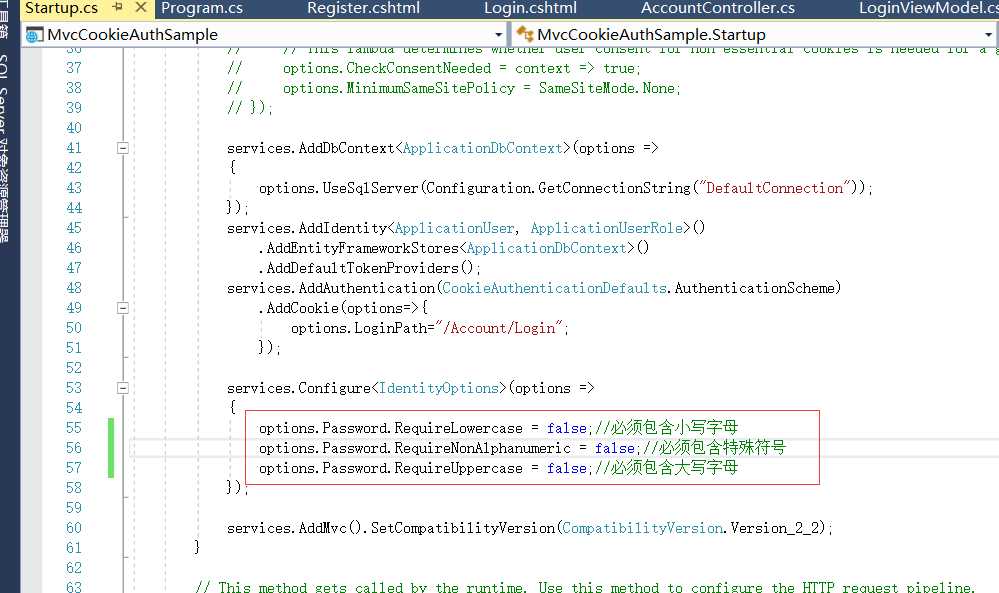
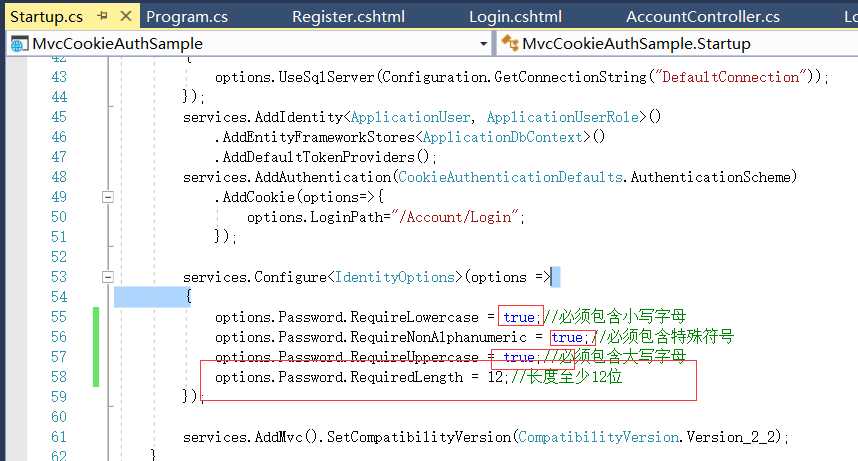
注册的时候,这里可以把这几个都开启,这样密码的规则就要求比较严格了

把这些选项都开启。然后设置密码至少是12位的

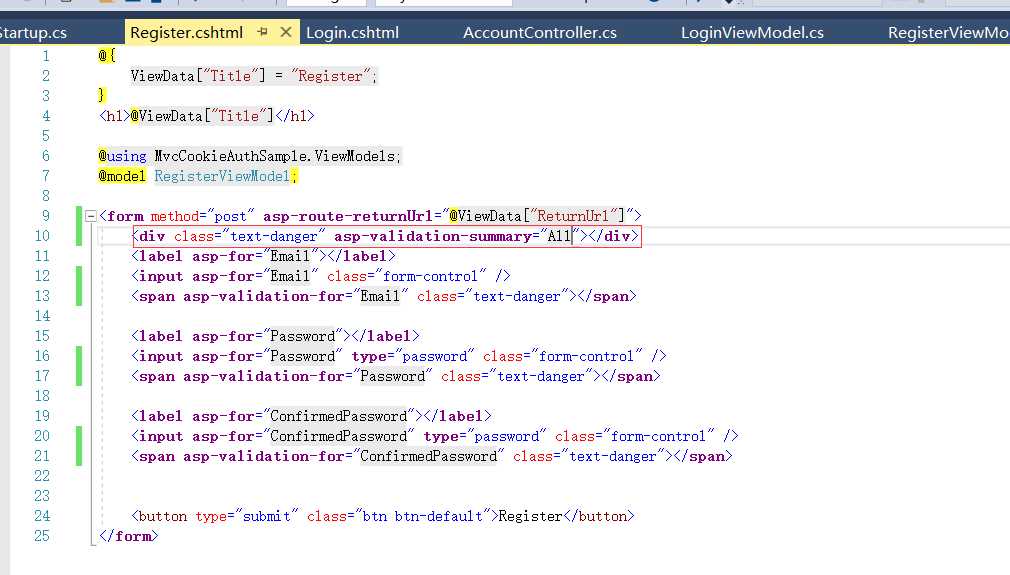
再设置:asp-validation-summary="All"

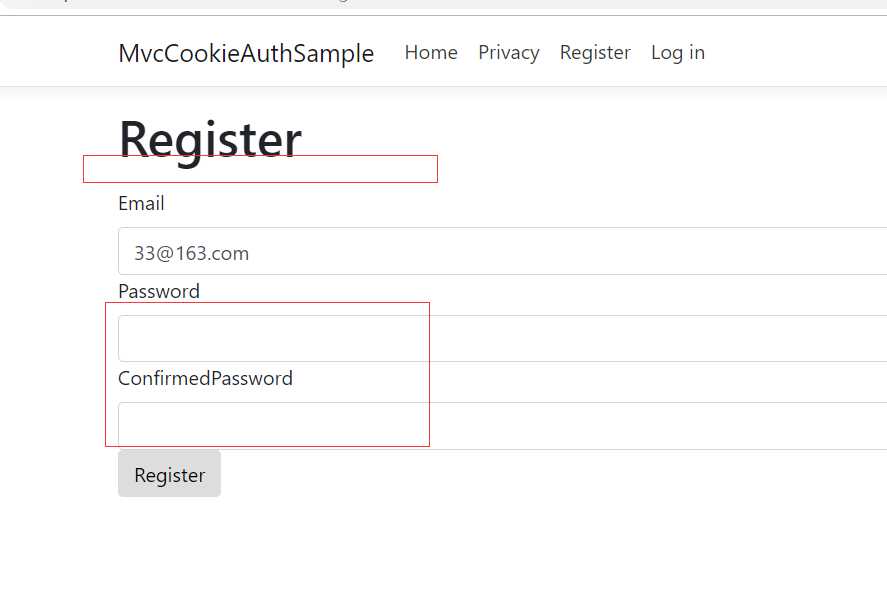
运行

然后就啥也没有,也没有提示信息

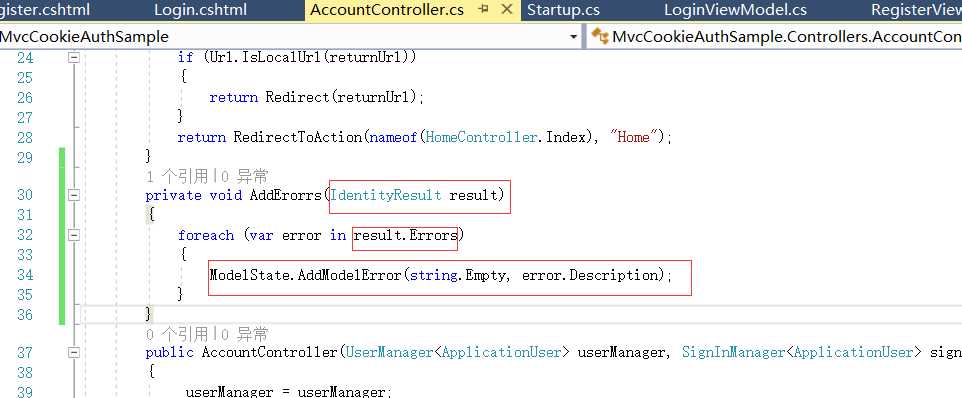
在上面封装一个私有的方法
private void AddErorrs(IdentityResult result) { foreach (var error in result.Errors) { ModelState.AddModelError(string.Empty, error.Description); } }


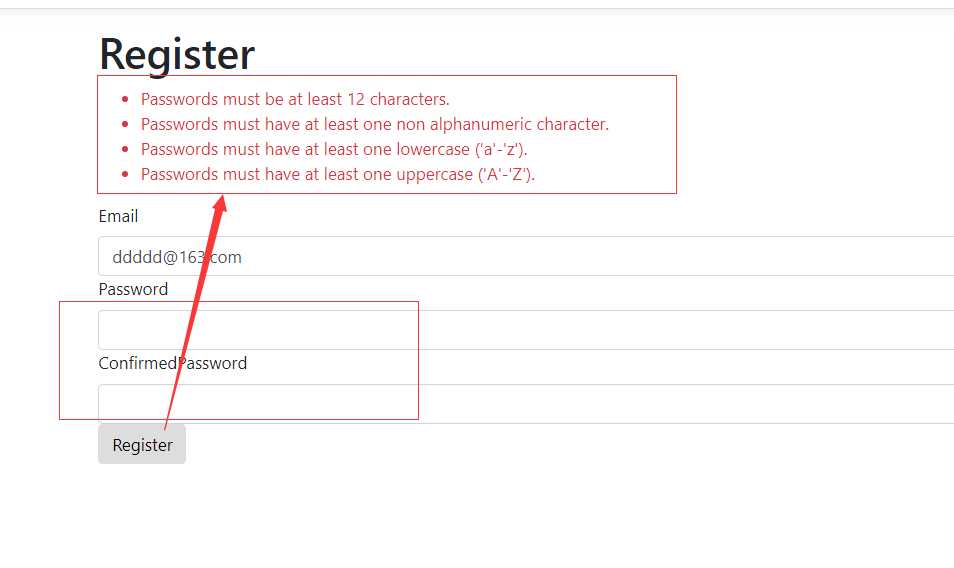
再次运行 程序
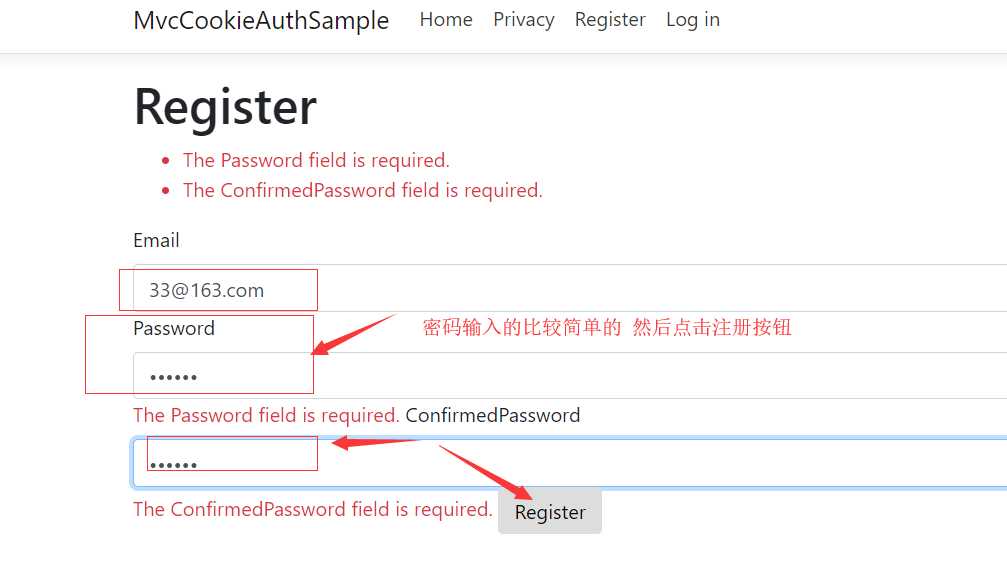
当我们都输入值,但是password输入的格式比较简单的时候。例如输入了 6个1
密码必须12位以上,
必须有一个非字符的
至少要包含一个a到z的字母,
至少要包含一个大写A到大写Z的字母

以上就是我们服务端的验证了
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。

