标签:主页 stc microsoft idt pat 框架 ble webp 安装库
Windows的 IIS 部署django项目
1。安装Windows的IIS 功能(win10为例):
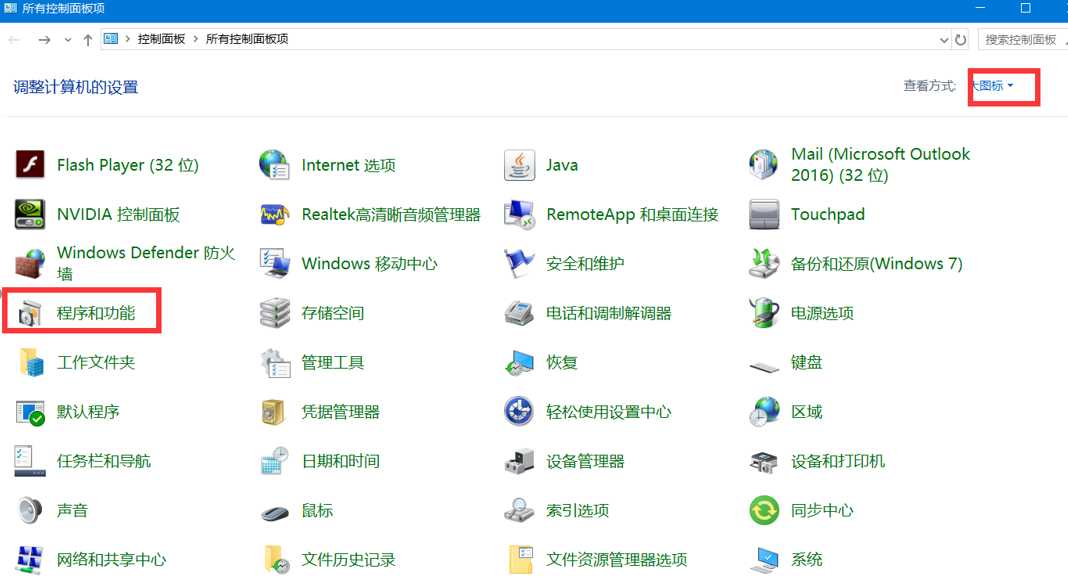
(1)进入控制面板 :选择大图标 进入程序和功能

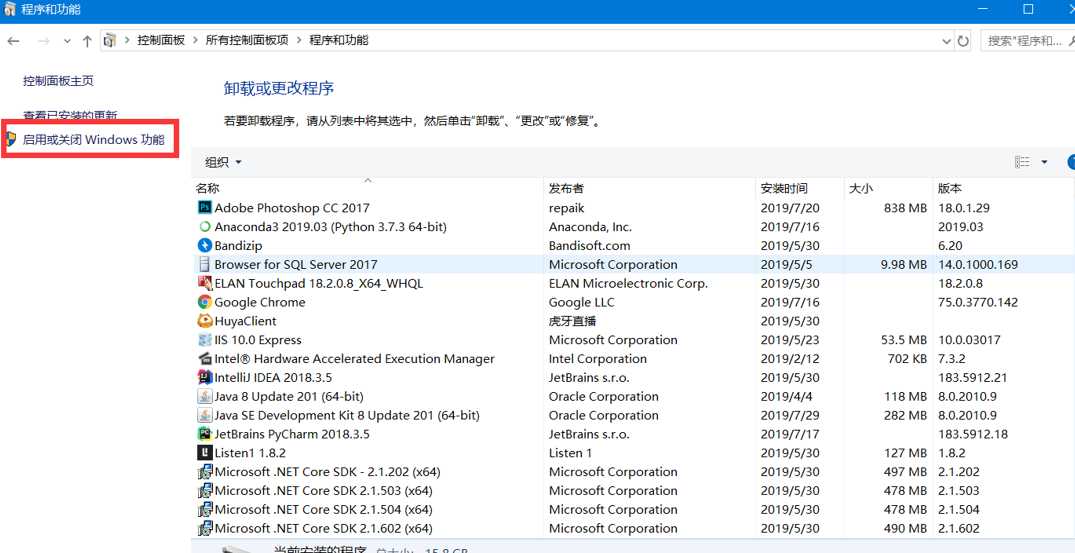
(2)启用或者关闭Windows功能

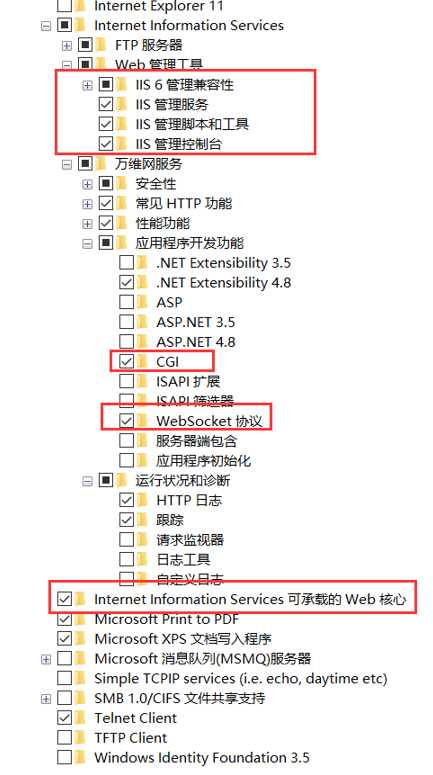
(3)勾选需要的功能(CGI必须安装)、

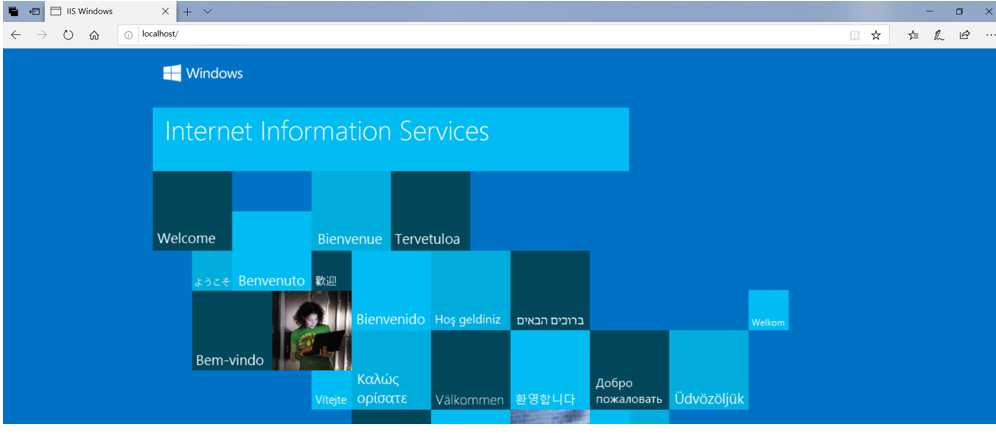
(4)验证IIS有没有安装成功
打开浏览器 输入地址为: localhost (出现此页面则IIS安装成功)

2.环境准备:你的django 或许使用了虚拟环境,那么部署的时候,服务器主机除了python之外,,,django框架 依赖库都要在服务器主机上安装
(1)安装 wfastcgi 打开管理员命令行(cmd)使用命令 pip install wfastcgi
安装成功后 wfastcgi-enable (记住wfastcgi.py文件的路径)
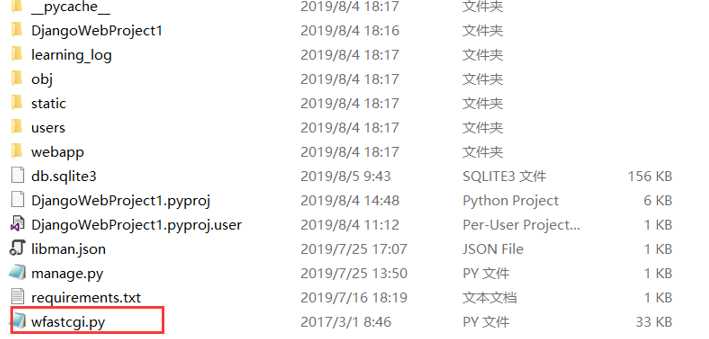
(2)先将项目 复制到 C:\inetpub\wwwroot 目录下 (避免权限问题导致项目部署失败)
(3)将wfastcgi.py复制到项目的根目录下

(4)检查依赖库有没有全部安装
(安装依赖库的时候,可以先把项目环境的软件包信息和依赖软件导出到文件里<注意切换到项目目录,如runserver方法一致>
(命令为:pip freeze > requirements.txt)然后直接在cmd(管理员)里面执行pip install -r requirements.txt)
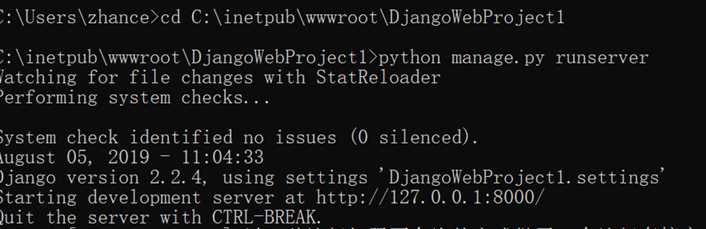
打开cmd(管理员) 进入到项目的根目录 ,然后运行 python manage.py runserver
如果报错,仔细检查错误信息,安装需要的依赖库(上图是正确运行的结果,我在部署的时候就碰到,因为使用ide开发,使用了bootstrap3 ,项目部署的时候忘记安装库,
导致项目部署完后报错,错误信息也没提示是依赖库的问题,直到使用runserver执行的收,提示 bootstrap3 is not defined)

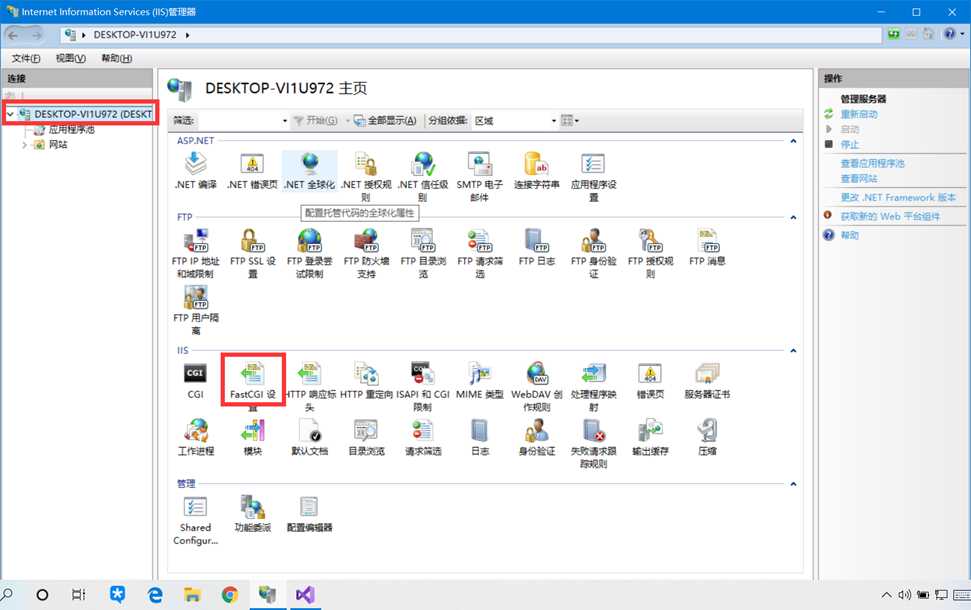
(5)开始部署项目(win10) 开始菜单 >>Windows管理工具>>Internet information service

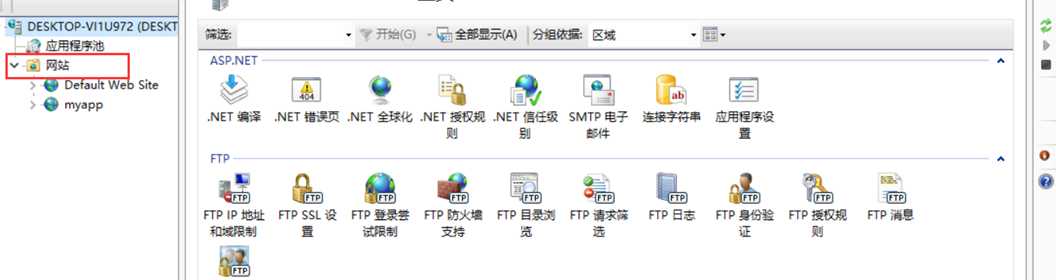
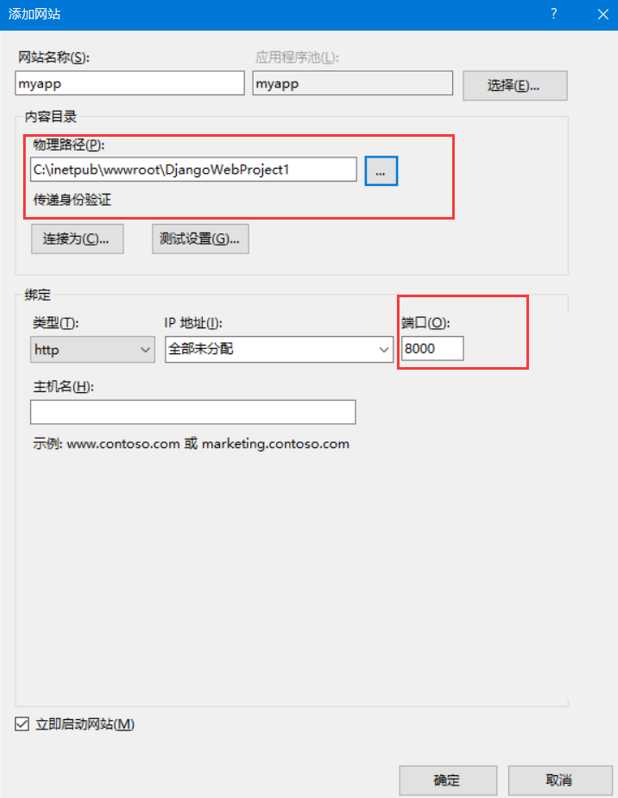
网站:右键>>添加网站

网站名称自己填 物理路径选择项目的文件夹 端口号填一个没有被占用的端口即可 主机名不填

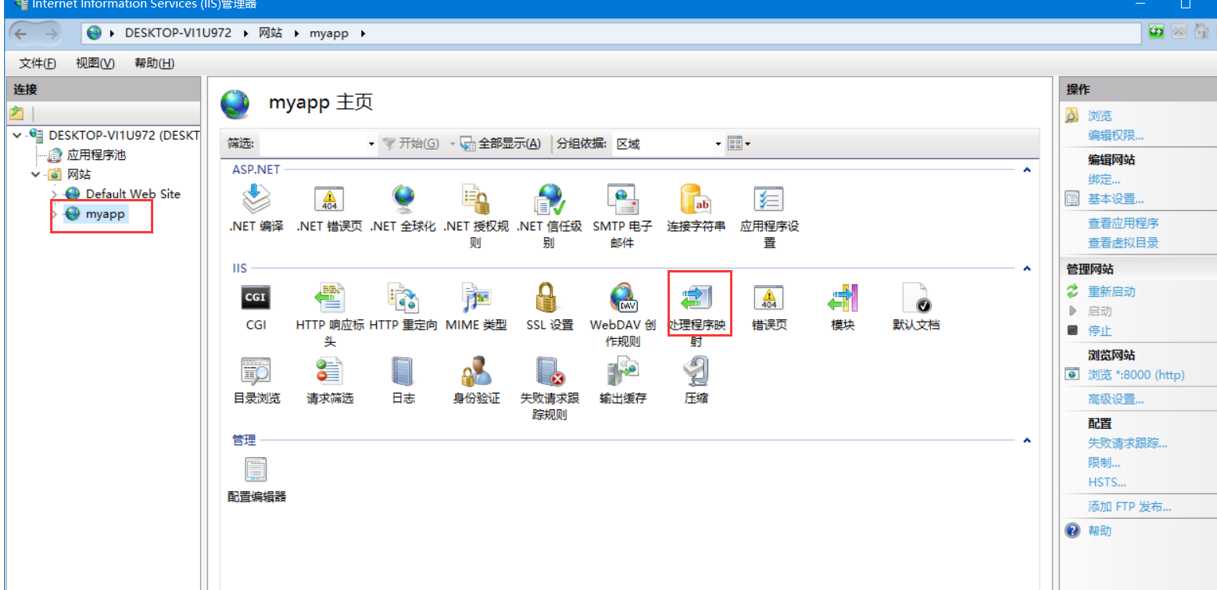
选中添加的网站 打开处理程序映射

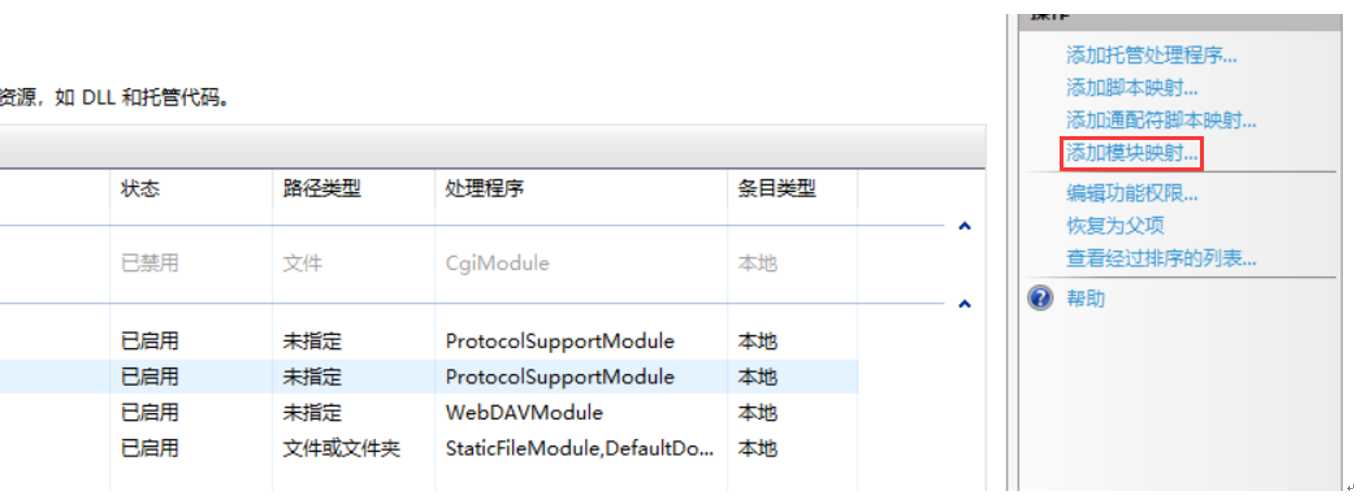
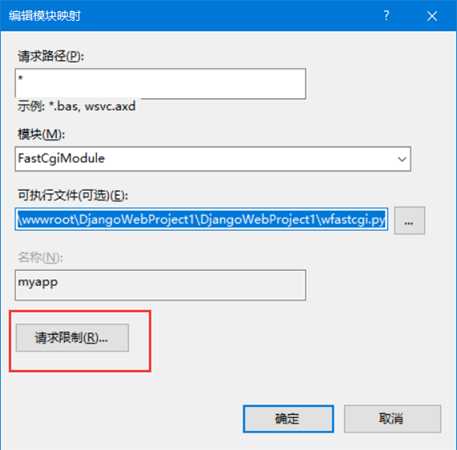
右边选择添加模块映射

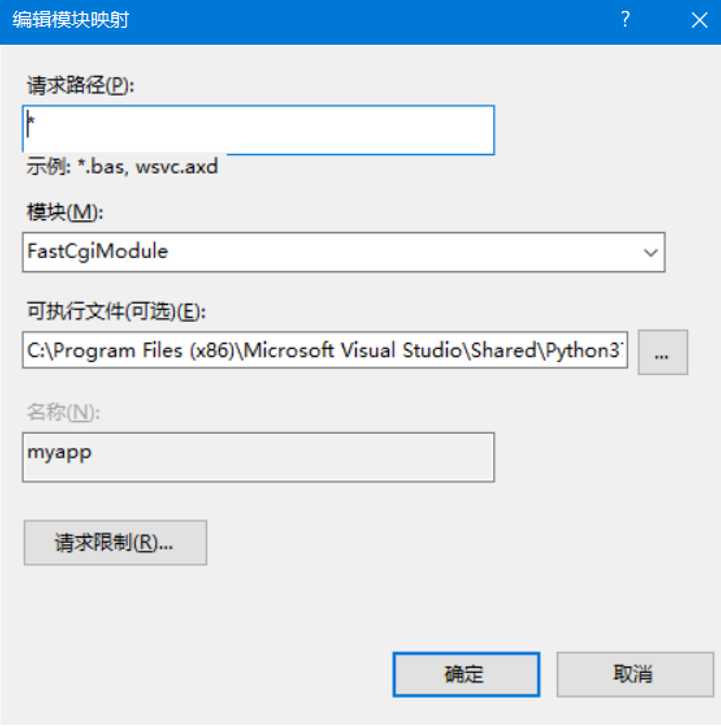
请求路径填 “*”
模块选择 FastCgiModule
可执行文件:“python解释器的路径”|wfastcgi.py文件的路径
示例(C:\Program Files (x86)\Microsoft Visual Studio\Shared\Python37_64\python.exe|C:\inetpub\wwwroot\DjangoWebProject1\DjangoWebProject1\wfastcgi.py)
如果提示用引号括起来,那么将前面python解释器的路径用引号括起来 (路径包含空格)

打开请求限制,取消勾选

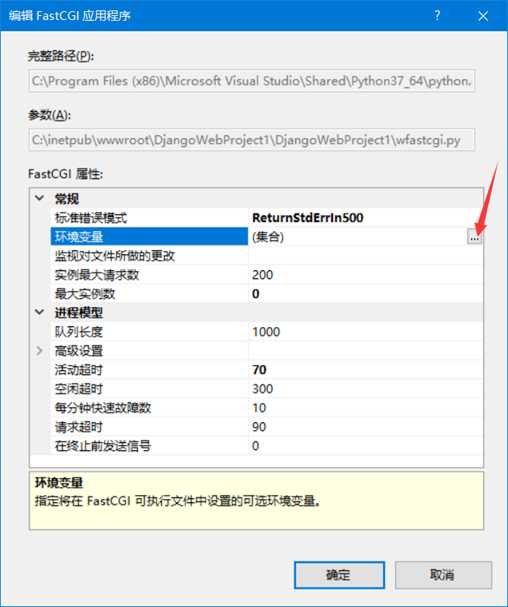
添加环境变量:先进入主机的主页>>FastCGI设置

双击你添加的网站的路径>>点击箭头指的地方

添加三个变量
1. get_wsgi_application()方法的位置,
Name: WSGI_HANDLER
Value: django.core.wsgi.get_wsgi_application()
2.Django项目目录
Name: PYTHONPATH
Value: C:\inetpub\wwwroot\DjangoWebProject1 (此处填写项目的目录)
3.项目settings.py文件的位置
Name: DJANGO_SETTINGS_MODULE
Value: DjangoWebProject1.settings(DjangoWebProject1是自己的项目名称)
如果项目包含静态文件,则需要配置静态文件
配置静态文件,在项目目录调用python manage.py collectstaic命令(如之前的运行runserver方法一致)将app下static中的静态文件全部拷贝到 settings.py 中设置的 STATIC_ROOT 文件夹中
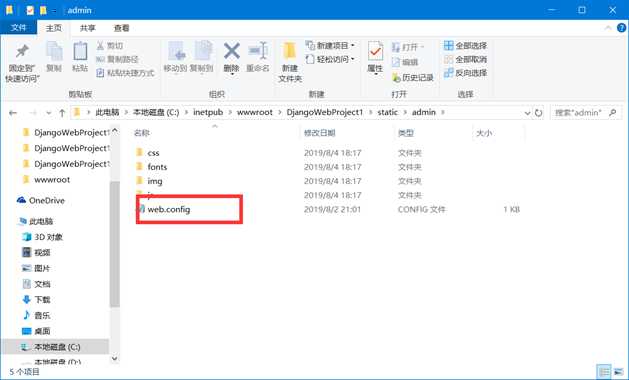
命令运行结束后在项目的具体app路径下的static文件夹>>admin>>新建一个文件web.config

在web.config中写入如下内容
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
最后进入IIS管理器
你添加的网站>>右键菜单>>添加虚拟目录
名称:一般使用static
路径:选择web.config所在的目录
最后重新启动下网站就行了
标签:主页 stc microsoft idt pat 框架 ble webp 安装库
原文地址:https://www.cnblogs.com/happyAzhan/p/11304696.html