标签:methods add ons 项目 use 官方 很多 mamicode 根目录
一、 ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,
所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
ElementUI官网:http://element-cn.eleme.io/#/zh-CN
elementUI简单案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>elementui入门</title>
<!-- 1. 导入css -->
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<!-- 2. 引入vue和vue-router-->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!-- 未使用vue路由功能可不导入 -->
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
<!-- 3. 引入ElementUI组件 -->
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h1>{{ts}}</h1>
<p>传统html+vue+elementUI开发</p>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">
<el-button type="primary" v-on:click="doClick">主要按钮</el-button>
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="18">
<div class="grid-content bg-purple" style="height: 400px;">博客信息</div>
</el-col>
<el-col :span="6">
<div class="grid-content bg-purple-light" style="height: 400px;">分类管理</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark">版权信息</div>
</el-col>
</el-row>
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: function() {
return {
ts: new Date().getTime()
}
},
methods: {
doClick: function() {
console.log(‘doClick‘);
this.$alert(‘这是一段内容‘, ‘标题名称‘, {
confirmButtonText: ‘确定‘,
callback: action => {
this.$message({
type: ‘info‘,
message: `action: ${ action }`
});
}
});
}
}
});
</script>
</html>
二、nodeJS环境搭建
1. Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
注1:Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:http://nodejs.cn/api/
2. npm是什么
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
注1:npm==maven 有点类似
3. Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
想一想,java开发的第一步:是不是安装JDK,再配置环境变量java_home/classpath/path
3.1下载nodeJS的安装包
下载地址:https://nodejs.org/zh-cn/download/
选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip
3.2 解压
将文件解压到指定位置(例如:F:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
注2:本教程是将文件解压到F:\initPath目录,后面都以此为例,实际开发中请修改成自己的解压目录
F:\initPath\node-v10.15.3-win-x64
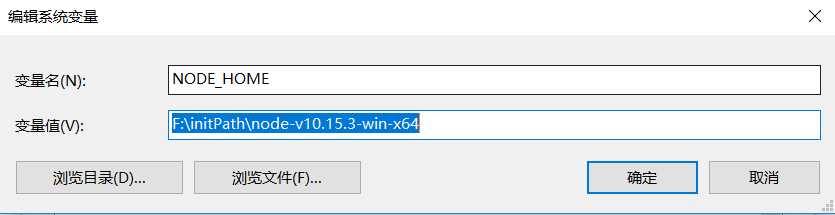
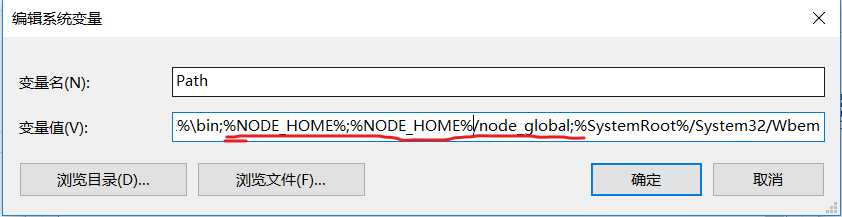
3.3 配置环境变量
新增NODE_HOME,值为:F:\initPath\node-v10.15.3-win-x64

修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;

注1:环境变量查看
echo %node_home%
echo %path%
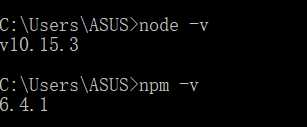
注2:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v

3.4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "F:\initPath\node-v10.15.3-win-x64\node_cache"
npm config set prefix "F:\initPath\node-v10.15.3-win-x64\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"F:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少
3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
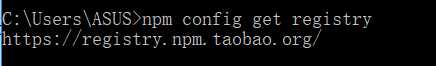
## 查看源,可以看到设置过的所有的源
npm config get registry

注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
4. 如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:F:\y2\Vue\vueproject,后面都以此为例
## 1. 打开命令窗口
cmd
## 2. 切换到F盘
F:
## 3. 进入指定目录
cd F:\y2\Vue\vueproject
## 5. 进行依赖安装
## 命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
## 那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
## 此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
## 那pom文件在哪里呢?其实就是项目中的package.json
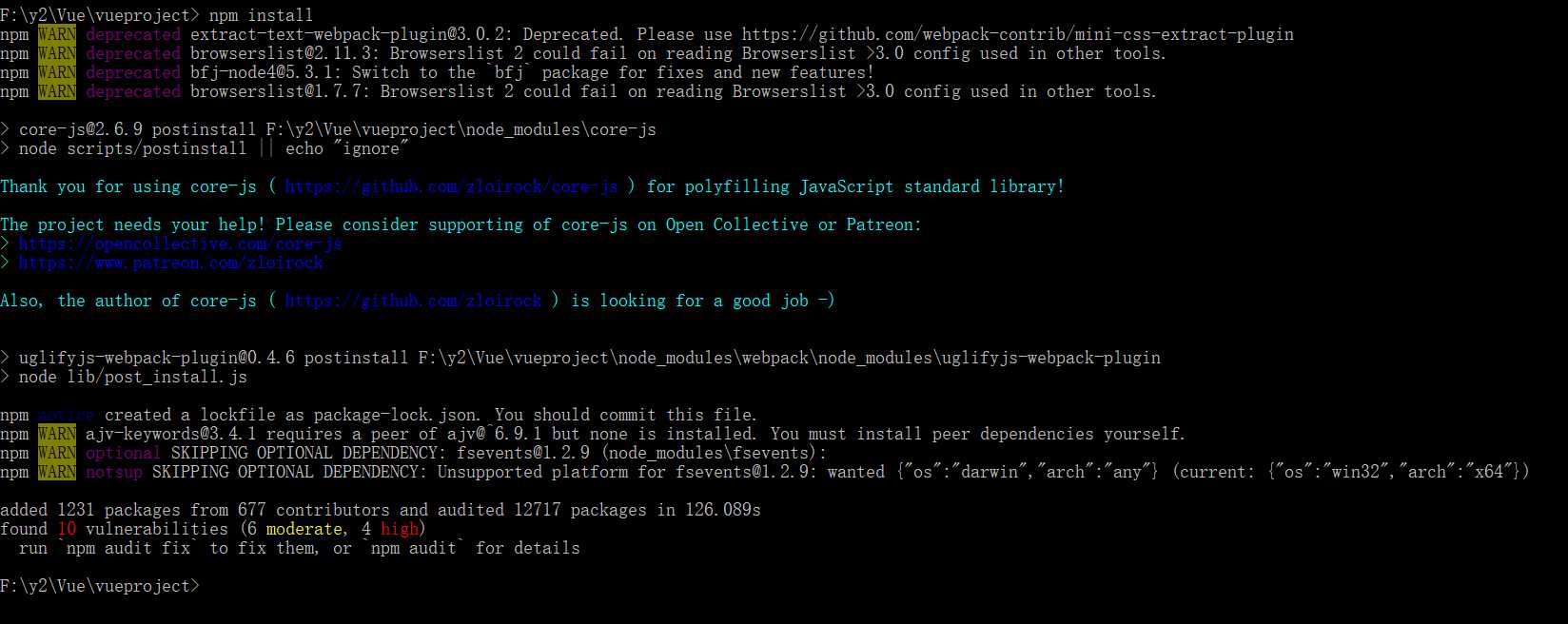
npm install


## 6. 启动项目
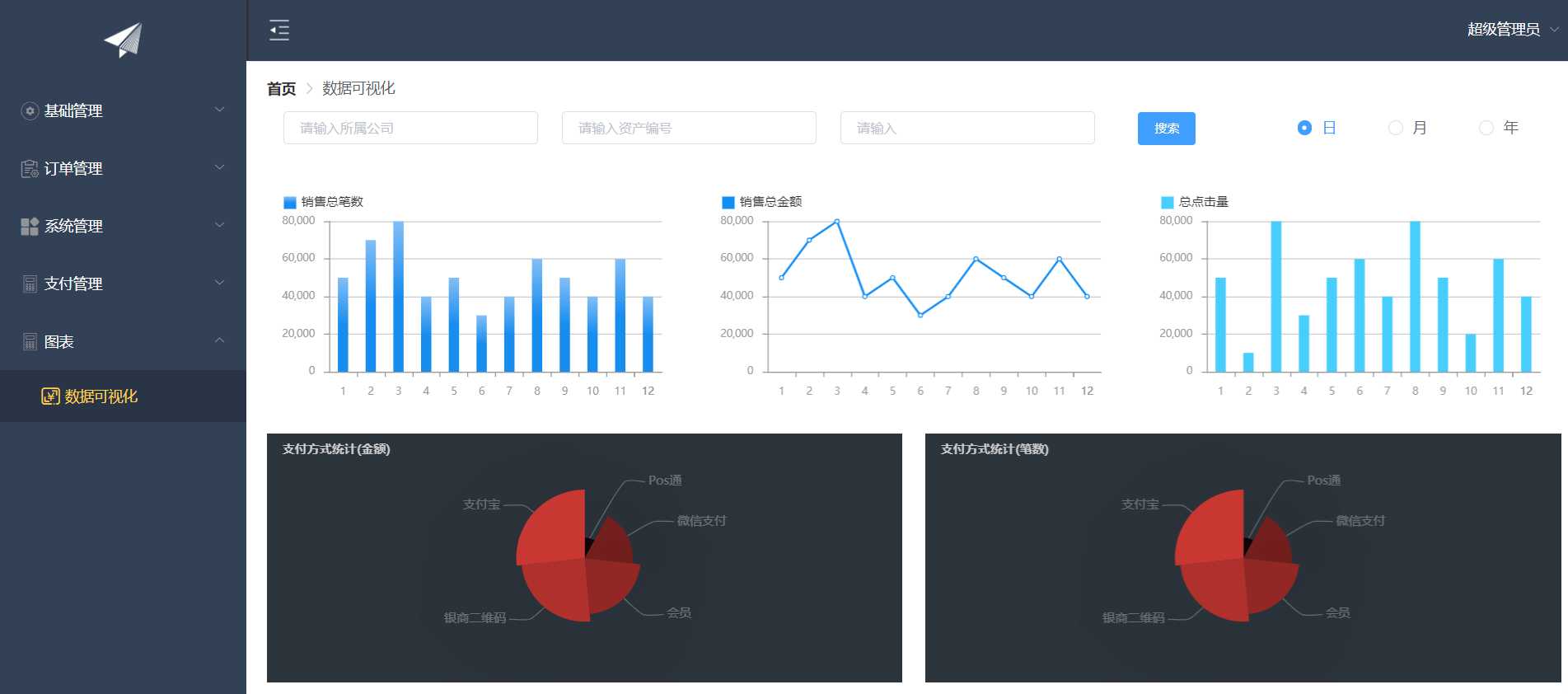
npm run dev

效果:

标签:methods add ons 项目 use 官方 很多 mamicode 根目录
原文地址:https://www.cnblogs.com/liuwenwu9527/p/11302232.html