标签:deb ace else 复杂数据类型 字母 改变 syn 今天 pac
写在前面:今天主要介绍两个东西:JS标识符和数据类型
一 变量和常量
在介绍标识符之前有必要先了解一下JS中的变量和常量。
变量:程序执行期间可操作的临时存储数据的内存空间。
声明方式:
var:函数作用域,变量声明提前,可重复声明,后声明的覆盖前面的。
let:块级作用域,声明不会提前,不可重复声明。
const:声明常量,块级作用域,声明不会提前,不可重复声明,声明是必须赋值,不可重复赋值。
常量:程序运行期间不可改变。
二 JavaScript标识符
含义:JS中的标识符本质上是一个字符串。但字符串未必是标识符。
作用:标识符是用来给变量函数等命名的。
规则:
1 、只能由数字、字母、下划线以及$符号组成。
2 、不能以数字开头
3 、区分大小写
4、 使用有具体含义的单词,动名结合。
5 、遵循小驼峰命名法,即第一个单词首字母小写,其他的首字母大写。
6 、不能使用JS保留字和关键字。
JS关键字列表如下:
break |
case |
catch |
continue |
default |
delete |
do |
else |
finally |
for |
function |
if |
in |
instanceof |
new |
return |
switch |
this |
throw |
try |
typeof |
var |
void |
while |
with |
JS保留字列表如下:
abstract |
boolean |
byte |
char |
class |
const |
debugger |
double |
enum |
export |
extends |
final |
float |
goto |
implements |
import |
int |
interface |
long |
native |
package |
private |
protected |
public |
short |
static |
super |
synchronized |
throws |
transient |
volatile |
三 JavaScript数据类型
1 、分类
JS中的数据分为两大类:基本数据类型和复杂数据类型。
基本数据类型:
String(字符串):多个字符的有序序列,并用双引号或单引号引起来的。
Number(数字):JS在声明数字类型的变量时不区分浮点数和整数。
Boolean(布尔):只有两个值:true或者false。表示真或者假。
Undefined(未定义):表示变量未申明。
Null(空):变量已声明,但是其值为Null。
Symbol(唯一标识):ES6新增的。
复杂数据类型:
Object(对象):JS中一切皆可看做对象。
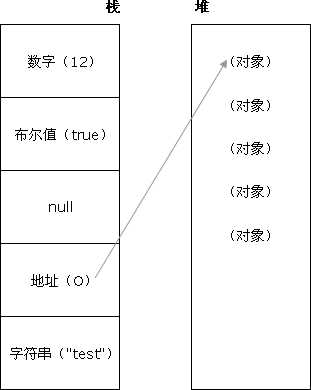
按照数据的存储方式也可分为两大类:原始值和引用值。具体其实和上面一样。
原始值:存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。
引用值:存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存处。

2、 检测
JS中检测数据类型的方法是 typeof。
使用typeof检测数据会返回一下7种数据类型,注意,它们都是以字符串的形式返回:
‘’string‘’;
‘’number‘’;
‘’boolean‘’;
‘’undefined‘’;
‘’object‘’;
‘’function‘’;
‘’symbol‘’;
下面是一些简单的例子:
1 typeof "hello";//"string" 2 typeof 123;//"number" 3 typeof true;//"boolean" 4 typeof undefined;//"undefined" 5 function fn(){} 6 var obj = new Object(); 7 var syb = new Symbol(); 8 typeof fn;//"function" 9 typeof obj;//"object" 10 typeof syb;//"symbol"
11 typeof null;//"object",因为null最初被设计是用来当做空对象的占位符的
另外,有两个特别的数字:NaN(not a number不是一个数字)和infinity(无穷)。
NaN需要用Number.isNaN()检测;如果参数不是数字则返回true,是数字则返回false;
另一个方法Number.isFinite();如果参数是NaN或者infinity则返回false,否则返回true。
标签:deb ace else 复杂数据类型 字母 改变 syn 今天 pac
原文地址:https://www.cnblogs.com/ruhaoren/p/11320439.html