标签:image 代码 span runner 入口 nts vue 工程 加载
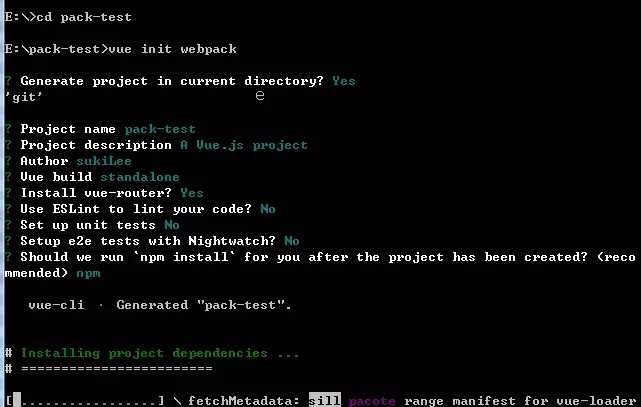
确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:1、全局化安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
2、全局安装 vue-cli
cnpm install -g vue-cli
3、安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令
vue init webpack

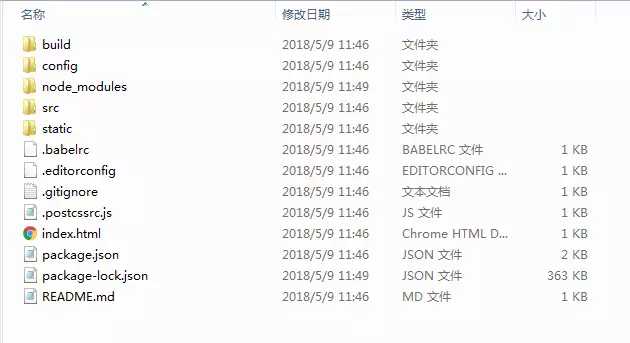
确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:

4、生成文件目录后,使用 cnpm 安装依赖:
cnpm install
5、最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:
cnpm run dev
6、目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├ ── node_module/ #项目中安装的依赖模块 ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) ├── test/ │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # index.html 入口模板文件 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/
7、配置webpaker浏览器热加载,自动刷新机制
cnpm install webpack-dev-server --save-dev
webpack && webpack-dev-server --hot --inline
8、安装element-ui
cnpm i element-ui -S (NPM安装)
或者
package.json添加依赖 "element-ui": "^2.2.1" cnpm install (依赖安装)
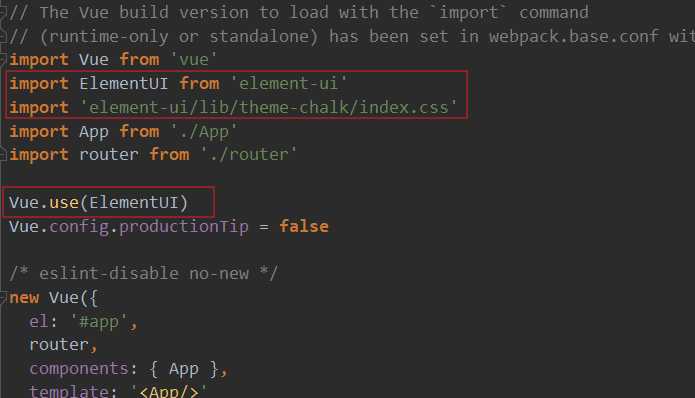
main.js中添加:
import ElementUI from ‘element-ui‘ import ‘element-ui/lib/theme-chalk/index.css‘ Vue.use(ElementUI)

标签:image 代码 span runner 入口 nts vue 工程 加载
原文地址:https://www.cnblogs.com/zsz179248496/p/11328949.html