标签:gif art 通过 span 识别 back https 功能 type
背景:
项目过程中需要抓取接口进行图片上传的接口测试,所有上传功能大同小异,无非就是参数内容不同,此处记录一下,为其他上传做一些参考

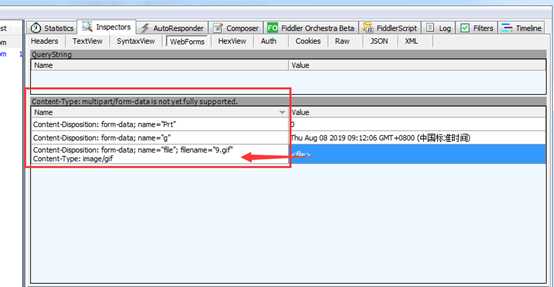
1、通过fiddler抓取到的参数如下:
Content-Disposition: form-data; name="file"; filename="9.gif"
Content-Type: image/gif
如图:

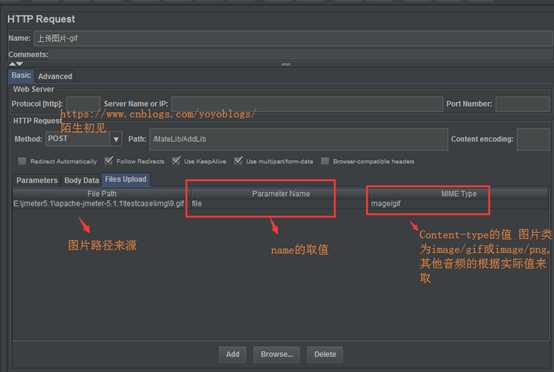
2、jmeter根据抓取数据如何配置
此处注意:name="file",http请求中parameter Name为: name取值;MIME TYPE为:Content-Type取值

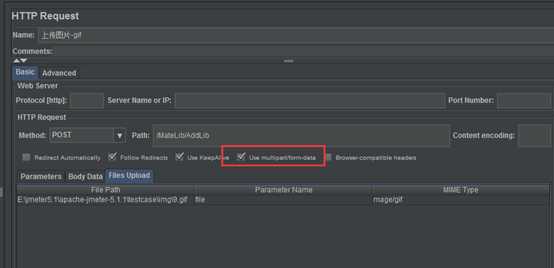
3、勾选Use multipart/form-data(由于获取到的头信息为Content-Disposition: form-data; form-data需要勾选此项request才会包含上传文件,否则会报错)

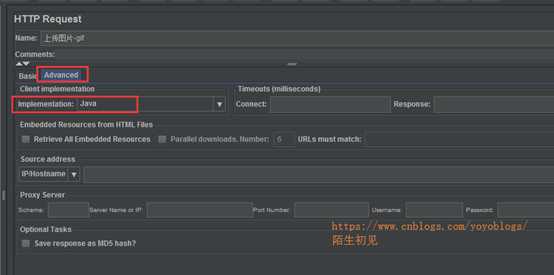
4、实现方式选择java

解析理解:
Java:使用的http是使用的JAVA JVM提供的方法,有相关的限制:1)连接如何重用在请求中没有控制;2)当jmeter释放了一个请求后,在同样的进程中可能不会再使用了;3)只使用于单进程模式;4)HTTPS代理请求有两个bug没存在;5)不支持虚拟主机;6)不支持相关的方法;7)不支持存储证书的请求。
HttpClient4:使用Apache HttpClient 4.1部件。
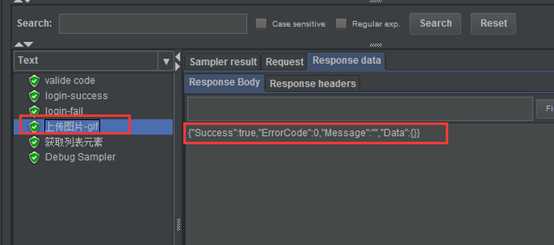
5、上传图片执行成功

6、思考
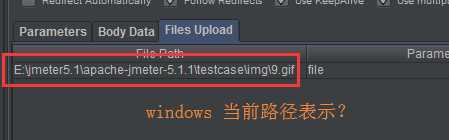
在windows上参数请求file path当前目录没有找到配制方法,在服务器可以通过./的方式识别当前目录,所以脚本传到服务器需要修改路径。
如果windows有知道当前路径的欢迎留言。

标签:gif art 通过 span 识别 back https 功能 type
原文地址:https://www.cnblogs.com/yoyoblogs/p/11320290.html