标签:blog http os ar 使用 sp div on 2014
微软XP在国内实在是在“深入人心”,虽然微软已经宣布XP“死期”已到,但国内还是大是大把XP用户,这个从IE6在国内占有率为22.2%可以看到。

详细查看:https://www.modern.ie/en-us/ie6countdown#list
XP已经为大家服务10多年了,TA已经很老了,微软也宣布停止支持XP了,这本是件好事,但国内各种厂随后宣布继续为XP用户“保架护航”提供支持,这不能不说是个好事,但对于天天与IE6兼容性打交道的WEB前端们来讲,还真不是件好事!
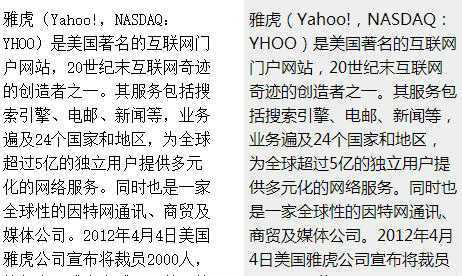
这导致国内大多中文网站默认字体还要考虑“宋体”优先,但是“宋体”在Windows Vista+上面大大不如“微软雅黑”的丰满锐利,请看下图:

那为何不优先“微软雅黑”呢?一段代码的事啊。
|
1
|
font-family: ‘微软雅黑‘,’宋体’... |
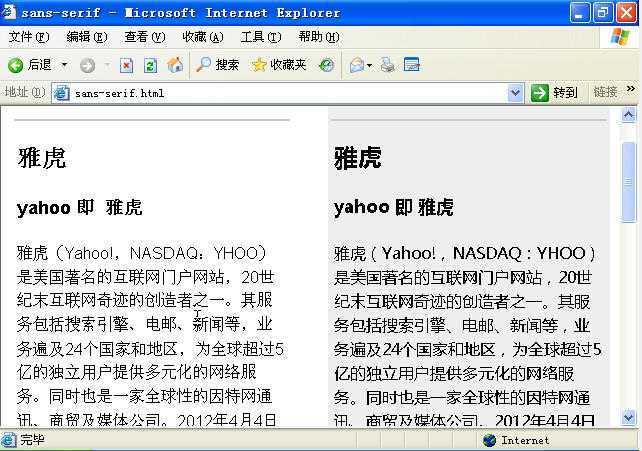
这一句不就解决问题了?开始我也这么认为:Vista+用户默认自带“微软雅黑”字体就会看到更好的网页文字渲染效果,XP用户默认自带“宋体”自然会看到宋体版网页。看起来挺完美的,好吧,来看张对比图:

XP下,左边是宋体,右边是微软雅黑。
这下反过来了,XP下宋体显示效果比微软雅黑锐利均匀,好多了,其它浏览器显示效果也很差。可见上面方案确定已经失败。你或者反驳,这是你测试用的,XP默认是没有微软雅黑的,可以忽略。是的,但国内大多用的盗版,网上查了下各种厂商XP Ghost版本已经好心的帮用户装上了微软雅黑,当然必须内置了他们厂商赚钱的软件、网址导航等,还有部分设计等需要自己安装上的,所以此路真的不通。
那还是默认宋体吧,坐等XP完全消失那天。
不用,我们来分析一下,XP用的最多的应该是默认IE6,最大也只支持到IE8,那就好办了,专门针对IE8至IE6用hack专门写个样式:
|
1
|
font-family: sans-serif; |
就好了,至于XP下使用其它浏览器的,就先不考虑了,能自己选择浏览器的人应该也能换个更好的系统,是吧。
下面看下“font-family: sans-serif;”下的显示
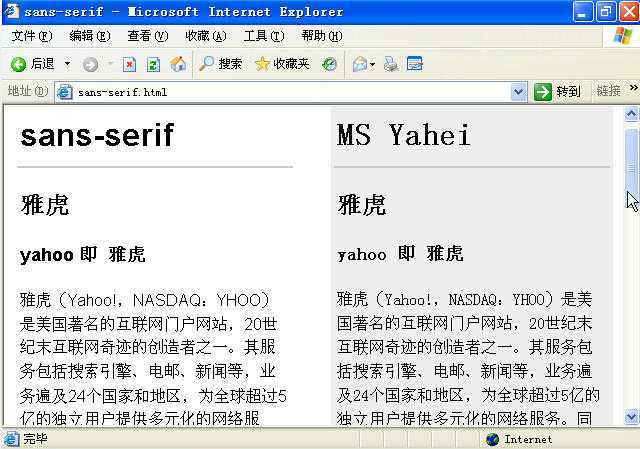
XP系统IE6显示:

哇,很赞,而且可以看到左边中英文混排情况下,英文显示的更为漂亮哦。(右边固定字体的中英混排英文显示有些难看)
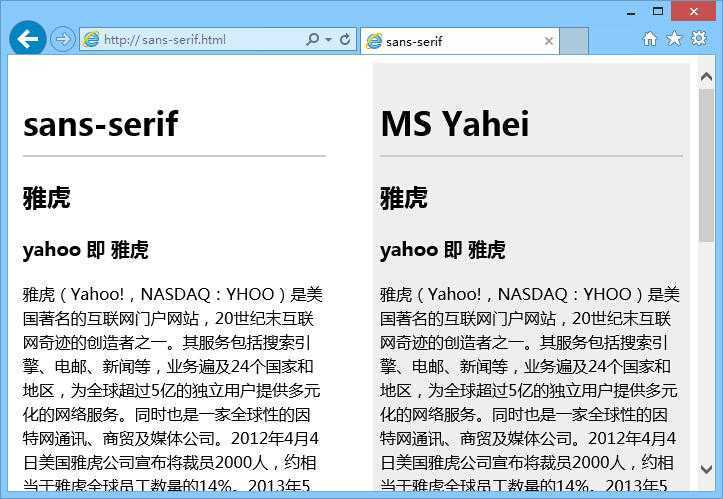
Win8系统IE11显示:

左右显示一致,以系统默认字体微软雅黑显示。
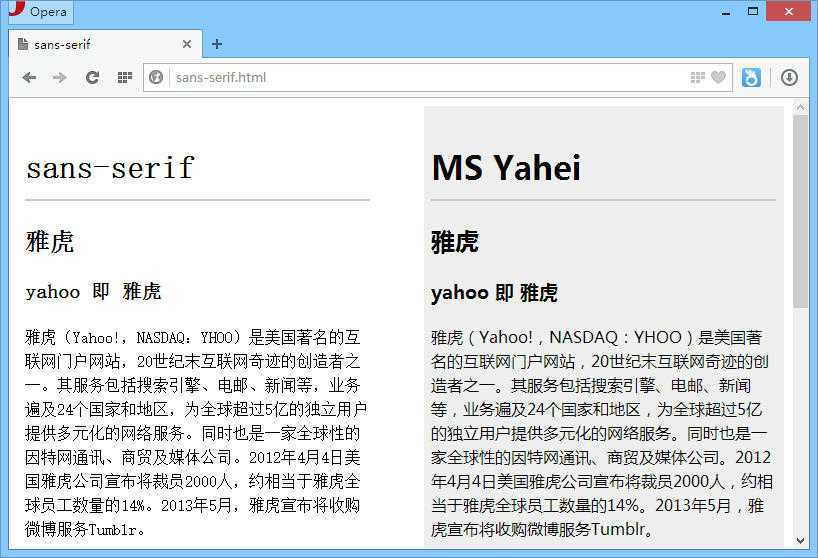
Win8系统opera下:

这个不尽人意,左边是以默认宋体显示的,这种情况会发生在其它第三方浏览器上,如:Firefox\Chrome等。
OS X Mavericks系统Safari 7.0下:

显示也非常完善,英文略有差异,不过都非常棒。
想在线查看各种系统和设备显示示截图可访问微软官方出品(包括各种OS下,各种手机、pad设备下显示截图):
https://modern.ie/zh-cn/screenshots
请原谅我的语无伦次吧,综上所述:
上面方法还是不够完善的,在最新Windows系统上第三方浏览器还是会以宋体显示(这取决于各个浏览器默认样式的字体定义),所以,最终结果是非常不推荐使用。
但无意中发现如果存在中英文混排,倒是可以使用
|
|
font-family: sans-serif |
这绝对是个不错的选择。
标签:blog http os ar 使用 sp div on 2014
原文地址:http://www.cnblogs.com/givebest/p/4048772.html