标签:view 下拉 and 搜索 OLE 现在 type osi splay
介绍:
Selenium 是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera等。
利用它可以驱动浏览器执行特定的动作,如点击、下拉等操作,同时还可以获取浏览器当前呈现的页面的源代码 ,做到可见即可爬。
所以Selenium现在被广泛用于Python爬虫。查了下资料,发现这个工具确实强大,最重要的是,C#也是可以调用的。
官方支持Java,C#,Python,Ruby,PHP,Perl,Javascript等语言
Selenium使用Java开发,项目地址 https://github.com/SeleniumHQ/selenium
使用Selenium:
1、我们新建一个C#控制台程序
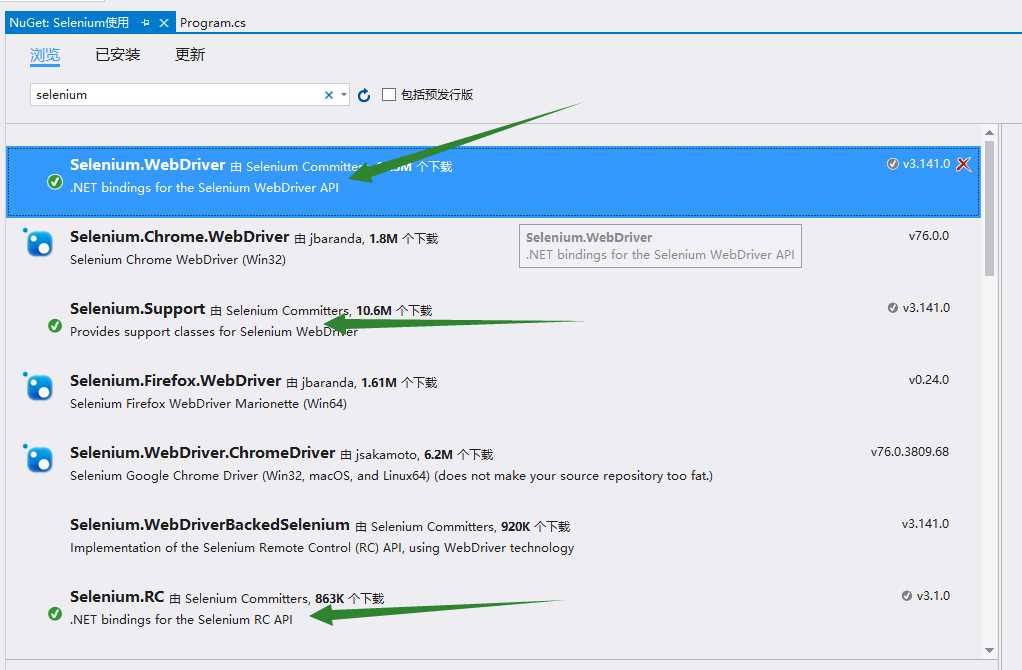
2、使用Nuget搜索以下依赖库
需要引用的核心库是Selenium.RC,Selenium.Support,Selenium.WebDriver

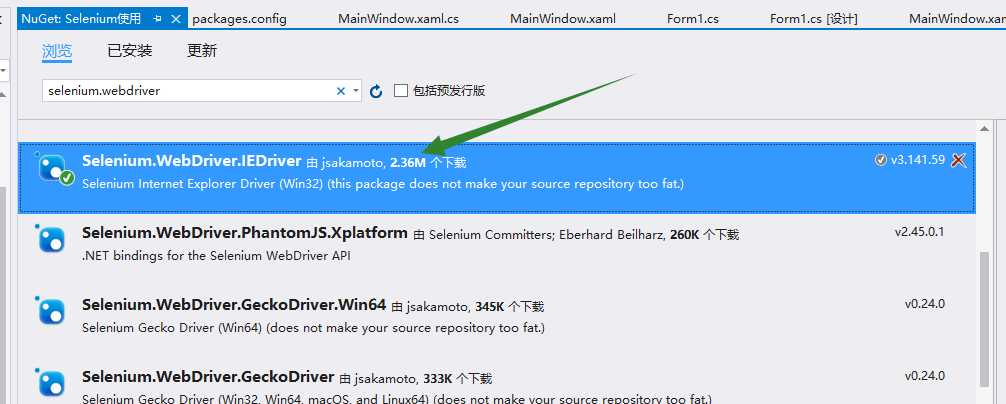
然后再需要引用 浏览器驱动库,这里我以IE浏览器为例,Chrome使用方式跟IE是一样的,程序包名称为Selenium.WebDriver.ChromeDriver。

3、在Main函数中输入以下代码
1 static void Main(string[] args) 2 { 3 using (IWebDriver driver = new OpenQA.Selenium.IE.InternetExplorerDriver()) 4 { 5 driver.Navigate().GoToUrl("http://www.baidu.com"); 6 7 var source = driver.PageSource; 8 9 Console.WriteLine(source); 10 } 11 }
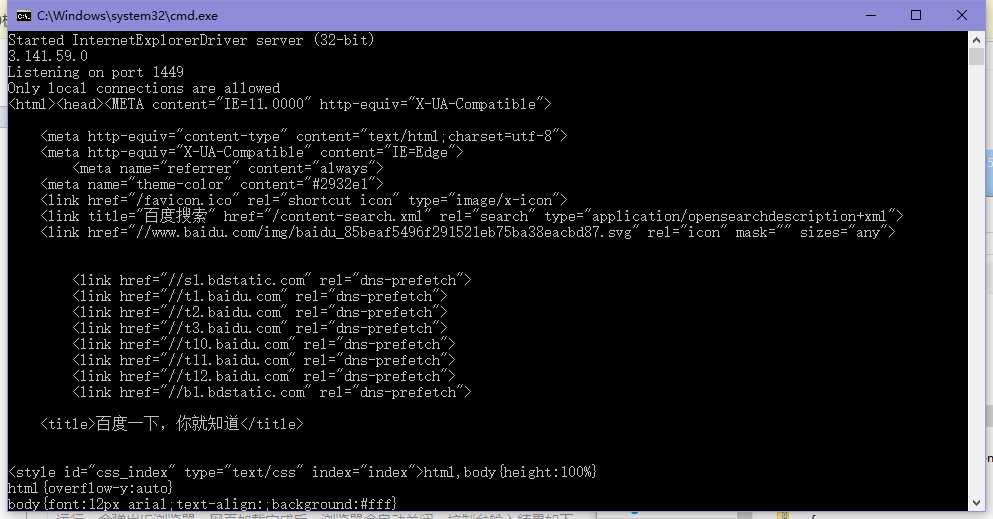
运行,会弹出IE浏览器,网页加载完成后,浏览器会自动关闭。控制台输入结果如下

这样我们就可以轻松的获取动态渲染页面的源码。
基本用法:
这里我以https://technet-info.com/Main.aspx这个页面来演示。
页面源码如下
1 <!DOCTYPE html> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="description" content="Wandering the number of windows, stayed in the number of hotels, will feel that separation is not wronged, the feelings are used to browse or used to collect, so that the day had a memorable day" /><title> 5 Welcome To Technet-Info : Personal Gallery 6 </title><link rel="shortcut icon" type="image/x-icon" href="technet.ico" media="screen" /><link rel="stylesheet" href="Css/MainCss.css" /><link rel="stylesheet" href="Css/screen.css" /> 7 <style> 8 #footer{ 9 display: flex; 10 justify-content: center; 11 align-items: center; 12 position: fixed; 13 bottom: 0; 14 left: 0; 15 width: 100%; 16 } 17 </style> 18 <script type="text/javascript" src="js/jquery.js"></script> 19 <script type="text/javascript" src="js/easySlider1.7.js"></script> 20 <script type="text/javascript"> 21 $(document).ready(function () { 22 $("#slider").easySlider({ 23 auto: true, 24 pause:3000, 25 continuous: true, 26 numeric: true 27 }); 28 }); 29 </script> 30 </head> 31 <body> 32 <form method="post" action="./Main.aspx" id="form1"> 33 <div class="aspNetHidden"> 34 <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKLTQyNjI2MTkwNmRkt331eyucv2SBluj0E2d+0haGV4exFHWtGQkZhNBnpHE=" /> 35 </div> 36 37 <div class="aspNetHidden"> 38 39 <input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="202EA31B" /> 40 </div> 41 <div id="main"> 42 <div id="header"> 43 <div class="musicarea"> 44 45 <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=150 height=52 src="http://music.163.com/outchain/player?type=0&id=516657278&auto=1&height=32"></iframe> 46 </div> 47 <div class="content"> 48 49 <div class="logo"> 50 51 <div class="logo_img"> 52 <div class="logo_img"></div> 53 </div> 54 55 <div class="logo_txt"> 56 <div style="height: 50px;"> 57 <p></p> 58 </div> 59 <div style="height: 50px;"> 60 <p>我的freetime</p> 61 </div> 62 </div> 63 </div> 64 65 66 67 <div class="menu"> 68 69 </div> 70 </div> 71 72 <div id="content"> 73 74 75 </div> 76 77 <div id="cards"> 78 79 </div> 80 <div id="pin"> 81 82 </div> 83 84 </div> 85 86 <div id="footer"> 87 <div id="copyright"> 88 <p style="margin: 3px"> 89 <a href="http://www.miitbeian.gov.cn/">湘ICP备16012349号</a> 90 <span>|</span> 91 <span>Copyright © 2016, www.technet-info.com, All rights reserved.</span> 92 </p> 93 <p><a href="mailto:zhaotianff@163.com">Email:zhaotianff@163.com</a></p> 94 </div> 95 </div> 96 </div> 97 </form> 98 </body> 99 </html>
通过id获取元素
1 //by id 2 var byID = driver.FindElement(By.Id("cards"));
通过类名获取元素
1 //by class name 2 var byClassName = driver.FindElements(By.ClassName("menu"));
通过标签名获取元素
1 //by tag name 2 var byTagName = driver.FindElement(By.TagName("iframe"));
通过名字获取元素
1 var byName = driver.FindElement(By.Name("__VIEWSTATE"));
通过链接文本获取元素
1 //by linked text 2 //<a href="http://www.google.com">linkedtext</a>> 3 var byLinkText = driver.FindElement(By.LinkText("linkedtext"));
通过部分链接文本获取元素
1 //by partial link text 2 //<a href="http://www.google.com">linkedtext</a>> 3 var byPartialLinkText = driver.FindElement(By.PartialLinkText("text"));
通过CSS选择器获取元素
1 //by css 2 var byCss = driver.FindElement(By.CssSelector("#header .content .logo"));
通过XPath来获取元素(XPath使用可以参考上一篇博客)
1 //by xpath 2 var byXPath = driver.FindElements(By.XPath("//div"));
执行JS
1 //execute javascript 2 var jsReturnValue = (IWebElement)((IJavaScriptExecutor)driver).ExecuteScript("jsfunname");
获取元素的值和属性
1 //get element value and attribute value 2 var byIDText = byID.Text; 3 var byIDAttributeText = byID.GetAttribute("id");
模拟鼠标点击元素
1 //click 2 driver.FindElement(By.Id("copyright")).Click();
页面导航
1 //Navigation 2 driver.Navigate().Forward(); 3 driver.Navigate().Back();
标签:view 下拉 and 搜索 OLE 现在 type osi splay
原文地址:https://www.cnblogs.com/zhaotianff/p/11330810.html