标签:efi OLE extend 方式 info new cal xtend log
JS对象模型

定义类
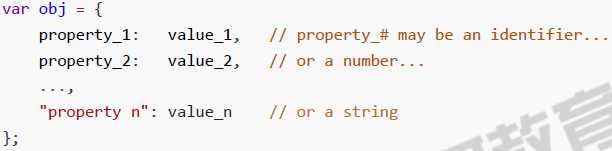
字面式声明方式

ES6之前---构造器

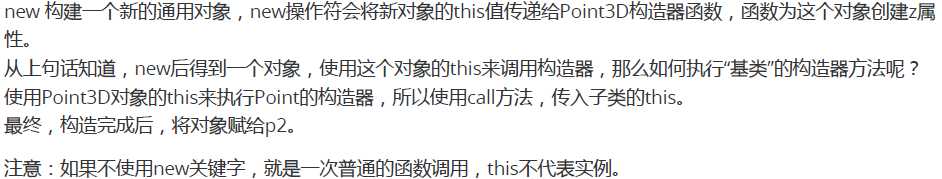
//定义类 function Point(x,y){ this.x = x; this.y = y; this.show = () => console.log(this,this.x,this.y); console.log(‘Point~~~~~~‘); } // console.log(Point) //[Function: Point] // p1 = Point(4,5) // console.log(p1) //undefined p1 =new Point(4,5) //Point~~~~~~ console.log(111,p1) //Point { x: 4, y: 5, show: [Function] } //继承 function Point3D(x,y,z){ Point.call(this,x,y); this.z = z; console.log(‘Point3D~~‘); } console.log(222,Point3D); //[Function: Point3D] p2 = new Point3D(14,15,16); //Point~~~~~~ Point3D~~ console.log(333,p2); //Point3D { x: 14, y: 15, show: [Function], z: 16 } p2.show(); //Point3D { x: 14, y: 15, show: [Function], z: 16 } 14 15

ES6中的class

//基类定义 class Point{ constructor(x,y){/*构造器*/ this.x = x; this.y = y; } show(){/*方法 */ console.log(this,this.x,this.y); } } let p1 = new Point(10,11) p1.show() //Point { x: 10, y: 11 } 10 11 //继承 class Point3D extends Point{ constructor(x,y,z){ super(x,y) this.z = z } } let p2 = new Point3D(20,21,22) p2.show() //Point3D { x: 20, y: 21, z: 22 } 20 21
重写方法
//基类定义 class Point{ constructor(x,y){/*构造器*/ this.x = x; this.y = y; } show(){/*方法 */ console.log(this,this.x,this.y); } } let p1 = new Point(10,11) p1.show() //Point { x: 10, y: 11 } 10 11 //继承 class Point3D extends Point{ constructor(x,y,z){ super(x,y) this.z = z } show(){/*方法 */ console.log(this,this.x,this.y,this.z); } } let p2 = new Point3D(20,21,22) p2.show() //Point3D { x: 20, y: 21, z: 22 } 20 21 22

//基类定义 class Point{ constructor(x,y){/*构造器*/ this.x = x; this.y = y; this.show = () => console.log(‘Point‘); // this.show = function (){console.log(this,this.x,this.y)}; } } //继承 class Point3D extends Point{ constructor(x,y,z){ super(x,y) this.z = z this.show = () => {console.log(‘Point3D‘)} } } let p2 = new Point3D(20,21,22) p2.show() //Point3D
待续。。
标签:efi OLE extend 方式 info new cal xtend log
原文地址:https://www.cnblogs.com/xiaoshayu520ly/p/11333581.html