标签:kconfig 目录 ESS 修改 安装 npm span info strong
1.安装
npm install webpack-dev-server -D
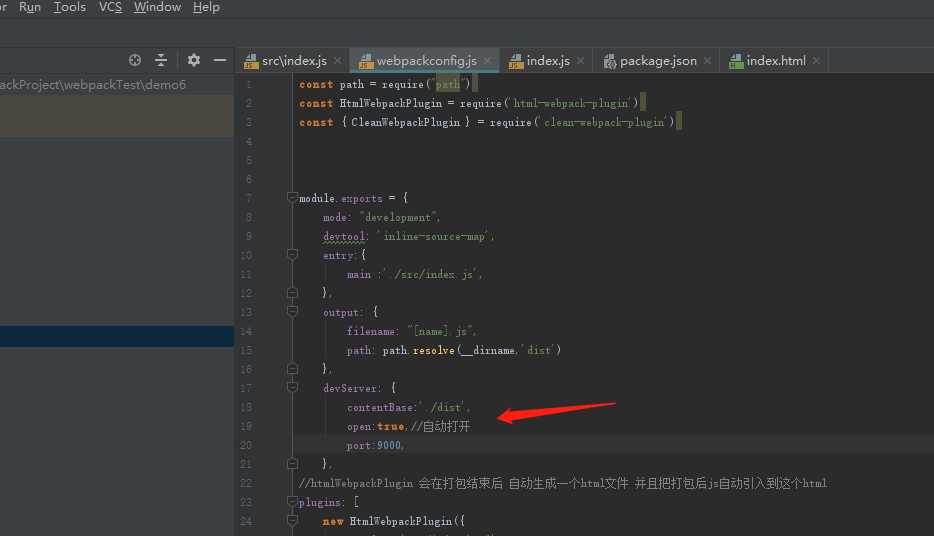
2.配置webpackconfig.js

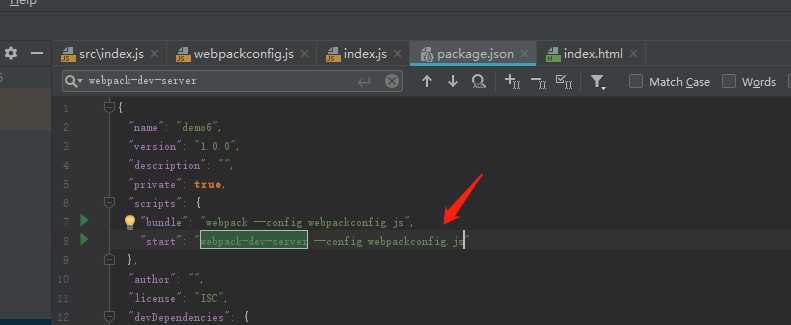
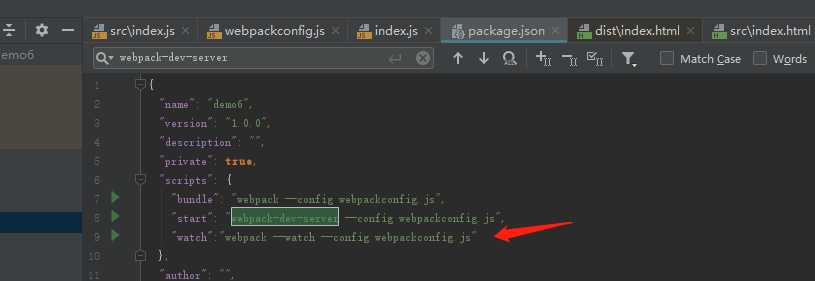
3.package.json(由于我的配置文件是webpackconfig.js,所有指出配置文件)

ps:one配置(这种配置修改src页面 需要在浏览器刷新才能看到更改信息)

ps:two(自己搭建服务)
1.配置

2.安装
npm install express webpack-dev-middleware -D
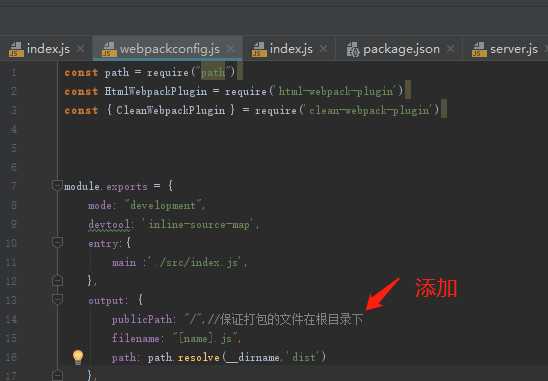
3.修改webapckconfig.js文件

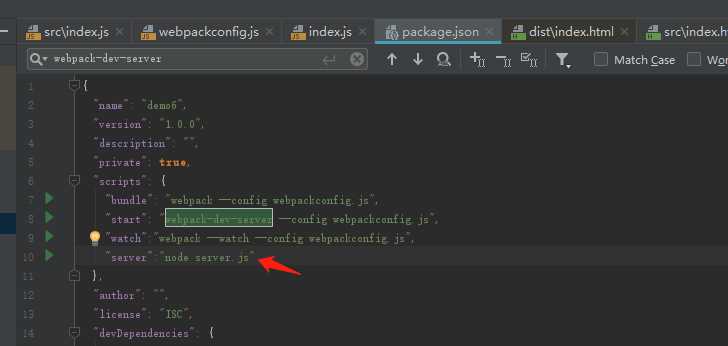
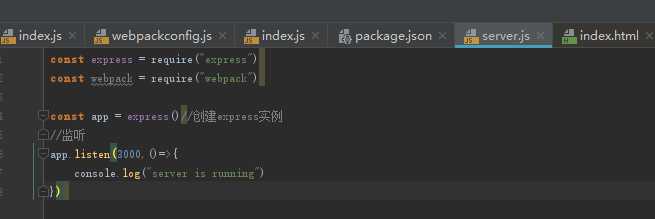
3.在和package.json同级目录下新建一个server.js文件

4.启动服务器npm run server (server这个是配置好的) 进入http://localhost:3000即可 这里服务器没有做任何事情
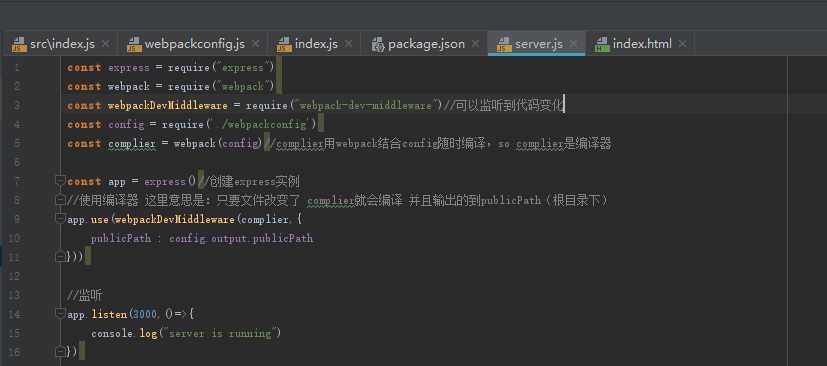
5.修改server.js(然后重新启动,当src里面文件修改后 刷新浏览器可以看到,想要了解更多express配置请查阅相关资料,这里不做详说,如有错误欢迎指导)

标签:kconfig 目录 ESS 修改 安装 npm span info strong
原文地址:https://www.cnblogs.com/zhangxiaojunheihei/p/11316552.html