标签:com 结束 方式 span 层叠样 radius ora convert 元素
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
参考博客:https://www.cnblogs.com/liwenzhou/p/7999532.html
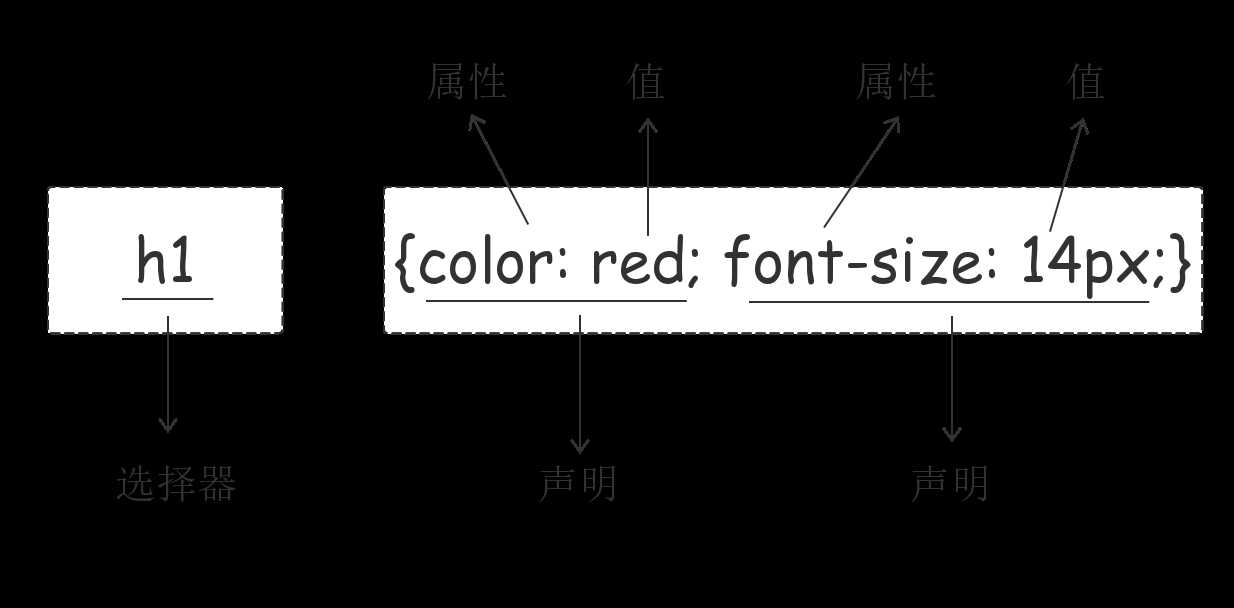
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

注释:
/*这是注释*/
<p style="color: red">Hello world.</p>
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
1. 基本选择器
1. 标签选择器 p 适用于 批量的\统一\默认的样式
2. ID选择器 #i1 适用于 给特定标签设置特定样式
3. 类选择器 .c1 适用于 给某一些标签设置相同的样式
特殊的:
2. 通用选择器 用于整个网站的设置,
* {
color: white;
}
3. 组合选择器
1. 后代选择器 #d1 p { color : red ;} 在id为d1 的p标签的后代
2. 儿子选择器 #d1 >p { color:greep;}
3. 毗邻选择器 div+p { } 找p标签,p 标签挨着一个同级的div
4. 弟弟选择器 div ~p {} div下的所有同级p标签
4. 属性选择器 : 表示标签有某种属性时
1. [s9] 以s9 为属性的标签 [s9] {color : red;} <p s9=‘hao‘> 我是一个标签</p>
2. [s9="hao"]
5. 分组和嵌套
1. div,p {color:red;} 将div,p标签同时改为红色,别忘了逗号分隔
且套
#d1 + p {}
样式文件优先级(很多选择器可以取用,)
1. 内联样式(直接在标签里面写style) 优先级最高 <p style=‘color:red‘> </p>
2.选择器都一样的情况下,谁靠近标签谁就生效,从上到下优先生效
3. 选择器不同时 计算权重来判断 id选择器 比 标签选择器高
内联样式1000 》 id选择器100 > 类选择器 10 > 元素选择器1
标签:com 结束 方式 span 层叠样 radius ora convert 元素
原文地址:https://www.cnblogs.com/huxl1/p/11304750.html