标签:cli htm png style mic script text dem get
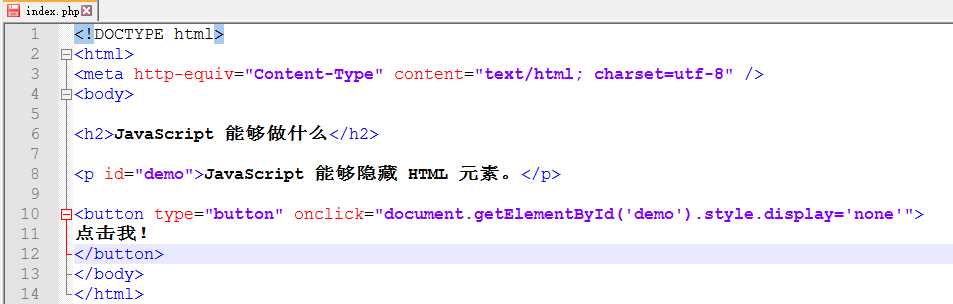
一、代码如下

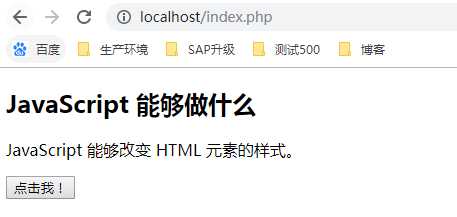
二、点击前效果

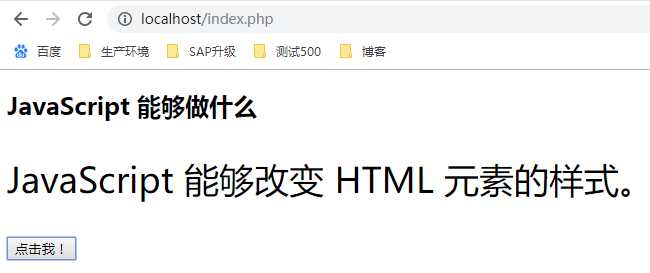
三、点击后效果

<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<body>
<h2>JavaScript 能够做什么</h2>
<p id="demo">JavaScript 能够隐藏 HTML 元素。</p>
<button type="button" onclick="document.getElementById(‘demo‘).style.display=‘none‘">
点击我!
</button>
</body>
</html>
标签:cli htm png style mic script text dem get
原文地址:https://www.cnblogs.com/tianpan2019/p/11302325.html